标签:
JS代码和CSS代码在上线前要压缩大家应该都是知道的了。记得之前做项目的时候,最后要交差的时候是找了个网站,将JS代码的文件一个一个地复制,粘贴,复制,粘贴。
当时就在想:TMD有没有好一点的方法,劳资不想老是用Ctrl大法。啊啊啊啊啊啊啊啊阿~。最最坑爹的是,有时候将代码复制粘贴的时候手一抖可能就删了点什么东西,手一快又保存了,反正各种坑爹。坑到没朋友。
但是呢,不压缩也不是是吧?
在写JS代码渐渐多了起来的时候就发现手动压缩根本不是长远的方法。而且JS的代码也开始分块,分功能,分文件写了,尽量去做到复用。
在实际项目中,推荐的是一个html对应一个JS文件和一个CSS文件。这样做可以减少HTTP请求,众所周知,一个HTTP请求的延迟远比下载一个大点的文件大得多。
所以从
程序员来看:我要分文件,分模块写。不然代码太混乱了。(多文件)
客户(网站的使用者)来看:我要良好的用户体验,越快越好。(少文件,文件一多HTTP请求会很多)
这就产生了冲突,不过有需求就有市场,我们聪明的前端攻城狮也有自己的方法解决。——链接文件与压缩大法,也就是标题“使用Ant和YUICompressor链接合并压缩你的JS和CSS代码”。
Ant,中文翻译过来就是“蚂蚁”。嗯嗯这是Apache的一个项目,基于Java的build工具,可以将一些项目的代码文件合并或者复制。具体的东东可以自行Google或者Baidu
YUICompressor,雅虎公司的一个代码压缩工具,貌似压缩比例也挺高的。网上一搜一堆的在线压缩网站有的也是这个做得。也是基于Java的。
第一步:配Java环境
这一步就跳过吧,这么简单是吧?Ant和YUICompressor都是基于Java来做得,不懂得自行Google或者Baidu,这里说的是环境变量那里的配置。不是Eclipse里面的。嗯我知道你们想到了-_-!!。估计很多都配过了就不多说了。
第二步:创建项目
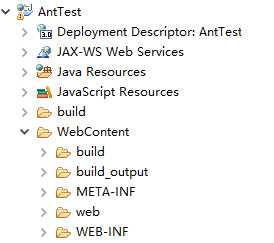
Eclipse下创建一个新的项目,Dynamic Web Project。打开Project Explorer窗口(window->show View)

如图所示,我建立了一个AntTest项目,然后在WebContent下面建立了三个文件夹,
第三步:创建具体文件
这张图是web文件夹下面的具体的文件模块,其实jQuery有一些模块没用到的话可以拆开加载的。
第四步:放置工具文件到build文件夹里面
这是Ant和YUICompressor的文件夹。直接解压放里面就可以。
Ant的话也要配环境的,比如下面的
ANT_HOME D:/ apache-ant-1.9.0
path D:/ apache-ant-1.9.0/bin
classpath D:/apache-ant-1.9.0/lib
具体的路径放的不一样每台电脑都不同,可以看http://jingyan.baidu.com/article/e2284b2b45d193e2e6118dc6.html或者自行解决。
第五步:设置配置文件build.xml
我们这里是用
1 <?xml version="1.0" encoding="UTF-8"?> 2 3 <project default="compress" basedir="D:\eclipseWorkSpace\AntTest\WebContent\web" name="core"> 4 <!-- 项目的 web 路径,也就是我们修改代码的那个web文件夹的路径 --> 5 <property name="path" value="D:\eclipseWorkSpace\AntTest\WebContent\web" /> 6 <!-- 部署的输出路径 也就是项目的链接合并压缩的输出文件夹的路径--> 7 <property name="targetDir" value="D:\eclipseWorkSpace\AntTest\WebContent\build_output\asset" /> 8 <!-- 源文件路径(src) --> 9 <property name="code.src" value="src" /> 10 <property name="baseService" value="baseService" /> 11 <!-- !!! YUI Compressor 路径 !!! --> 12 <property name="yuicompressor" value="D:\eclipseWorkSpace\AntTest\WebContent\build\yuicompressor-2.4.6\yuicompressor-2.4.6\build\yuicompressor-2.4.6.jar"/> 13 14 <!-- ================================= 15 target: concat 拼接(合并)文件 16 ================================= --> 17 18 <target name="concat" depends="" description="concat code"> 19 <echo message="Concat Code Files Begin!!!" /> 20 <!-- 需要注意这里的拼接顺序depends是优先链接合并的文件,也就是依赖的意思 --><!-- JS --> 21 <concat destfile="${targetDir}/js/source/all.js" encoding="utf-8" fixlastline="on"> 22 <fileset dir="${code.src}/js" includes="jquery-1.5.1.js" /> 23 <fileset dir="${code.src}/js" includes="jquery.ui.core.js" /> 24 <fileset dir="${code.src}/js" includes="jquery.ui.widget.js" /> 25 <fileset dir="${code.src}/js" includes="jquery.ui.draggable.js" /> 26 <fileset dir="${code.src}/js" includes="jquery.ui.droppable.js" /> 27 <fileset dir="${code.src}/js" includes="jquery.ui.button.js" /> 28 <fileset dir="${code.src}/js" includes="jquery.ui.dialog.js" /> 29 <fileset dir="${code.src}/js" includes="jquery.ui.accordion.js" /> 30 <fileset dir="${code.src}/js" includes="jquery.ui.autocomplete.js" /> 31 </concat> 32 <!