标签:
http-server是一个简单的,不需要配置的命令行下使用的http服务器。类似的还有Xampp等。
针对前端开发工程的代码不需要编译的特点,使用这种简单的服务器十分的便利。
1.安装这个首先要安装npm,所以npm是神马?https://www.npmjs.com/
npm是一个js、mobile等等的包管理工具,通过命令npm install 命令,可以很简单方便的安装各种软件包,比如grunt、http-server等等
我的安装方式是下载node的dmg文件(https://nodejs.org/download/),下载完成后直接点击安装完成。
node又是神马?是JS运行平台。使用c++编写而成,是一个js运行环境。
上述操作完毕,可以在终端下检验是否node已经安装完成。
~ xq$ node -v
v0.12.7
ok~再检查npm是不是自动安装了
~ xq$ npm -v
2.11.3
good~可以使用npm安装我们想要的http-server了
2. 执行简单的命令行安装http-server
~xq$ npm install http-server -g
-g 表示安装在全局,不只是当前用户能用。
如果你是按照卤煮的步骤来得,应该会报错 ··喵~ >▽<
attention:如果报找不到文件的错误,请用管理员权限运行
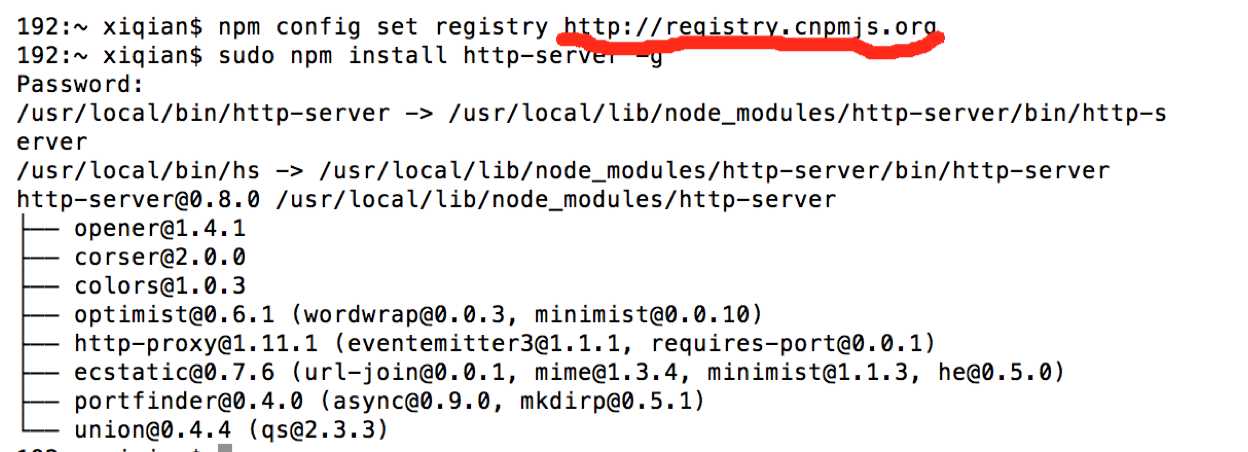
~xq$ sudo npm install http-server -g
如果是安装超时什么的,请更改配置文件。registry配置项默认配置的是国外网址,不FQ是访问不到的。so,改为图中这个中国版的域名,或者使用淘宝的npm镜像http://npm.taobao.org/

常见的npm的命令:
npm -v
npm -g install npm@2.9.1 (2.9.1是版本号)
Npm config set registry http://… 设置镜像
npm update -g npm
3.安装完成了,开始使用http-server。
最简单的使用方法,直接使用http-server,默认使用localhost和8080端口。在浏览器中输入网址:localhost:8080可访问呢
![]()
如果要直接将localhost定位到指定的前端工程。可以先将命令行定位到该工程的路径下再运行http-server,是不是很简单呢
192:~ xq$ cd /Applications/XAMPP/xamppfiles/htdocs/ 192:htdocs xq$ http-server
这样我在浏览器下直接输入,localhost:8080/a.html. 就可以访问htdocs下得a.html文件了
其他进阶的:
http-server [path] [options]
path默认为当前文件夹,你可以在执行http-server之前先将终端定位到你要部署的服务器上的文件夹所在路径。
options为各种选项。比如你可以http-server -p 8000 表示我要使用8000端口。
options列表:
附:
-p Port to use (defaults to 8080)
-a Address to use (defaults to 0.0.0.0)
-d Show directory listings (defaults to ‘True‘)
-i Display autoIndex (defaults to ‘True‘)
-e or --ext Default file extension if none supplied (defaults to ‘html‘)
-s or --silent Suppress log messages from output
--cors Enable CORS via the Access-Control-Allow-Origin header
-o Open browser window after staring the server
-c Set cache time (in seconds) for cache-control max-age header, e.g. -c10 for 10 seconds (defaults to ‘3600‘). To disable caching, use -c-1.
-P or --proxy Proxies all requests which can‘t be resolved locally to the given url. e.g.: -P http://someurl.com
-S or --ssl Enable https.
-C or --cert Path to ssl cert file (default: cert.pem).
-K or --key Path to ssl key file (default: key.pem).
-r or --robots Provide a /robots.txt (whose content defaults to ‘User-agent: *\nDisallow: /‘)
-h or --help Print this list and exit.
标签:
原文地址:http://www.cnblogs.com/Mrs-cc/p/4716349.html