标签:
1、内置的模板标签,{{:x}}解析html与{{>x}}不解析html区别
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="../js/jquery-2.1.4.js"></script>
<script src="../js/jsrender.js"></script>
</head>
<body>
<div>
<table style="border: 1px solid #000;">
<thead>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
</thead>
<tbody id="information"></tbody>
</table>
</div>
<script id="dataTemplat" type="text/x-jsrender">
<tr>
<td>{{:name}}</td>
<td>{{:age}}</td>
<td>
<!--{{:x}}解析html-->
{{:agent}}</br>
<!--{{>x}}不解析html-->
{{>agent}}
</td>
</tr>
</script>
<script>
var data = {"name":"luyao", "age":"22","agent":"<b>F</b>"};
var html = $("#dataTemplat").render(data);
$("#information").html(html);
</script>
</body>
</html>
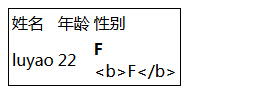
输出结果

http://josh-persistence.iteye.com/blog/1914697
http://www.jb51.net/article/59150.htm
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="../../js/jquery-2.1.4.min.js"></script>
<script src="../../js/jsviews.js"></script>
</head>
<body>
<div>
<table>
<thead>
<tr>
<th width="10%">序号</th>
<th width="10%">姓名</th>
<th width="80%">家庭成员</th>
</tr>
</thead>
<tbody id="list">
</tbody>
</table>
</div>
<!-- 定义jsrender模板-->
<script id="testTmpl" type="text/x-jsrender">
<tr>
<td>{{:#index + 1}}</td>
<td>{{:name}}</td>
</tr>
</script>
<script>
//数据源
var dataSrouce = [{
name: "张三",
family: [
"爸爸",
"妈妈",
"哥哥"
]
},{
name: "李四",
family: [
"爷爷",
"奶奶",
"叔叔"
]
}];
//渲染数据
var html = $("#testTmpl").render(dataSrouce);
$("#list").append(html);
</script>
</body>
</html>
标签:
原文地址:http://my.oschina.net/u/2264370/blog/489822