标签:
JavaScript寄生组合式继承特点:
避免了在子类prototype上创建不必要多余的属性,相比直接继承基类的实例效率要高。
是JavaScript 实现继承的最有效方式。
<script>
//定义基类构造函数和属性
function BaseClass(name,age){
this.name=name;
this.age=age;
}
//在基类原型上添加sayName方法
BaseClass.prototype.sayName=function(){
console.log(this.name);
}
//定义子类构造函数和属性
function SubClass(name,age,job){
//在子类中构造父类的属性,此行执行完成后,子类中就有了父类中的所有属性。
BaseClass.apply(this,arguments);
//定义子类的属性
this.job=job;
}
//通过将基类的原型赋值给子类的原型,实现子类继承父类中的方法
inheritPrototype(SubClass,BaseClass);
//定义子类的方法
SubClass.prototype.sayJob=function(){
console.log(this.job);
}
//寄生组合式继承
function inheritPrototype(subClass,baseClass){
//先创建一个基类原型副本
function fun(){};
fun.prototype=baseClass.prototype;//基类原型中定义了基类的方法
//再将具有基类原型的新实例赋给子类原型,这样子类就继承了父类中的方法
var obj=new fun();
obj.constructor=SubClass
SubClass.prototype=obj;
/**
* backbone中extend 部分源码
*
* var Surrogate=function(){this.constructor=child;}
* Surrogate.prototype=parent.prototype;
* child.prototype=new Surrogate;
*
*/
}
var subClass= new SubClass(‘张三‘,18,‘Coder‘);
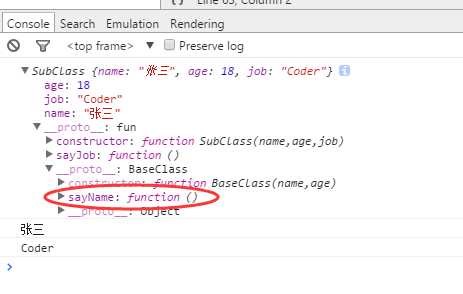
console.log(subClass);
subClass.sayName();
subClass.sayJob();
</script>

标签:
原文地址:http://www.cnblogs.com/rdst/p/4713083.html