标签:
按钮主要是实现用户交互的,即实现响应。按钮实现响应的方式可以根据添加按钮的不同分为两种:一种是编辑界面添加按钮实现的响应;另一种是使用代码添加按钮实现的响应。
1.编辑界面添加按钮实现的响应
使用编辑界面添加按钮可以使用拖动的方式来实现按钮的响应,它也是最简单的一种实现响应的方式。
【示例2-4】以下将实现轻拍按钮,改变主视图背景颜色的功能。具体的操作步骤如下:
(1)创建一个Single View Application模板类型的项目,命名为UIButton-response。
(2)打开Main.storyboard文件,将主视图的尺寸设置为iPhone 4.7-inch。从视图库中拖动按钮控件到主视图中,将Title设置为Tap me,Change View Color。
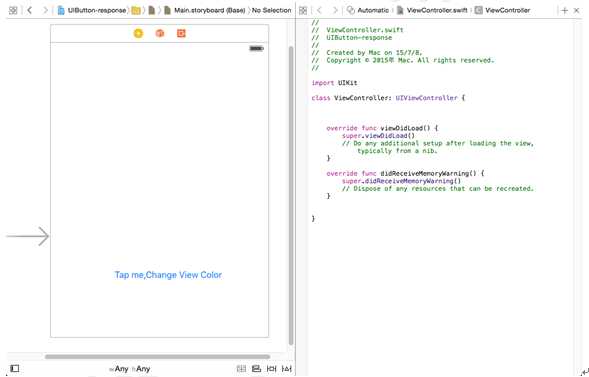
(3)使用设置编辑器的三个视图方式的图标,将Xcode的界面调整为如图2.5所示的效果。这一过程在前面的章节中讲解过。

图2.5 调整Xcode的界面
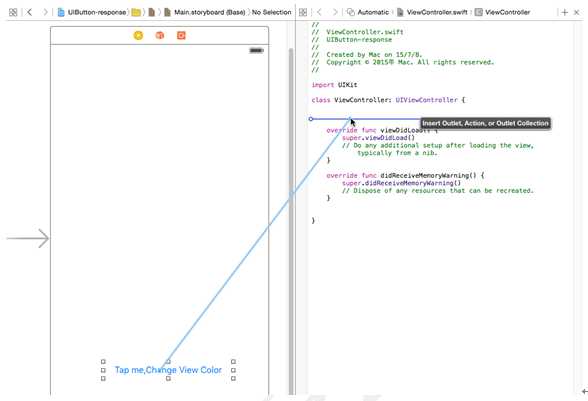
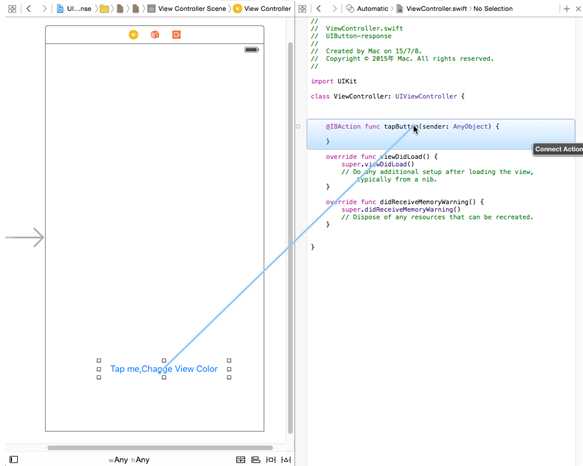
(4)按住Ctrl键拖动界面中的按钮对象,这时会出现一个蓝色的线条,将这个蓝色的线条拖动到ViewController.swift文件的空白处中,如图2.6所示。

图2.6 按住Ctrl键拖动界面中的按钮对象
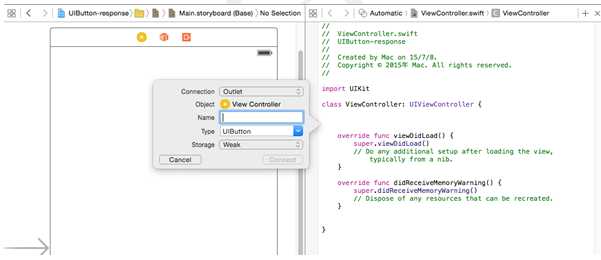
(5)松开鼠标后,会弹出声明关联插座变量一起进行的对话框(在前面章节中讲解过),如图2.7所示。

图2.7 弹出声明关联插座变量一起进行的对话框
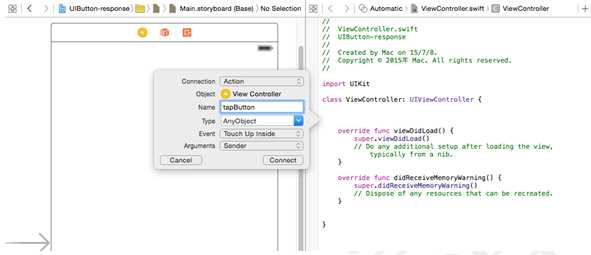
(6)将Connection选项设置为Action,表示关联的是一个动作;将Name设置为tapButton,表示关联的动作名为tapButton,如图2.8所示。