-- CSS --> 33 <concat destfile="${targetDir}/css/source/all.css" encoding="utf-8"> 34 <fileset dir="${code.src}/css" includes="jquery.ui.core.css" /> 35 <fileset dir="${code.src}/css" includes="jquery.ui.button.css" /> 36 <fileset dir="${code.src}/css" includes="jquery.ui.dialog.css" /> 37 <fileset dir="${code.src}/css" includes="jquery.ui.accordion.css" /> 38 <fileset dir="${code.src}/css" includes="jquery.ui.autocomplete.css" /> 39 </concat> 40 41 <echo message="Concat Code Files Finished!!!" /> 42 </target> 43 44 <!-- ================================= 45 target: copy 拷贝文件 46 ================================= --> 47 48 <target name="copy_asset" depends="concat" description="copy the asset file"> 49 <echo message="Copy Asset Begin" /> 50 <!-- main.html --> 51 <copy todir="${targetDir}/../" overwrite="true"> 52 <fileset dir="${path}/" includes="*.html"/> 53 </copy> 54 <!-- img *.png --> 55 <copy todir="${targetDir}/img" overwrite="true"> 56 <fileset dir="${path}/asset/img" includes="*.png" /> 57 </copy> 58 59 <echo message="Copy Asset Finished" /> 60 </target> 61 62 63 <!-- ================================= 64 target: compress 压缩 js && css 65 ================================= --> 66 67 <target name="compress" depends="copy_asset" description="compress code"> 68 <echo message="Compress Code Begin" /> 69 70 <apply executable="java" parallel="false" failonerror="true" dest="${targetDir}/js"> 71 <fileset dir="${targetDir}/js/source" includes="*.js"/> 72 <arg line="-jar"/> 73 <arg path="${yuicompressor}" /> 74 <arg line="--charset utf-8" /> 75 <arg line="-o" /> 76 <targetfile/> 77 <mapper type="glob" from="*.js" to="*.js" /> 78 </apply> 79 80 <apply executable="java" parallel="false" failonerror="true" dest="${targetDir}/css"> 81 <fileset dir="${targetDir}/css/source" includes="*.css"/> 82 <arg line="-jar"/> 83 <arg path="${yuicompressor}" /> 84 <arg line="--charset utf-8" /> 85 <arg line="-o" /> 86 <targetfile/> 87 <mapper type="glob" from="*.css" to="*.css" /> 88 </apply> 89 90 <echo message="Compress Code Finished" /> 91 92 <echo message="Clean Begin" /> 93 94 <!--<delete verbose="false" failonerror="true"> 95 <fileset dir="${path}" includes="${targetDir}/*-o.js" /> 96 </delete> --> 97 98 <echo message="Clean Finished" /> 99 100 </target> 101 </project>
在命令提示符(CMD)下用ant的指令运行(别告诉我你不会。。。。。),学过Java的应该都懂的,javac嘛,一个道理:
其实到这里大概流程就差不多了,但是呢,懒人总有偷懒的方法,上面还要打命令提示符,啊啊啊啊啊啊啊啊~
然后,自己做了个简单的批处理文件。
第六步:创建build.bat批处理文件自动执行ant指令
鼠标右键新建一个txt文件,然后打入
这里build.bat和build.xml是放在同一个路径下的。所以可以这样直接调用指令,如果你想放在别的地方是要改路径的。
然后保存,后缀txt改成bat就可以了。
以后,修改完代码之后按下build.bat键盘F3(Eclipse打开文件快捷键)就可以链接合并压缩你的JS和CSS代码了。
当然,如果你不想压缩只想合并的话呢,把build.xml压缩那块删了就可以了。
上面这样做其实还是有一些小问题的,后台开发人员如果要去设置路径映射那些的话其实是要去build_output文件夹下面做的,因为这个文件夹才是页面真正的地址(代码已被合并压缩)。
记得跟他们说一下就好了。
作者:manfred Hu
博客:http://www.cnblogs.com/manfredHu
本文地址:http://www.cnblogs.com/manfredHu/p/4719606.html
项目分享:http://yunpan.cn/cdPU8mrHYRLrd 访问密码 d1ba
转载请注明出处谢谢!!!
使用Ant和YUICompressor链接合并压缩你的JS和CSS代码
标签:
原文地址:http://www.cnblogs.com/manfredHu/p/4719606.html