标签:
由于本人也是才开始学习自动布局,所以可能会出现错误,请大家多多包含,并指出错误
关于自动布局,现在很多介绍用xib和storyboard,但是纯代码使用Autolayout越来越少了
下面主要大概的介绍下这几天学习纯代码使用Autolayout的一些可能有用的东西吧。
首先先创建3个UIView

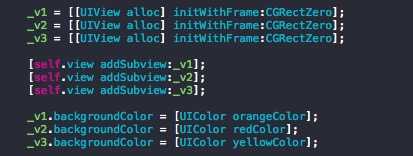
并对view进行初始化

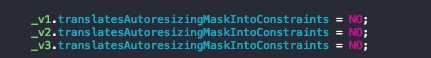
在使用自动布局之前要对子视图的布局方式进行调整,用到
translatesAutoresizingMaskIntoConstraints这个UIView的属性,并且把它设置为no

OK!前期的准备工作已经做完,下面开始就要进入正题
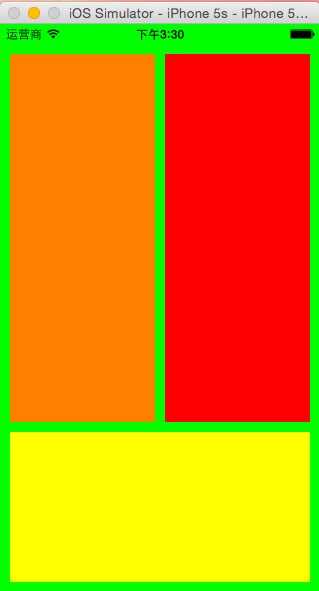
首先我们要达到这样的效果

有3种方式
1.使用VFL语言添加约束
2.一个一个的添加约束
3.一组一组的添加约束
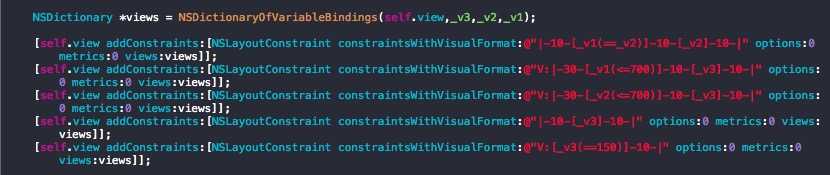
一.使用VFL语言添加约束

添加完这些约束运行程序,就达到开始的效果
注释:
|: 表示父视图
-:表示距离
V: :表示垂直
H: :表示水平
>= :表示视图间距、宽度和高度必须大于或等于某个值
<= :表示视图间距、宽度和高度必须小宇或等于某个值
== :表示视图间距、宽度或者高度必须等于某个值
@ :>=、<=、== 限制 最大为 1000
1.|-[view]-|: 视图处在父视图的左右边缘内
2.|-[view] : 视图处在父视图的左边缘
3.|[view] : 视图和父视图左边对齐
4.-[view]- : 设置视图的宽度高度
5.|-30.0-[view]-30.0-|: 表示离父视图 左右间距 30
6.[view(200.0)] : 表示视图宽度为 200.0
7.|-[view(view1)]-[view1]-| :表示视图宽度一样,并且在父视图左右边缘内
8. V:|-[view(50.0)] : 视图高度为 50
9: V:|-(==padding)-[imageView]->=0-[button]-(==padding)-| : 表示离父视图的距离
为Padding,这两个视图间距必须大于或等于0并且距离底部父视图为 padding。
10: [wideView(>=60@700)] :视图的宽度为至少为60 不能超过 700
11: 如果没有声明方向默认为 水平 V:
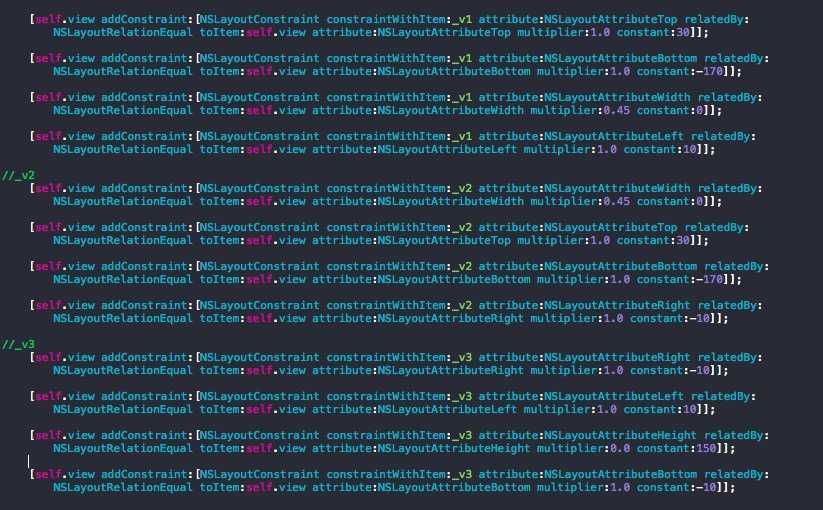
2.一个一个的添加约束
主要使用这个方法
- (void)addConstraint:(NSLayoutConstraint *)constraint;

