标签:blog http 使用 strong 2014 html
解决子级对象使用css float浮动 而父级div不能自适应高度,不能被父级内容撑开解决方法,父级div没有高度解决方法。
当在对象内的盒子使用了float后,导致对象本身不能被撑开自适应高度,这个是由于浮动产生原因。
如何解决父div对象自适应高度,方法有三种,接下来DIVCSS5逐一介绍。
方法一:对父级设置固定高度

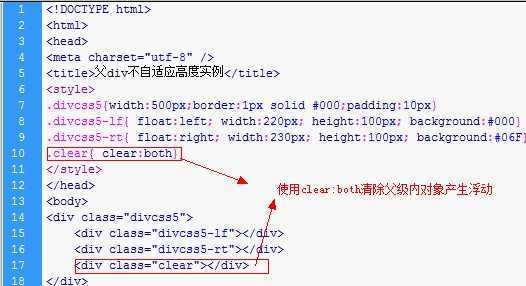
方法二:使用css clear清除浮动

方法三:对父级样式加overflow样式

文章出处和来源网址:http://www.divcss5.com/jiqiao/j612.shtml
解决子级用css float浮动 而父级div没高度不能自适应高度,布布扣,bubuko.com
解决子级用css float浮动 而父级div没高度不能自适应高度
标签:blog http 使用 strong 2014 html
原文地址:http://www.cnblogs.com/dsfblog/p/3836135.html