标签:
主题:使用jquery.raty.min.js组件来实现五角心评论
准备工作:
1、下载jquery.raty.min.js组件
2、在项目中建立一个文件夹,名字为:images。里面放两张图片:分别为: 和
和
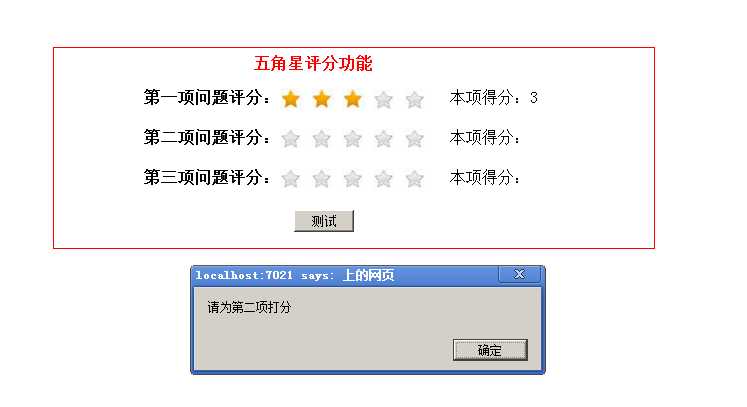
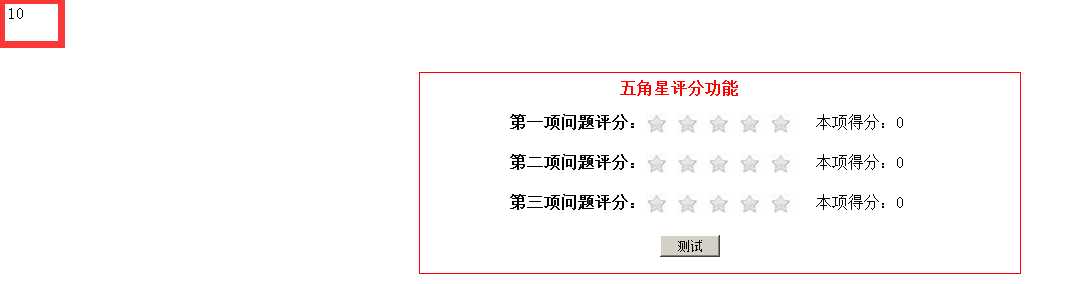
效果展示:



具体代码:
前段代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="index6.aspx.cs" Inherits="SetTimeOut.index6" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link href="CSS/Index2.css" rel="stylesheet" /> <script src="Scripts/jquery-1.8.2.js"></script> <script src="Scripts/jquery.raty.min.js"></script> </head> <body> <form id="form1" runat="server"> <div style="width: 600px;margin: 50px auto; height:200px;border:1px solid red;"> <div style="line-height:30px; height:40px;width:600px;margin-left:200px;"> <label style="color:red"><strong>五角星评分功能</strong></label> </div> <div style="height:40px;width:600px;margin-left:90px;"> <div style="float:left;"> <strong>第一项问题评分:</strong> </div> <div class="divStyle"> <div id="function-demo" class="target-demo"></div> </div> <div class="divStyle"> 本项得分:<label id="function-hint"></label></div> <div class="divStyle"> <input type="hidden" id="t1" value="0"/></div> </div> <div style="height:40px;width:600px;margin-left:90px;"> <div style="float:left;"> <strong>第二项问题评分:</strong> </div> <div class="divStyle"> <div id="function-demo1" class="target-demo"></div> </div> <div class="divStyle">本项得分:<label id="function-hint1"></label></div> <div class="divStyle"><input type="hidden" id="t2" value="0"/></div> </div> <div style="height:40px;width:600px;margin-left:90px;"> <div style="float:left;"> <strong>第三项问题评分:</strong> </div> <div class="divStyle"> <div id="function-demo2" class="target-demo"></div> </div> <div class="divStyle">本项得分:<label id="function-hint2"></label></div> <div class="divStyle"><input type="hidden" id="t3" value="0"/></div> </div> <div style="height:40px;width:600px;margin-left:240px;"> <input type="submit" id="btnButton" runat="server" onclick="return reslut();" onserverclick="btnButton_ServerClick" value="测试" style="width:60px;"/> <input type="hidden" runat ="server" id="hd" value="0"/> </div> </div> </form> <script type="text/javascript"> $(function () { $.fn.raty.defaults.path = ‘images‘; //放图片的文件夹名字 $(‘#function-demo‘).raty({ number: 5,//多少个星星设置 score: 0,//初始值是设置 targetType: ‘number‘,//类型选择,number是数字值,hint,是设置的数组值 path: ‘images‘, size: 30, starOff: ‘2.png‘, starOn: ‘1.png‘, target: ‘#function-hint‘, cancel: false, targetKeep: true, click: function (score, evt) { document.getElementById("t1").value = score; } }); $(‘#function-demo1‘).raty({ number: 5,//多少个星星设置 score: 0,//初始值是设置 targetType: ‘number‘,//类型选择,number是数字值,hint,是设置的数组值 path: ‘images‘, size: 30, starOff: ‘2.png‘, //没选中显示的图片 starOn: ‘1.png‘, //选中显示的图片 target: ‘#function-hint1‘, cancel: false, targetKeep: true, precision: false,//是否包含小数 click: function (score, evt) { document.getElementById("t2").value = score; } }); $(‘#function-demo2‘).raty({ number: 5, score: 0, targetType: ‘number‘, path: ‘images‘, size: 30, starOff: ‘2.png‘, starOn: ‘1.png‘, target: ‘#function-hint2‘, cancel: false, targetKeep: true, precision: false,//是否包含小数 click: function (score, evt) { document.getElementById("t3").value = score; } }); }); var tt1; var tt2; var tt3; function t1() { var t1 = document.getElementById("t1").value; tt1 = parseInt(t1); if (tt1 == 0) { return false; } else { return true; } } function t2() { var t2 = document.getElementById("t2").value; tt2 = parseInt(t2); if (tt2 == 0) { return false; } else { return true; } } function t3() { var t3 = document.getElementById("t3").value; tt3 = parseInt(t3); if (tt3 == 0) { return false; } else { return true; } } function reslut() { var rt1 = t1(); var rt2 = t2(); var rt3 = t3(); if (!rt1) { alert("请为第一项打分"); return false; } else if (!rt2) { alert("请为第二项打分"); return false; } else if (!rt3) { alert("请为第三项打分"); return false; } else { var tt4 = tt1 + tt2 + tt3; document.getElementById("hd").value = tt4; return true; } } </script> </body> </html>
后台代码:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace SetTimeOut { public partial class index6 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void btnButton_ServerClick(object sender, EventArgs e) { string infp = hd.Value; Response.Write(infp); } } }
CSS文件:
ul li{ float :left; list-style:none; } .divStyle{ float:left; }
写写博客,方便自己也方便有需要的人*_*!
标签:
原文地址:http://www.cnblogs.com/Yisijun/p/4720949.html