这样也能达到使用VFL语言的效果
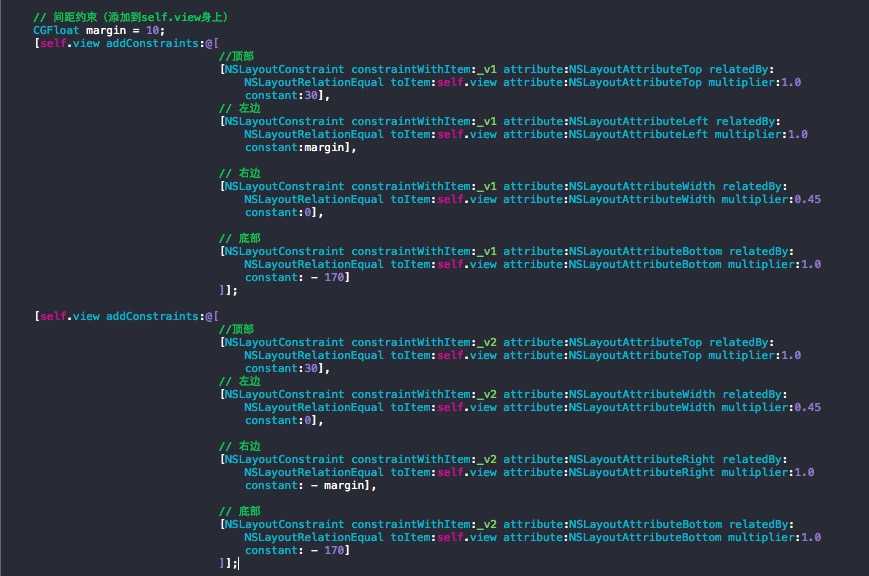
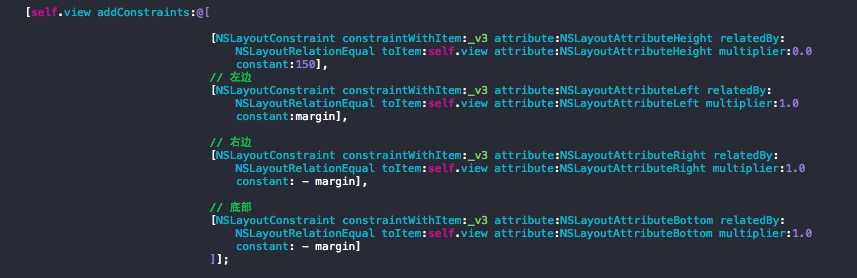
3.一组一组的添加约束
主要使用这个方法
- (void)addConstraints:(NSArray *)constraints;


以上3种方法都能达到上面的效果,但是大家不难发现,2,3种方法的代码量远远大于第一种,在实际使用中我想大家使用第一种方法。
自适应布局--简介就介绍到这个地方,以后还会有更加详细的讲解。
标签:
原文地址:http://www.cnblogs.com/banzhuangong/p/4718442.html