标签:des style blog http strong width
一.文字环绕效果:
html代码如下:
1 <body>
2
3 <style type="text/css">
4 #big img {float: left;padding: 10px;border: 1px solid red;}
5 #big span {font-size: 24px;font-weight: bold; margin: 0 auto;}
6 </style>
7 <div id="big">
8 <span>广告浮动效果:</span>
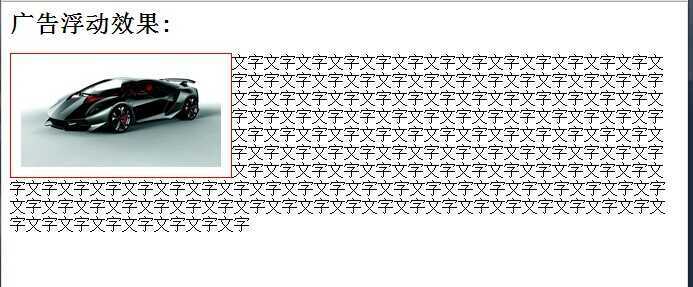
9 <p><img src="..\Desktop\p6.jpg" width="200" alt="p6" />文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字</p>
10 </div>
11
12 </body>
解释:把img标签 直接左浮动,就会出现文字包围图片的效果,而padding: 10px;的作用是设置图片与文字的距离,运行效果如下(记得自己修改图片路径):

二.多个div并排显示
html代码如下:
1 <body>
2
3 <style type="text/css">
4 #big div {width: 100px;height: 100px;}
5 .div1 {background: red;}
6 .div2 {background: yellow;}
7 .div3 {background: green;}
8 </style>
9 <div id="big">
10 <div class="div1">div1</div>
11 <div class="div2">div2</div>
12 <div class="div3">div3</div>
13 </div>
14
15 </body>
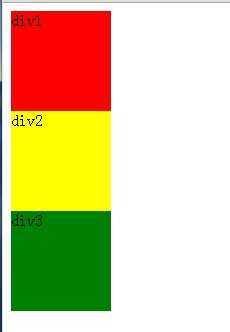
上面的代码显示效果如下:

由图看出三个div并没有并排显示,而是竖着显示的,这就是默认的显示方法。而如果想要并排显示的话,只需要在上上面的代码中加一句话,
#big div {width: 100px;height: 100px;float:left;}然后显示效果如下:

三.清除浮动
有下面的这段html代码:
1 <body>
2
3 <style type="text/css">
4 #big div {width: 100px;height: 100px;}
5 .div1 {background: red;float: left;}//注意这里的第一个div是左浮动;
6 .div2 {background: yellow;}
7 .div3 {background: green;}
8 </style>
9 <div id="big">
10 <div class="div1">div1</div>
11 <div class="div2">div2</div>
12 <div class="div3">div3</div>
13 </div>
14
15 </body>
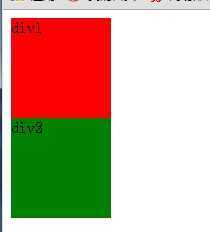
从第二个例子可以得知,如果div2和div3都设置了float:left;三个div就会并排显示。注意上面的代码,第一个div是左浮动,而后面两个却没有设置浮动,运行效果怎么样呢?如下图:

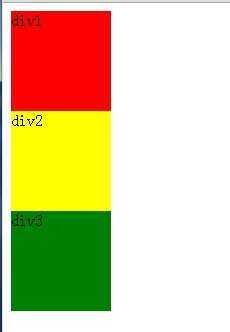
由图可以看出,div2不见了,这是为什么呢?因为div1设置为左浮动,所以div2会默认为从第一个显示,所以div1就覆盖了div2,div3从div2处继续显示,所以造成了这样一个结果,那么该怎么去还原默认显示呢?这就要用到清除浮动,修改代码 .div2 {background: yellow;clear:left;}就ok了。效果如下:

div2又出现了,这就是清除浮动的作用,clear属性有三种值:left、right、both;顾名思义,就知道什么意思了,我不多说了。
三个例子就到这儿吧,希望对大家有帮助。有问题欢迎讨论。
(转)css中通常会用到浮动与清除,也是一个必须掌握的知识点,概念性的东西不多说,下面举几个例子,来说明它的用法:1.文字环绕效果 2.多个div并排显示 3.清除浮动(默认显示)
标签:des style blog http strong width
原文地址:http://www.cnblogs.com/mrjie/p/3835840.html