为了简化 JavaScript 的开发, 一些 JavsScript 库诞生了. JavaScript 库封装了很多预定义的对象和实用函数。能帮助使用者建立有高难度交互的 Web2.0 特性的富客户端页面, 并且兼容各大浏览器。
jQuery 对象就是通过 jQuery 包装 DOM 对象后产生的对象。jQuery 对象是 jQuery 独有的. 如果一个对象是 jQuery 对象, 那么它就可以使用 jQuery 里的方法:
jQuery 对象无法使用 DOM 对象的任何方法, 同样 DOM 对象也不能使用 jQuery 里的任何方法。约定:如果获取的是 jQuery 对象, 那么要在变量前面加上 $.
var $variable = jQuery 对象
var variable = DOM 对象
jQuery 对象转成 DOM 对象
jQuery 对象不能使用 DOM 中的方法, 但如果 jQuery 没有封装想要的方法, 不得不使用 DOM 对象的时候, 有如下两种处理方法:
(1) jQuery 对象是一个数组对象, 可以通过 [index] 的方法得到对应的 DOM对象.
(2) 使用 jQuery 中的 get(index) 方法得到相应的 DOM 对象。
DOM 对象转成 jQuery 对象
对于一个 DOM 对象, 只需要用 $() 把 DOM 对象包装起来(jQuery 对象就是通过 jQuery 包装 DOM 对象后产生的对象), 就可以获得一个 jQuery 对象. 转换后就可以使用 jQuery 中的方法了。
jQuery 选择器
选择器是 jQuery 的根基, 在 jQuery 中, 对事件处理, 遍历 DOM 和 Ajax 操作都依赖于选择器。
2>完善的事件处理机制
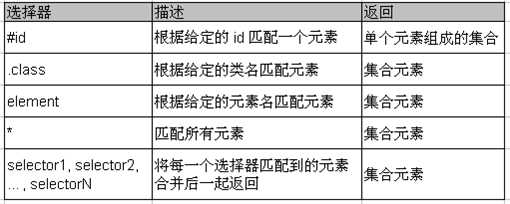
基本选择器
基本选择器是 jQuery 中最常用的选择器, 也是最简单的选择器, 它通过元素 id, class 和标签名来查找 DOM 元素(在网页中 id 只能使用一次, class 允许重复使用).
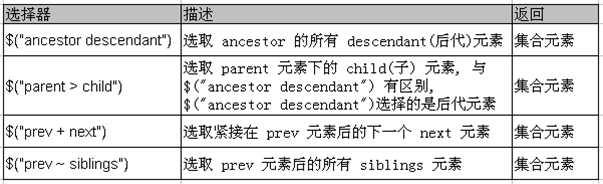
层次选择器
如果想通过 DOM 元素之间的层次关系来获取特定元素, 例如后代元素, 子元素, 相邻元素, 兄弟元素等, 则需要使用层次选择器.
注意: (“prev ~ div”) 选择器只能选择 “# prev ” 元素后面的同辈元素; 而 jQuery 中的方法 siblings() 与前后位置无关, 只要是同辈节点就可以选取
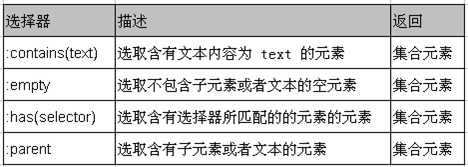
过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需的 DOM 元素, 该选择器都以 “:” 开头.按照不同的过滤规则, 过滤选择器可以分为基本过滤, 内容过滤, 可见性过滤, 属性过滤, 子元素过滤和表单对象属性过滤选择器.
