标签:
AngularJS是一款前端JS框架。AngularJS官网 http://angularjs.org
【开发环境准备】:
1,下载AngularJS:JS and CSS in Solution
2,编辑器 WebStorm,下载地址:https://www.jetbrains.com/webstorm/ (配合最新版JetBrains使用,可以即时无刷新显示更新代码后的效果)
3,下载最新版Chrome,并安装扩展程序:JetBrains IDE Suport,(需要FQ)
下载地址:https://chrome.google.com/webstore/detail/hmhgeddbohgjknpmjagkdomcpobmllji
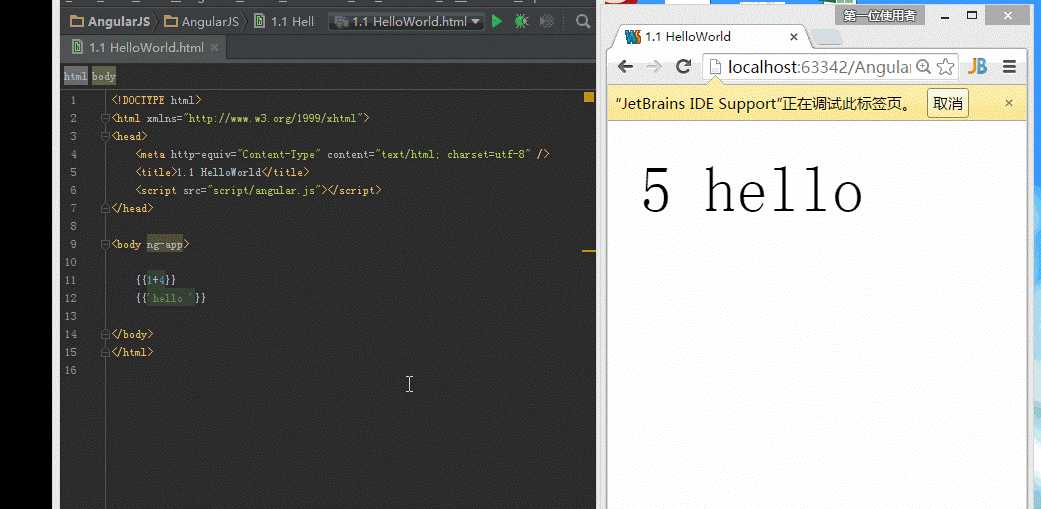
安装完毕以后Debug看一下效果:webstorm中保存代码,chrome立即显示更新代码后的效果

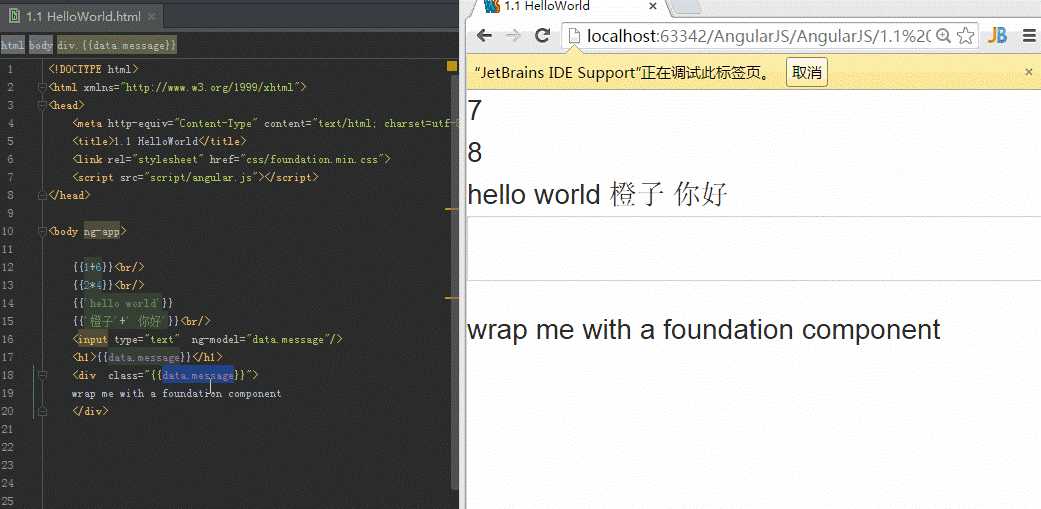
{{}}绑定不仅可以直接绑定在HTML标签内容中,而且还可以 绑定在Class属性的值中
 View Code
View Code
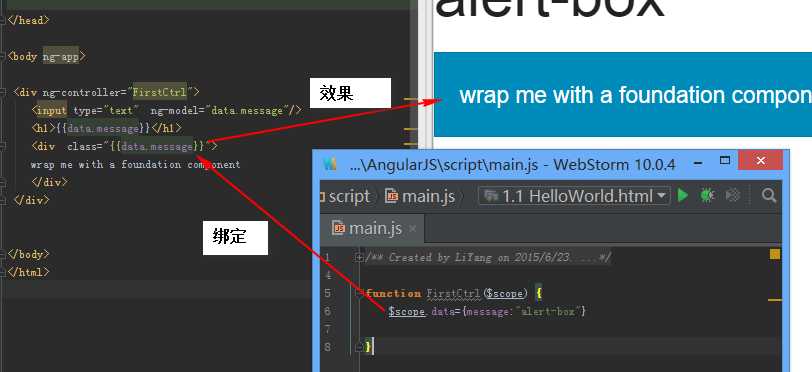
