标签:
一.绑定事件
在 JavaScript 课程的学习中, 我们掌握了很多使用的事件, 常用的事件有: click、 dblclick、
mousedown、mouseup、mousemove、 mouseover、mouseout、change、 select、 submit、keydown、
keypress、keyup、blur、focus、load、resize、scroll、error。那么,还有更多的事件可以参考
手册中的事件部分。
jQuery 通过.bind()方法来为元素绑定这些事件。 可以传递三个参数: bind(type, [data], fn),
type 表示一个或多个类型的事件名字符串;[data]是可选的,作为 event.data 属性值传递一个
额外的数据,这个数据是一个字符串、一个数字、一个数组或一个对象;fn 表示绑定到指
定元素的处理函数。
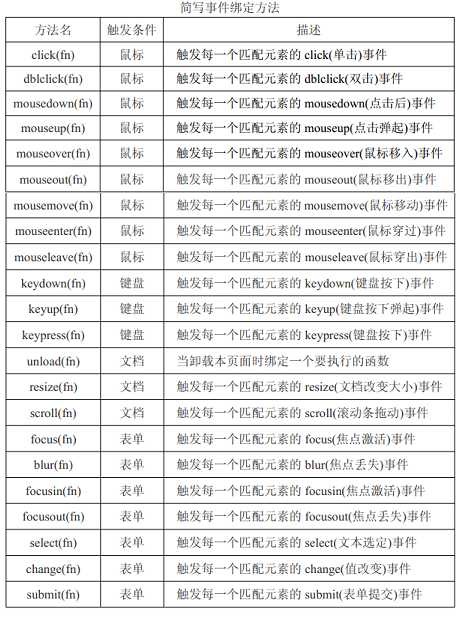
二.简写事件
为了使开发者更加方便的绑定事件,jQuery 封装了常用的事件以便节约更多的代码。 我
们称它为简写事件。

| 函数 | 描述 | html代码 | jquery代码 | 结果 |
| bind(type, [data], fn) | 为元素绑定事件 | <input type="button" name="name" value="确定" /> | $(‘input‘).bind(‘click‘, function () { alert(‘事件被执行了!‘); }); |
执行按钮的单击事件 |
| 调用函数执行单击事件 | $(‘input‘).bind(‘click‘,fn); function fn() { alert(‘点击!‘); } |
|||
| 绑定鼠标移开和单击多个事件 | $(‘input‘).bind(‘click mouseover‘, function () { alert(‘单击事件‘); }); |
鼠标移开和单击多个事件 | ||
| 绑定鼠标移入和移开多个事件 | <input type="button" name="name" value="确定" /> <div></div> |
$(‘input‘).bind(‘mouseout mouseover‘, function () { $(‘div‘).html(function (index,value) { return value + ‘1‘; }); }); |
鼠标移入和移开div标签内累加1 | |
| 通过对象键值对绑定多个参数 | $(‘input‘).bind({ mouseout: function () { alert(‘鼠标移出‘); }, mouseover: function () { alert(‘鼠标移入‘); } }); |
鼠标移入和移开执行单击事件 | ||
| unbind(types,fn) | 删除全部事件 | $(‘input‘).unbind(); | ||
| 只删除click事件 | $(‘input‘).unbind(‘click‘); | |||
| 删除click事件绑定了fn2的 | $(‘input‘).unbind(‘click‘, fn2); | |||
| click(fn) | 触发每一个匹配元素的 click(单击)事件 | <input type="button" name="name" value="确定" /> | $(‘input‘).click(function () { alert(‘单击事件‘); }); |
|
| dblclick(fn) | 触发每一个匹配元素的 dblclick(双击)事件 | $(‘input‘).dblclick(function () { alert(‘双击事件‘); }); |
||
| mousedown(fn) | 触发每一个匹配元素的 mousedown(点击后)事件 | $(‘input‘).mousedown(function () { alert(‘鼠标按下事件‘); }); |
||
| mouseup(fn) | 触发每一个匹配元素的 mouseup(点击弹起)事件 | $(‘input‘).mouseup(function () { alert(‘鼠标松开事件‘); }); |
||
| mouseover(fn) | 触发每一个匹配元素的 mouseover(鼠标移入)事件 | $(‘input‘).mouseover(function () { alert(‘鼠标移入事件‘); }); |
||
| mouseout(fn) | 触发每一个匹配元素的 mouseout(鼠标移出)事件 | $(‘input‘).mouseout(function () { alert(‘鼠标移出事件‘); }); |
.mouseover()和.mouseout()表示鼠标移入和移出的时候触发。那么 jQuery 还封装了另外
一组:.mouseenter()和.mouseleave()表示鼠标穿过和穿出的时候触发。那么这两组本质上有
什么区别呢?手册上的说明是:.mouseenter()和.mouseleave()这组穿过子元素不会触发,
而.mouseover()和.mouseout()则会触发。
三.复合事件
jQuery 提供了许多最常用的事件效果,组合一些功能实现了一些复合事件,比如切换功
能、智能加载等。
复合事件
方法名 描述
ready(fn) 当 DOM 加载完毕触发事件
hover([fn1,]fn2) 当鼠标移入触发第一个 fn1,移出触发 fn2
toggle(fn1,fn2[,fn3..]) 已废弃,当鼠标点击触发 fn1,再点击触发 fn2...
//背景移入移出切换效果
$(‘div‘).hover(function () {
$(this).css(‘background‘, ‘black‘); //mouseenter 效果
}, function () {
$(this).css(‘background‘, ‘red‘); //mouseleave 效果,可省略
});
注意:.hover()方法是结合了.mouseenter()方法和.mouseleva()方法,并非.mouseover()
和.mouseout()方法。
标签:
原文地址:http://www.cnblogs.com/genesis/p/4714941.html