基本过滤选择器:
内容过滤选择器的过滤规则主要体现在它所包含的子元素和文本内容上
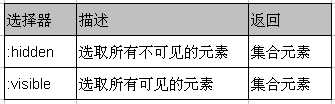
可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素。可见选择器 :hidden 不仅包含样式属性 display 为 none 的元素, 也包含文本隐藏域 (<input type=“hidden”>)和 visible:hidden 之类的元素
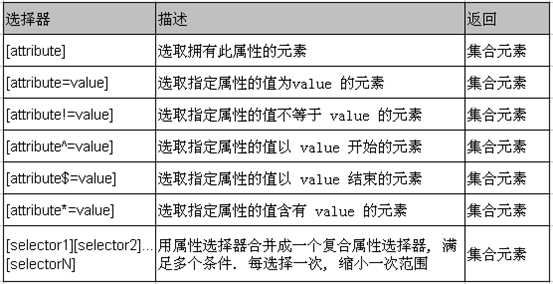
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素
子元素过滤选择器:

lnth-child() 选择器详解如下:
(1) :nth-child(even/odd): 能选取每个父元素下的索引值为偶(奇)数的元素
(2):nth-child(2): 能选取每个父元素下的索引值为 2 的元素
(3):nth-child(3n): 能选取每个父元素下的索引值是 3 的倍数 的元素
(4):nth-child(3n + 1): 能选取每个父元素下的索引值是 3n + 1的元素
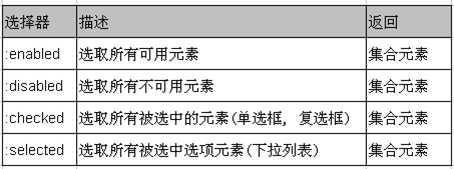
表单对象属性过滤选择器:此选择器主要对所选择的表单元素进行过滤
表单选择器
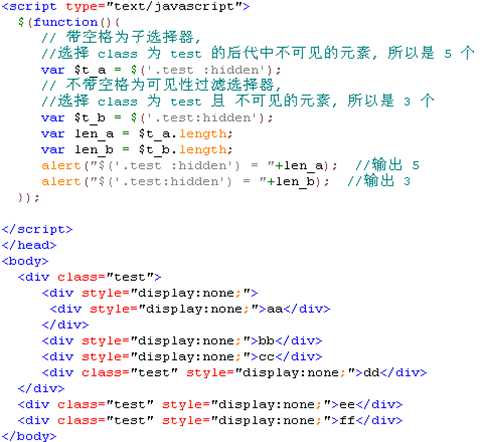
选择器中的空格问题
jQuery 中的 DOM 操作
DOM(Document Object Model—文档对象模型):一种与浏览器, 平台, 语言无关的接口, 使用该接口可以轻松地访问页面中所有的标准组件
DOM 操作的分类:
1>DOM Core: DOM Core 并不专属于 JavaScript, 任何一种支持 DOM 的程序设计语言都可以使用它. 它的用途并非仅限于处理网页, 也可以用来处理任何一种是用标记语言编写出来的文档, 例如: XML
2>HTML DOM: 使用 JavaScript 和 DOM 为 HTML 文件编写脚本时, 有许多专属于 HTML-DOM 的属性
3>CSS-DOM:针对于 CSS 操作, 在 JavaScript 中, CSS-DOM 主要用于获取和设置 style 对象的各种属性
查找节点
1>查找属性节点: 通过 jQuery 选择器完成.
2>查找属性节点: 查找到所需要的元素之后, 可以调用 jQuery 对象的 attr() 方法来获取它的各种属性值
创建节点
创建节点: 使用 jQuery 的工厂函数 $(): $(html); 会根据传入的 html 标记字符串创建一个 DOM 对象, 并把这个 DOM 对象包装成一个 jQuery 对象返回.