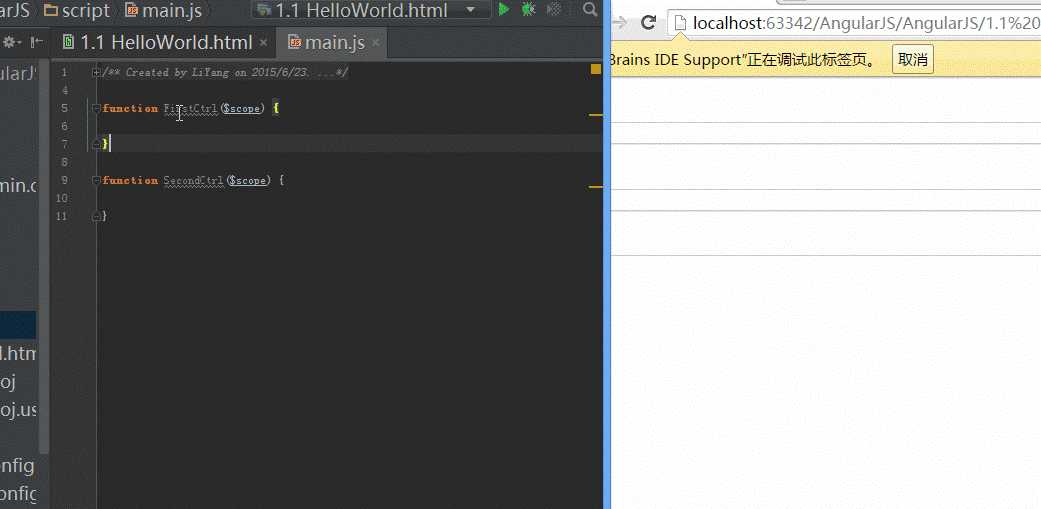
{{}}的绑定放在<div ng-controller="FristCtrl"></div>内部可以实现绑定,放在外部绑定就实现了。也就是Controller定义了$scope的作用范围
 View Code
View Code View Code
View Code
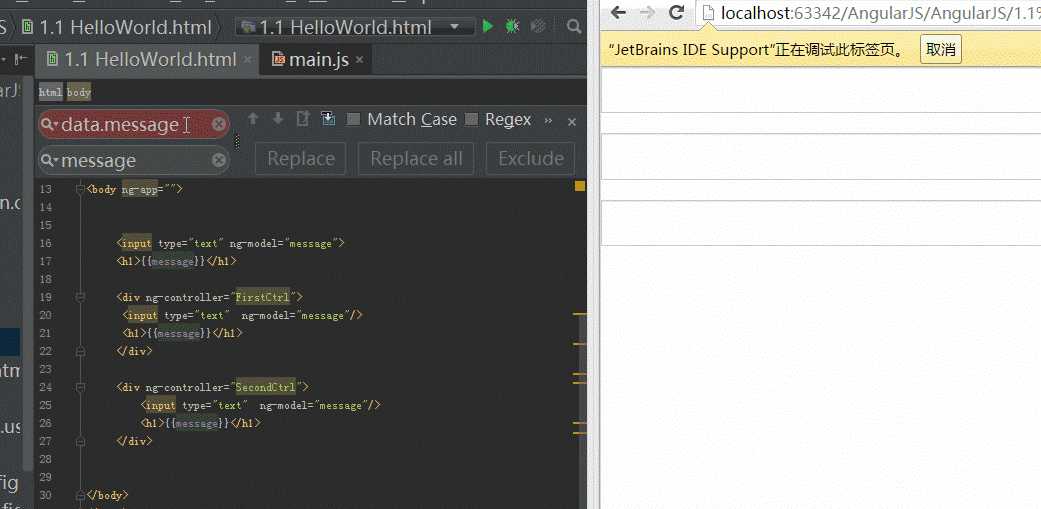
data.message和message的区别在于,首先给根部input绑定后,会不会完全影响其他Controller中的绑定
 View Code
View Code View Code
View CodeA, 给根部(input)的data.message赋值之后,无论是给FirstController中的data.message赋值、还是给SecondController中data.message赋值的,之后只要有任何一处绑定data.message的input值变化,整个页面中的绑定data.message的部分都会跟着变化

