标签:style blog http color 文件 os
IE都能识别*;标准浏览器(如FF)不能识别*;
IE6能识别*,但不能识别 !important,
IE7能识别*,也能识别!important;
FF不能识别*,但能识别!important;
IE6支持下划线,IE7和firefox均不支持下划线。
| IE6 | IE7 | FF | |
| * | √ | √ | × |
| !important | × | √ | √ |
| _ | √ | × | × |
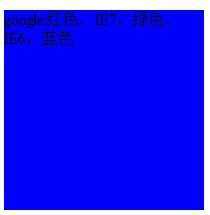
下面给出一个实例,在google,火狐下显示红色,IE7显示绿色,IE6显示蓝色的实例。
<head>
<title>CSS_Hack测试</title>
<style type="text/css">
.div1{ background-color:Red; *background-color:Green; _background-color:blue; width:200px;height:200px; }
</style>
</head>
<body>
<div class="div1">
google:红色,IE7:绿色,IE6:蓝色
</div>
</body>
改代码最终显示效果为



一般来说,书写的顺序都是firefox的写在前面,IE7的写在中间,IE6的写在最后面。
这样对于IE7来说,写在后面的优先级高,能够覆盖原本给所有浏览器看的。而对于IE6来说,由于写在后面的优先级较高,能够覆盖原本写给IE7和IE6共同看的。而又不会影响到IE7。
!important的作用,且看下面这行代码
.div1{ background-color:blue; } 标记为重要,因此IE7与火狐都会认为其优先级较高,从而忽略后面的"background-color:blue;" 而对于IE6来说,因此识别不了!important,因此直接跳过改行代码,显示为蓝色。
IE8 IE9 Hack
\9 仅仅IE6789支持,常常用于区分IE与火狐
\0 仅仅IE8 IE9都支持
\9\0 仅仅IE9支持
如以下代码,在火狐,google显示红色,IE8显示蓝色,IE9显示color:Fuchsia色,IE7显示color:Aqua色,IE6显示黑色。
其实方法都一样,共同支持的写在前面,单独支持的写在后面,以覆盖共同支持的。
.div1{ background-color:blue\0; /* ie 8/9*/ background-color:Fuchsia\9\0; *background-color:Aqua; _background-color:Black }
*+html 与 *html 是IE特有的标签, firefox 暂不支持.而*+html 又为 IE7特有标签.
<head>
<title>CSS_Hack测试</title>
<style type="text/css">
.div1 { background-color:red; } /* FireFox */
*html .div1 { background-color:blue; } /* ie6 fixed */
*+html .div1 { background-color:green; } /* ie7 fixed, 注意顺序 */
</style>
</head>
<body>
<div class="div1">
google:红色,IE7:绿色,IE6:蓝色
</div>
</body>
以上代码可以理解为:先设置全部浏览器为红色,在设置IE浏览器为蓝色,在设置IE7为绿色。
注意:
*+html 对IE7的HACK 必须保证HTML顶部有如下声明:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
CSS Hack还是尽量少用,我看别人的网站一般都看不到Hack代码。页面布局如果合理,基本上是不用写Hack的。
一些方法总结:
浮动在IE6里产生的双倍距离问题,可以加个display:inline;来解决
.div1{float:left; width:100px; margin-left:100px;}
例如这段代码,在IE6里 而在google里


<!--[if !IE]><!--> 除IE外都可识别 <!--<![endif]-->
<!--[if IE]> 所有的IE可识别 <![endif]-->
<!--[if IE 6]> 仅IE6可识别 <![endif]-->
<!--[if lt IE 6]> IE6以下版本可识别 <![endif]-->
<!--[if gte IE 6]> IE6以及IE6以上版本可识别 <![endif]-->
<!--[if IE 7]> 仅IE7可识别 <![endif]-->
<!--[if lt IE 7]> IE7以下版本可识别 <![endif]-->
<!--[if gte IE 7]> IE7以及IE7以上版本可识别 <![endif]-->
<!--[if IE 8]> 仅IE8可识别 <![endif]-->
<!--[if IE 9]> 仅IE9可识别 <![endif]-->
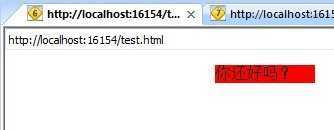
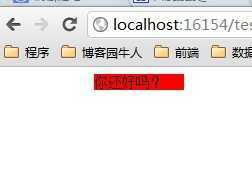
实例根据不同的IE实例引入不同的CSS文件。
<head>
<title></title>
<!--[if IE 6]> <link href="test.css" rel="stylesheet" type="text/css" /> <![endif]-->
<!--[if IE 7]> <link href="test1.css" rel="stylesheet" type="text/css" /> <![endif]-->
</head>
<body>
<div class="div1">
<!--[if IE 6]> 我是IE6浏览器 <![endif]-->
<!--[if IE 7]> 我是IE7浏览器 <![endif]-->
</div>
</body>
IE6显示效果为: IE7显示效果为:


此头部Hack能够仅仅在希望输出的浏览器输出代码。例如上例中,根据不容的浏览器引入不同的CSS文件,根据不同的浏览器显示不同的文字等等。
标签:style blog http color 文件 os
原文地址:http://www.cnblogs.com/mingxuantongxue/p/3836114.html