注意:
•动态创建的新元素节点不会被自动添加到文档中, 而是需要使用其他方法将其插入到文档中;
•当创建单个元素时, 需注意闭合标签和使用标准的 XHTML 格式. 例如创建一个<p>元素, 可以使用 $(“<p/>”) 或 $(“<p></p>”), 但不能使用 $(“<p>”) 或 $(“<P>”)
创建文本节点就是在创建元素节点时直接把文本内容写出来; 创建属性节点也是在创建元素节点时一起创建
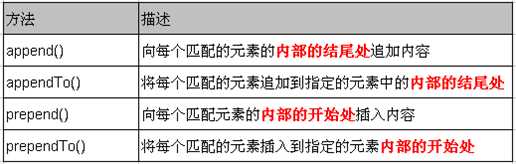
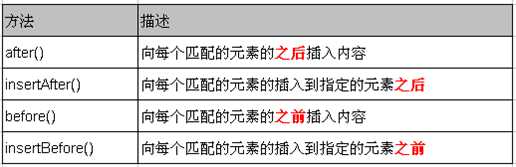
插入节点
动态创建 HTML 元素并没有实际用处, 还需要将新创建的节点插入到文档中, 即成为文档中某个节点的子节点
以上方法不仅能将新创建的 DOM 元素插入到文档中, 也能对原有的 DOM 元素进行移动.
删除节点
remove(): 从 DOM 中删除所有匹配的元素, 传入的参数用于根据 jQuery 表达式来筛选元素. 当某个节点用 remove() 方法删除后, 该节点所包含的所有后代节点将被同时删除. 这个方法的返回值是一个指向已被删除的节点的引用.
empty(): 清空节点 – 清空元素中的所有后代节点(不包含属性节点).
复制节点
clone(): 克隆匹配的 DOM 元素, 返回值为克隆后的副本. 但此时复制的新节点不具有任何行为.
clone(true): 复制元素的同时也复制元素中的的事件
替换节点
replaceWith(): 将所有匹配的元素都替换为指定的 HTML 或 DOM 元素
replaceAll(): 颠倒了的 replaceWith() 方法.
注意: 若在替换之前, 已经在元素上绑定了事件, 替换后原先绑定的事件会与原先的元素一起消失
包裹节点
wrap(): 将指定节点用其他标记包裹起来. 该方法对于需要在文档中插入额外的结构化标记非常有用, 而且不会破坏原始文档的语义.
wrapAll(): 将所有匹配的元素用一个元素来包裹. 而 wrap() 方法是将所有的元素进行单独包裹.
wrapInner(): 将每一个匹配的元素的子内容(包括文本节点)用其他结构化标记包裹起来.
属性操作
attr(): 获取属性和设置属性
当为该方法传递一个参数时, 即为某元素的获取指定属性;当为该方法传递两个参数时, 即为某元素设置指定属性的值
jQuery 中有很多方法都是一个函数实现获取和设置. 如: attr(), html(), text(), val(), height(), width(), css() 等.
removeAttr(): 删除指定元素的指定属性
样式操作
获取 class 和设置 class : class 是元素的一个属性, 所以获取 class 和设置 class 都可以使用 attr() 方法来完成.
追加样式: addClass()
移除样式: removeClass() --- 从匹配的元素中删除全部或指定的 class
切换样式: toggleClass() --- 控制样式上的重复切换.如果类名存在则删除它, 如果类名不存在则添加它.
判断是否含有某个样式: hasClass() --- 判断元素中是否含有某个 class, 如果有, 则返回 true; 否则返回 false
设置和获取 HTML, 文本和值
读取和设置某个元素中的 HTML 内容: html() . 该方法可以用于 XHTML, 但不能用于 XML 文档
读取和设置某个元素中的文本内容: text(). 该方法既可以用于 XHTML 也可以用于 XML 文档.
读取和设置某个元素中的值: val() --- 该方法类似 JavaScript 中的 value 属性. 对于文本框, 下拉列表框, 单选框该方法可返回元素的值(多选框只能返回第一个值).如果为多选下拉列表框, 则返回一个包含所有选择值的数组
常用的遍历节点方法
取得匹配元素的所有子元素组成的集合: children(). 该方法只考虑子元素而不考虑任何后代元素.