B,我们把data.message改为message, 刷新页面后再来看绑定效果。给根部(input)message赋值以后,再把下面FirstCtrl和SecondCtrl中数据改变就不可以再反应到其他的Controller中了,这个时候的绑定范围就是当前Controller下的div了

我们把上面03例子中根部的input去掉,FirstCtrl和SeconCtrl的绑定就相互独立、不会影响到对方了
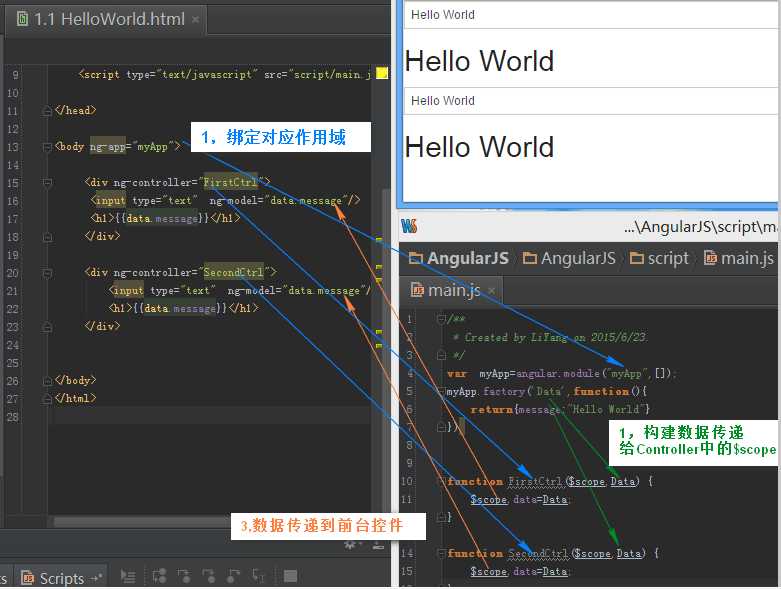
如果不同的Controller中公用相同的绑定数据,我们可以在js中借助factory构建源数据,需要用到源数据的地方直接调用即可,这样controller都是读取的同一个源数据,controller也实现了相互间的绑定。
这里在factory中返回数据给Data然后供其他Controller调用,实质上是和03例子中给根部的input先赋值绑定是一样的。
 View Code
View Code View Code
View Code
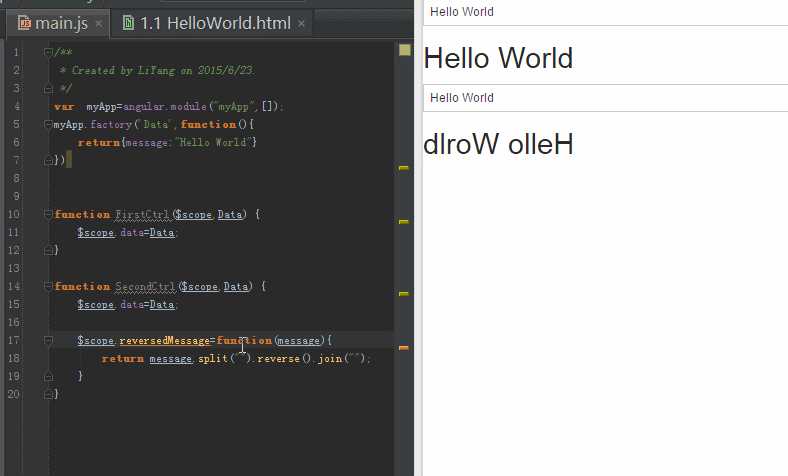
下面方法实现把绑定的数据进行反转 $scope.data.mesage.split("").reverse().join("")。
 View Code
View Code View Code
View Code
