标签:
http://blog.sina.com.cn/s/blog_62b8fc330100red5.html
Web Page Diagnostics (以下简称WPD),这是LR Analysis中非常重要的一块,搞清楚这部分的内容会让你少走很多弯路,很多环境问题都可以通过它来定位,比如客户端,网络。通过它可以你可以比较好的来定位是环境的问题还是应用本身的问题,当然更重要的是Web页面本身的问题。
Web Page Diagnostics:页面诊断图,也叫页面分解总图
“页面分解”显示某一具体事务在测试过程的响应情况,进而分析相关的事务运行是否正常。
此视图下面的文件结构大体上与scripts中actions/transaction/web_url(or submit_form_request)等一系列客户端请求 这三层体系结构类似。
Transactions是组成Web Page Diagnostics视图最基本的单元。用户可以通过右键选中Transaction,然后进入Web Page Diagnostics for Transaction界面,对此事务下面的页面进行分析。在这里有二点需要说明:
1) 如果Transaction结构多于一个层次,比如Action/Load_home_page,则用户只允许进入到子级目录Load_home_page,即使用户选中Action系统也会自动跳转到下级目录。
2) 对于事务下面的页面请求,LR提供的操作是Break down, 也可以进行View page in Browser.
因为web_url作用是Loads the specified Web page (GET request),所以会存在着一次请求多次返回的情况,从服务器端返回的内容包括但不局限于hmtl、图片、脚本文件、以及生成的二次请求链接等。
比如,打开Web Tours主页的请求:
web_url("WebTours", "URL=http://127.0.0.1:8080/WebTours/", "Resource=0", "RecContentType=text/html", "Referer=", "Snapshot=t2.inf", "Mode=HTML", LAST);
从服务端获得的response就有:
http://127.0.0.1:8080/WebTours/
http://127.0.0.1:8080/WebTours/welcome.pl?signOff=true
http://127.0.0.1:8080/WebTours/images/hp_logo.png
http://127.0.0.1:8080/WebTours/home.html
...
而提交登陆帐户 web_submit_form("login111.pl",
"Snapshot=t3.inf",
ITEMDATA,
"Name=username", "Value=zhutao", ENDITEM,
"Name=password", "Value=zhutao", ENDITEM,
"Name=login.x", "Value=55", ENDITEM,
"Name=login.y", "Value=3", ENDITEM,
LAST);
虽然此处没有明确指定请求的url地址,但也相当于向服务端发送一个请求(登陆请求),所以同样也可以从server获得response:
http://127.0.0.1:8080/WebTours/login.pl --注,用来处理客户请求的脚本库,pl代表Perl.如果网站使用的是javascript,则需要下载后缀为.js的脚本文件。
http://127.0.0.1:8080/WebTours/login.pl?intro=true
http://127.0.0.1:8080/WebTours/images/flights.gif
http://127.0.0.1:8080/WebTours/images/signoff.gif
...
Web Page Diagnostics视图可以按下面四种方式进行进一步细分:
Download Time Breaddown(下载时间细分)
Component Breakdown(Over Time)(组件细分(随时间变化))
Download Time Breakdown(Over Time)(下载时间细分(随时间变化))
Time to First Buffer Breakdown(Over Time)(第一次缓冲时间细分(随时间变化))
Web Page Diagnostics总图以transaction分析为主,兼顾页面的初步分析。
下面七个图表是对Web Page Diagnostics视图的更进一步细化,从名字上可以看出,它们主要分析对象是事务的下一级--页面。
-
Page Component Breakdown:
页面中每个元素的平均响应时间占整个页面响应时间的百分比
-
Page Component Breakdown(Over Time):在
整个测试过程中,任意一秒内页面中每个元素的响应时间(例如在runtime中设置了browser cache,页面中的资源文件就只会在第一次下载,后面的页面响应时间也就不包括这些元素的时间,这在Page Component Breakdown中是看不出来的,因为Page Component Breakdown是整个测试期间内的平均时间。当然,是否启用了cache,通过over time图就能看出来)
- Page Download Time Breakdown:页面中每个元素的响应时间分割图,响应时间被分割为以下几个部分:DNS Resolution,Connection,First Buffer,SSL Handshaking,Receive,FTP Authentication,Client,Error
- Page Download Time Breakdown(Over Time):在整个测试过程中,任意一秒内页面中每个元素的响应时间分割图
- Time to First Buffer Breakdown:First Buffer Time时间分割为Network Time和Server Time,客户端http请求发送到接收到服务器端的应答包(ACK)为Network Time,从接收到ACK到完成First Buffer接受为Server Time
- Time to First Buffer Breakdown(Over Time):基本同上,任意一秒内的
- Downloaded Component Size(KB):页面中每个元素的大小(KB)
介绍了这么多,具体如何分析呢?
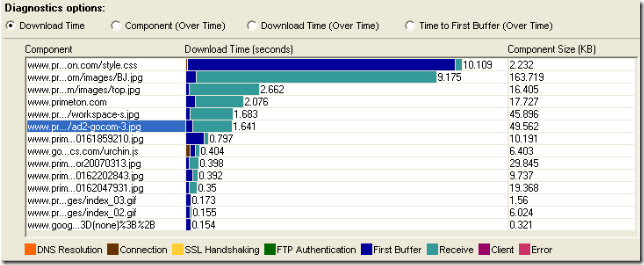
首先打开Web Page Diagnostics图,来看看下面一个例子Download Time图:

上图存在两个问题:
1、receive时间很长
这个一般是网络问题,当然如果你确认网络不存在问题,那么你就要看看是不是客户端的问题(客户端也可能会造成Receive过长,这个千万要注意)
2、页面问题
页面上包括了非常多的图片,而且图片似乎都没有优化,最大的竟然有163K,记下来,这可是罪证哦 ;)
很多时候,你可以根据DNS,Connection,Receive来看出是否存在网络问题,根据Client来判断是否存在客户端问题。
看看,挺简单的吧! ^_^
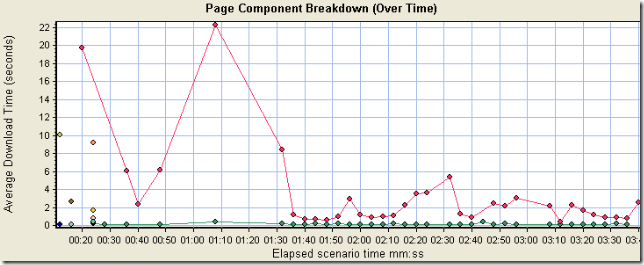
换个图看看,Page Component Breakdown(Over Time)

很清楚吧,页面元素都被cache了,说明场景启用了browser cache,页面的响应时间只包括红线和蓝线。
Time to First Buffer Breakdown(Over Time) ,图就不贴了,这个图非常重要,也最复杂,这里的值不绝对,当网络状况不好的时候,server time很可能包括网络时间,因为很多页面元素比较小(小于4k的样子),在First Buffer就完成传输,所以一定要注意分析。
解读Web Page Diagnostics网页细分图
标签:
原文地址:http://www.cnblogs.com/shengs/p/4719697.html