图2.8 填写对话框
注意:这里的Name可以是任意的。
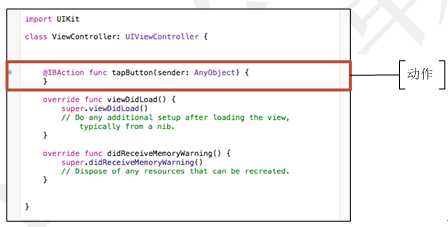
(7)单击Connect按钮,会在ViewController.swift文件中看到如图2.9所示的代码。

图2.9 动作
此时,当用户轻拍按钮后,一个叫tapButton()的方法就会被触发。
注意:以上这一种方式是动作声明和关联一起进行的,还有一种先声明动作后关联的方式。声明动作可以使用关键字IBAction。该关键字可以告诉故事面板的界面,此方法是一个操作,且可以被某个控件触发。声明动作的语法形式如下:
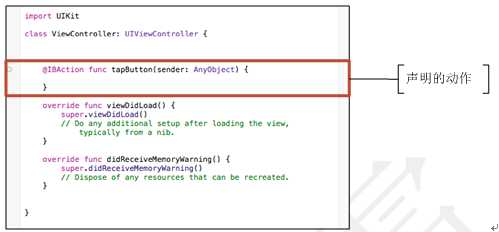
如图2.10所示,就是在ViewController.swift文件中编写的动作的声明代码。

图2.10 声明的动作
注意:在声明动作后,会在代码的前面出现一个空心的小圆圈,它表示此动作还未进行关联。
声明好动作后,就可以进行关联了,首先使用调整窗口中的工具,将Xcode的界面进行调整。将其调整为和图2.5一样的效果。
然后,按住Ctrl键拖动界面中的按钮对象,这时会出现一个蓝色的线条,将这个蓝色的线条和文件ViewController.swift中的动作进行关联,如图2.11所示。

图2.11 关联动作
最后,松开鼠标后,按钮对象就与动作成功的关联在一起了,此时动作前面的空心小圆圈就变为了实心的小圆圈,它表示此动作已被关联,效果和图2.9一样。
(8)打开ViewController.swift文件,编写代码,此代码将实现按钮的响应。代码如下:
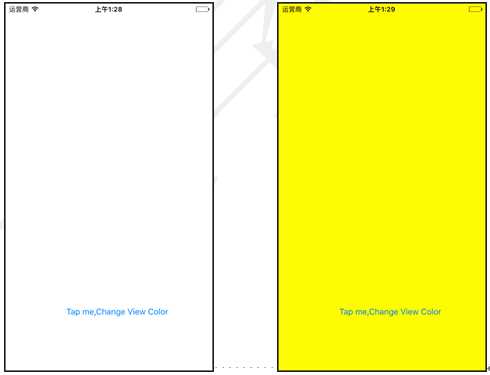
此时运行程序,首先会看到如图2.12的效果。当轻拍Tap me,Change View Color按钮后,主视图的背景变为黄色,如图2.13所示。当再一次轻拍Tap me,Change View Color按钮,主视图的背景颜色将会变回原来的白色。

图2.12 运行效果 图2.13 运行效果
2.使用代码添加按钮实现的响应
使用代码添加的按钮,实现响应需要使用到addTarget(_:action:forControlEvents:)方法,其语法形式如下:
其中,参数说明如下:
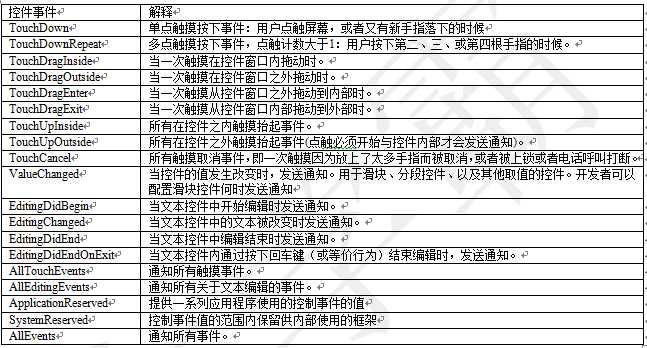
表2-4 控件事件

【示例2-5】以下将实现轻拍按钮,改变主视图背景颜色的功能。代码如下:
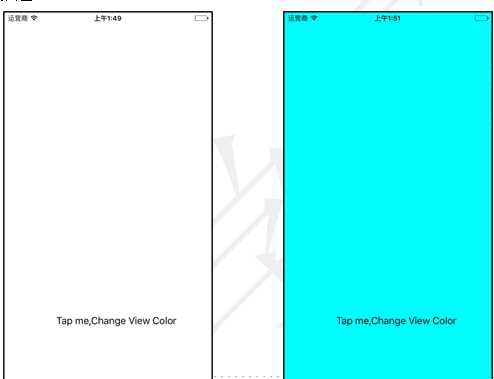
此时运行程序,首先会看到如图2.14的效果。当轻拍Tap me,Change View Color按钮后,主视图的背景变为青色,如图2.15所示。当再一次轻拍Tap me,Change View Color按钮,主视图的背景颜色将会变回原来的白色。

图2.14 运行效果 图2.15 运行效果
本文选自:iOS 9应用开发基础教程大学霸内部资料,转载请注明出处,尊重技术尊重IT人!
标签:
原文地址:http://www.cnblogs.com/daxueba-ITdaren/p/4720487.html