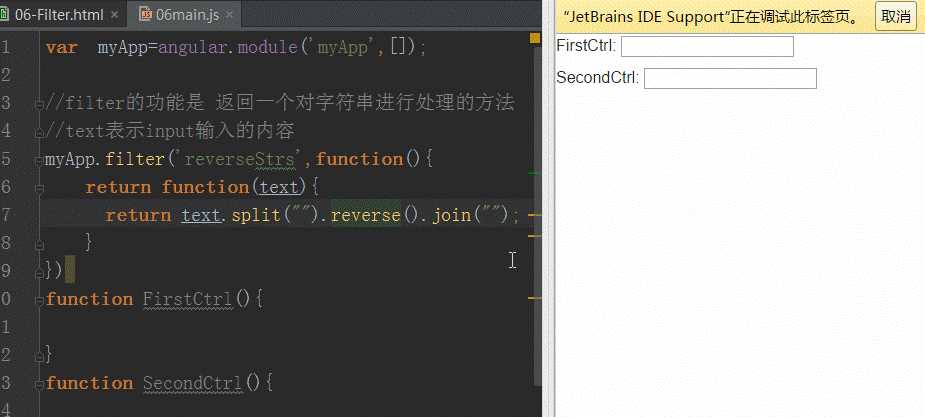
下面的反转字符串的功能我们写到Filter中就更加简单方便的了,这也是Filter很经典的用例。
 View Code
View Code View Code
View Code
maiSpec.js
 View Code
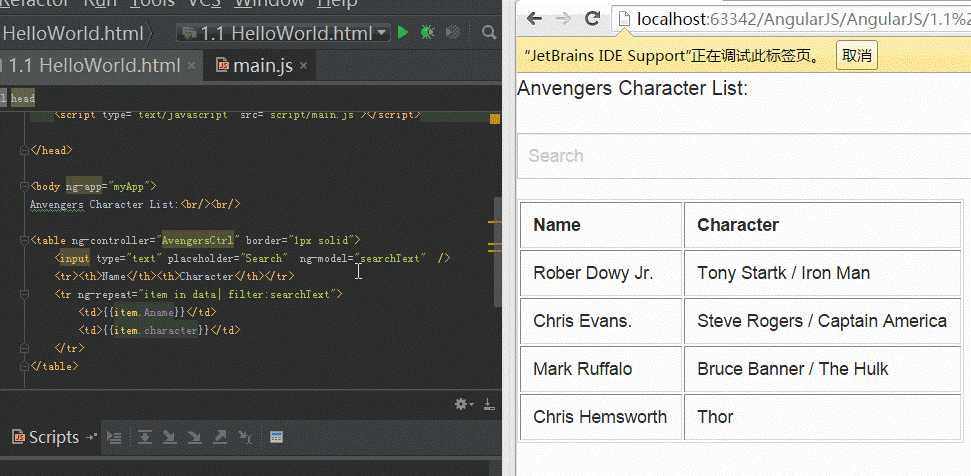
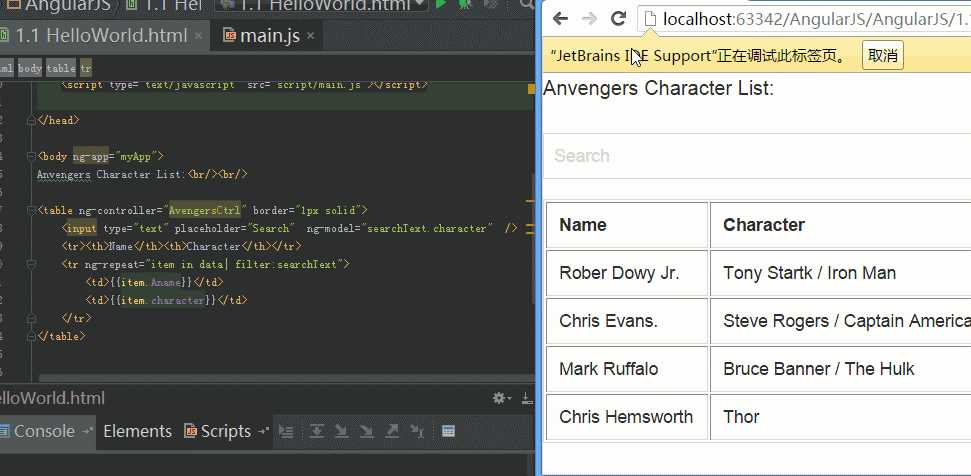
View CodeA, main.js中构建一组数据[{name:"",character:""}]并传递给$scrope.data
 View Code
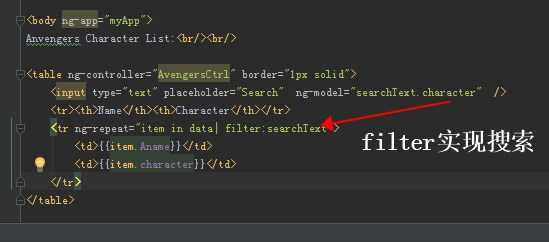
View CodeB,html中用ng-repeat遍历数据,并借助filter实现搜索
 View Code
View Code 
C,搜索借助filter实现了,而且我们可以进一步缩小搜索条件,如:只搜索Name: ng-model="searchText.Aname" 或者只搜索Character:ng-model="searchText.character"

orderBy:‘Name‘ 按照Name排序 ;orderBy:‘-Name‘ 按照Name倒序排列
limitTo:2 前两条数据;limitTo:-2 最后两条数据;lowercase:把绑定的数据改为小写,uppercase把绑定的数据改为大写
 View Code
View Code View Code
View Code
 View Code
View Code View Code
View Code
PS:
刚接触AngularJS , 从找了一个视频教程学习并做记录。
视频下载地址:http://down.51cto.com/zt/5851 (视频下载下来以后用迅雷看看播放,视频从05开始可以加载字幕)
概念:
SPA(Single Page web Application):SPA把代码的执行放到客户端浏览器,从而减少和服务器的交互,加快页面反应速度。
参考:
1,WebStorm:http://blog.csdn.net/binyao02123202/article/details/19323415
2,WebStorm live edit功能与浏览器实现同步实现步骤:http://ju.outofmemory.cn/entry/70084
标签:
原文地址:http://www.cnblogs.com/Leo_wl/p/4716699.html