标签:
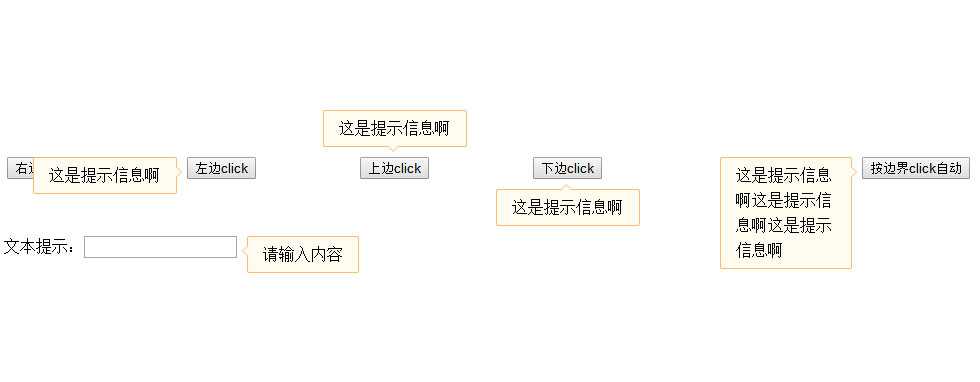
常见的应用场景中,总是难免会遇到提示信息,比如显示不完全时需要鼠标移上去显示title,比如验证时的错误提示,比如操作按钮的辅助说明等,所以我独立出来了一个小的js组件,tip提示组件。效果如下图所示:

大概就是这样了,不复杂的东西,也很实用。
它的DEMO实例请点击这里http://lovewebgames.com/jsmodule/tip.html
它的源码托管在github 请点击这里https://github.com/tianxiangbing/tip
<table style="width:100%;"><tr> <td> <input type="button" value="右边hover" id="btn-tip-right"> </td> <td> <input type="button" value="左边click" id="btn-tip-left"> </td> <td> <input type="button" value="上边click" id="btn-tip-top"> </td> <td> <input type="button" value="下边click" id="btn-tip-bottom"> </td> <td align="right"> <input type="button" value="按边界click自动" id="btn-tip-auto"> </td> </tr></table> 文本提示:<input type="text" id="txt-tip" msg="请输入内容"> <script type="text/javascript" src="../src/jquery-1.11.2.js"></script> <script type="text/javascript" src="../src/tip.js"></script> <script> var tip = new Tip(); tip.init({ trigger: ‘#btn-tip-right‘, width:100, triggerEvent:‘hover‘, content: ‘loading...‘, ajax: function() { var dtd = $.Deferred(); // 新建一个deferred对象 var wait = function(dtd) { var tasks = function() { console.log("执行完毕!"); dtd.resolve("这是提示信息啊这是提示信息啊这是提示信息啊这是提示信息啊这是提示信息啊这是提示信息啊"); // 改变deferred对象的执行状态 }; setTimeout(tasks, 1000); return dtd; }; wait(dtd); return dtd; } }); var tip_left= new Tip(); tip_left.init({ trigger:‘#btn-tip-left‘, triggerEvent:‘click‘, content: ‘这是提示信息啊‘, position:‘left‘ }); var tip_top= new Tip(); tip_top.init({ trigger:‘#btn-tip-top‘, triggerEvent:‘click‘, content: ‘这是提示信息啊‘, position:‘top‘ }); var tip_bottom= new Tip(); tip_bottom.init({ trigger:‘#btn-tip-bottom‘, triggerEvent:‘click‘, content: ‘这是提示信息啊‘, position:‘bottom‘ }); var tip_auto= new Tip(); tip_auto.init({ trigger:‘#btn-tip-auto‘, triggerEvent:‘click‘, width:100, content: ‘这是提示信息啊这是提示信息啊这是提示信息啊‘, inViewport:true }); var t = $(‘#txt-tip‘).Tip({ content:$(‘#txt-tip‘).attr(‘msg‘), triggerEvent:‘focus‘ })[0]; </script>
[$|dom|string]触发元素,jquery对象或dom或string
[click|hover|focus]触发事件,默认为hover,事件都委托在delegate参数上,focus不委托
[dom|string]事件的委托节点,默认委托到body,focus无效.
[string]html模板,默认<div class="ui-tip"><div class="ui-tip-content"></div><div class="ui-tip-arrow"><i></i><em></em></div></div>
{x:0,y:0}偏移量,默认x:0,y:0
[number]宽
[number]高
999z-index
提示内容,这里可以是string或节点,因为内部是调用的$().html方法,动态设置请调setContent方法
bool是否自适合窗口位置,默认false
[‘right‘|‘left‘|‘top‘|‘bottom‘]显示位置,默认‘right
function返回一个promise,参数为promise之后的内容如下: ajax: function() { var dtd = $.Deferred(); // 新建一个deferred对象 var wait = function(dtd) { var tasks = function() { console.log("执行完毕!"); dtd.resolve("这是提示信息啊"); // 改变deferred对象的执行状态 }; setTimeout(tasks, 1000); return dtd; }; wait(dtd); return dtd; }
function(content)设置提示内容
function()停止显示
function开始显示
function显示时的回调
标签:
原文地址:http://www.cnblogs.com/tianxiangbing/p/tip.html