标签:
CSS3径向渐变是圆形或者椭圆形的渐变方式,颜色不再朝着一条直线的方向渐变,而是从一个起点沿着所有方向的渐变。
以orange向red渐变为例,最简单的径向渐变如下所示:
<!DOCTYPE html> <html> <head> <title>radial</title> <meta charset="utf-8" /> <style type="text/css"> *{padding:0; margin:0;} div{width:200px; height:200px; border:1px solid #ccc; margin:100px;} div{ background:-webkit-radial-gradient(orange,red); background:radial-gradient(orange,red); } </style> </head> <body> <div></div> </body> </html>
效果如下所示:

和线性渐变一样,径向渐变说到底只需要三个要素即可:圆心,起始颜色,结束颜色。
如果需要制作一个圆形渐变,则在这个基础上加上关键字 circle 即可,如下:
background:-webkit-radial-gradient(circle,orange,red);
background:radial-gradient(circle,orange,red);
同样,圆形其实是一种特殊的椭圆。所以在前例基础上,我们只需要将关键字改成 ellipse 即可将圆形径向渐变变成椭圆径向渐变。
background:-webkit-radial-gradient(ellipse,orange,red);
background:radial-gradient(ellipse,orange,red);
除了使用关键字,还可以直接指定主要半径和次要半径来制作椭圆渐变,如下所示:
background:-webkit-radial-gradient(200px 50px at center,orange,red);
background:radial-gradient(200px 50px at center,orange,red);
效果如下:

其中第一个是主要半径,第二个是次要半径。
还可以使用百分数来表示主要半径和次要半径,以父元素的宽度和高度为准,如下所示:
background:-webkit-radial-gradient(100% 25% at center,orange,red);
background:radial-gradient(100% 25% at center,orange,red);
实际效果和前例一样。
在上例中我们使用了 center 关键字来定位圆心,实际上还可以使用别的关键字来定位圆心,属性值和 background-position 一样。例如 at center 就相当于 at 50% 50% ,圆心在盒子正中间。其他属性值如下所示;
top 相当于center top | 50% 0
right 相当于center right | 100% 50%
bottom 相当于center bottom | 50% 100%
left 相当于center left | 0% 50%
top left 相当于0 0
top right 相当于100% 0
bottom right 相当于100% 100%
bottom left 相当于0 100%
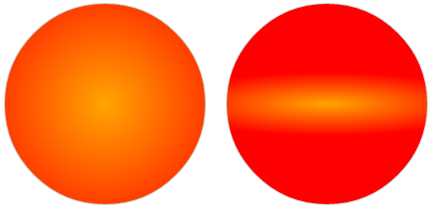
综上,我们可以将各个属性值进行显式设置来制作圆形径向渐变和椭圆径向渐变,如下所示:
<!DOCTYPE html> <html> <head> <title>radial</title> <meta charset="utf-8" /> <style type="text/css"> *{padding:0; margin:0;} div{width:200px; height:200px; border:1px solid #ccc; margin:10px; border-radius:50%; float:left;} .circle{ background:-webkit-radial-gradient(10em circle at center,orange,red); background:radial-gradient(10em circle at center,orange,red); } .ellipse{ background:-webkit-radial-gradient(10em 2em ellipse at center,orange,red); background:radial-gradient(10em 2em ellipse at center,orange,red); } </style> </head> <body> <div class="circle"></div> <div class="ellipse"></div> </body> </html>
效果如下所示:

标签:
原文地址:http://www.cnblogs.com/suliang1100/p/4718362.html