取得匹配元素后面紧邻的同辈元素的集合(但集合中只有一个元素): next()
取得匹配元素前面紧邻的同辈元素的集合(但集合中只有一个元素): prev()
取得匹配元素前后所有的同辈元素: siblings()
CSS-DOM 操作
获取和设置元素的样式属性: css()
获取和设置元素透明度: opacity 属性
获取和设置元素高度, 宽度: height(), width(). 在设置值时, 若只传递数字, 则默认单位是 px. 如需要使用其他单位则需传递一个字符串, 例如 $(“p:first”).height(“2em”);
获取元素在当前视窗中的相对位移: offset(). 其返回对象包含了两个属性: top, left. 该方法只对可见元素有效
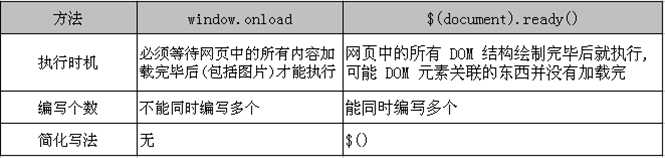
jQuery 中的事件 -- 加载 DOM
在页面加载完毕后, 浏览器会通过 JavaScript 为 DOM 元素添加事件. 在常规的 JavaScript 代码中, 通常使用 window.onload 方法, 在 jQuery 中使用$(document).ready() 方法.
事件绑定
对匹配的元素进行特定的事件绑定: bind() 提示: 使用 jQuery 的 is() 方法判断元素是否可见
合成事件
hover(): 模拟光标悬停时间. 当光标移动到元素上时, 会触发指定的第一个函数, 当光标移出这个元素时, 会触发指定的第二个函数.
toggle(): 用于模拟鼠标连续单击事件. 第一次单击元素, 触发指定的第一个函数, 当再一次单击同一个元素时, 则触发指定的第二个函数, 如果有更多个函数, 则依次触发, 直到最后一个.
toggle() 的另一个作用: 切换元素的可见状态.
事件冒泡
事件会按照 DOM 层次结构像水泡一样不断向上只止顶端
解决: 在事件处理函数中返回 false, 会对事件停止冒泡. 还可以停止元素的默认行为.
事件对象的属性
事件对象: 当触发事件时, 事件对象就被创建了. 在程序中使用事件只需要为函数添加一个参数. 该事件对象只有事件处理函数才能访问到. 事件处理函数执行完毕后, 事件对象就被销毁了.
event.pageX, event.pageY: 获取到光标相对于页面的 x, y 坐标.
移除事件
移除某按钮上的所有 click 事件: $(“btn”).unbind(“click”)
移除某按钮上的所有事件: $(“btn”).unbind();
one(): 该方法可以为元素绑定处理函数. 当处理函数触发一次后, 立即被删除. 即在每个对象上, 事件处理函数只会被执行一次.
jQuery 中的动画: 隐藏和显示
hide(): 在 HTML 文档中, 为一个元素调用 hide() 方法会将该元素的 display 样式改为 none. 代码功能同 css(“display”, “none”);
show(): 将元素的 display 样式改为先前的显示状态.
以上两个方法在不带任何参数的情况下, 作用是立即隐藏或显示匹配的元素, 不会有任何动画. 可以通过制定速度参数使元素动起来. 以上两个方法会同时减少(增大)内容的高度, 宽度和不透明度.
fadeIn(), fadeOut(): 只改变元素的不透明度. fadeOut() 会在指定的一段时间内降低元素的不透明度, 直到元素完全消失. fadeIn() 则相反.
slideDown(), slideUp(): 只会改变元素的高度. 如果一个元素的 display 属性为 none, 当调用 slideDown() 方法时, 这个元素将由上至下延伸显示. slideUp() 方法正好相反, 元素由下至上缩短隐藏.
toggle(): 切换元素的可见状态: 如果元素时可见的, 则切换为隐藏; 如果元素时隐藏的, 则切换为可见的.
slideToggle(): 通过高度变化来切换匹配元素的可见性.
fadeTo(): 把不透明度以渐近的方式调整到指定的值(0 – 1 之间).