标签:des style blog http color 使用
一、前言
什么是doctype?其实我们一直使用,却很少停下来看清楚它到底是什么,对网页有什么作用。本篇将和大家一起探讨那个默默无闻的doctype吧!
二、什么是doctype
doctype或DTD就是声明在文档首行,位于<html>前,用于告知浏览器该文档遵循那种级别的HTML或XHTML规范。
其声明格式如下:
<!DOCTYPE① html② PUBLIC③ "公共标识符"④ "系统标识符"⑤>
①. dotype固定的起始部分
②. 声明文档以html标签为根标签
③. PUBLIC用于表示第四部分是公共标识符
④. 公共标识符
⑤. 系统标识符
三、doctype的种类
doctype有三种类型(Strict、Transitional和Frameset)。Strict是最为严格的类型,要求文档内容做到样式与数据完全分离,html标签中不允许使用任何表现层属性(如width等);Transitional为非常宽松的DTD,允许你继续使用HTML4.01的标签,并且数据和样式无需完全分离;Frameset表文档会用到框架。
以XHTML为例:
Strict
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Transitional
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Frameset
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
四、doctype的实际用途
除了上述用途外,doctype还有一个十分重要的用途,那就是触发文档模式的切换了。W3C规定在没有有效的doctype时,浏览器将以怪异模式解析、渲染文档,否则就采用标准模式处理文档。当然具体情况并没有那么简单,具体可以请看《JS魔法堂:浏览器模式和文档模式怎样玩?》
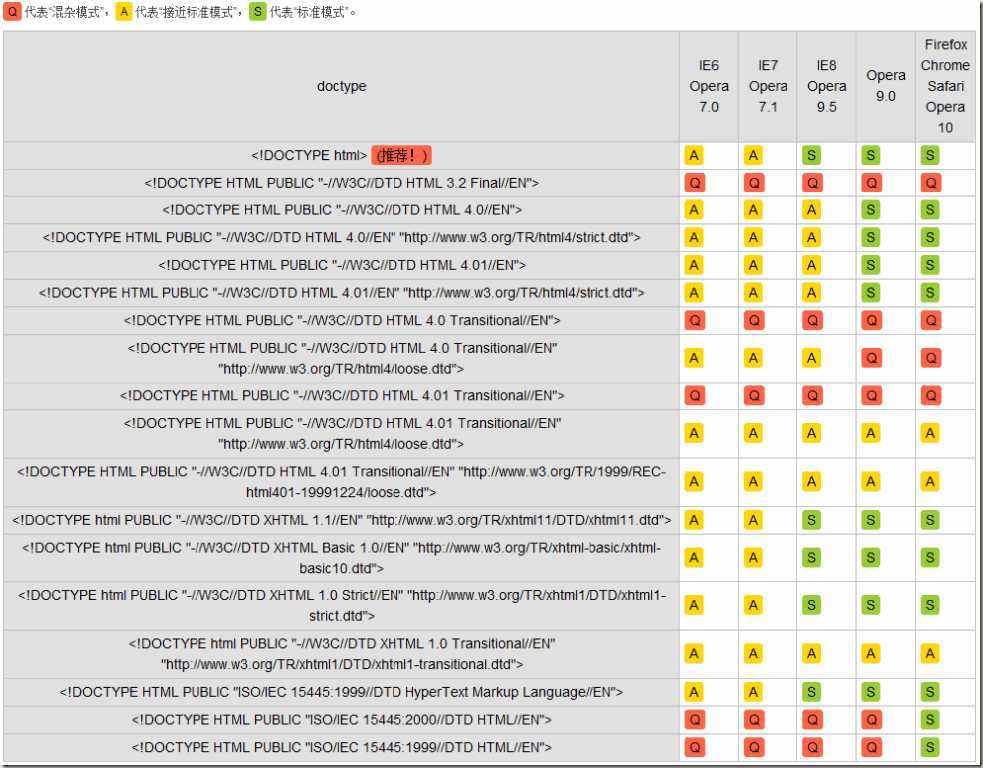
那么不同的DTD会使浏览器切换到哪种状态,请参考下图:

注意:由于在现实使用过程中,发现doctype最大的作用就是用于文档模式的切换,于是HTML5规范将doctype的声明格式简化为<!DOCTYPE html>,因此以后我们直接写这个简化版就好了。(“理论指导实践,实践验证真理”被再一次验证了)
五、总结
看了这么多,其实只需在以后开发的时候记得在文档首行加上<!DOCTYPE html>就OK了,简单了吧?
六、参考资料,感谢你们!
正确使用DOCTYPE:http://www.cnblogs.com/shishm/archive/2012/02/29/2373080.html
Activating Browser Modes with Doctype:https://hsivonen.fi/doctype/(《前端翻译:Activating Browser Modes with Doctype》)
尊重原创,转载请注明来自:http://www.cnblogs.com/fsjohnhuang/p/3821463.html ^_^肥仔John
JS魔法堂:doctype我们应该了解的基础知识,布布扣,bubuko.com
标签:des style blog http color 使用
原文地址:http://www.cnblogs.com/fsjohnhuang/p/3821463.html