标签:
我们的软件是由好多个界面组成的,而每个界面又由N多个控件组成,Android中借助布局来让各个空间有条不紊的摆放在界面上。
可以把布局看作是一个可以放置很多控件的容器,它可以按照一定的规律调整控件的位置,从而实现精美的界面。
布局中也可以放置布局,通过多层布局的嵌套,实现比较复杂的界面。
Android提供了四种基本布局:LinearLayout、RelativeLayout、FrameLayout、TableLayout
LinearLayout称为线性布局,正如其名字一样,这个布局中的所有控件在线性方向上依次排列。
LinearLayout通过orientation属性来指定排列方向是垂直还是水平,如果值为vertical,控件为垂直排列,如果值为horizantal,控件为水平排列
代码:
activity_main.xml:
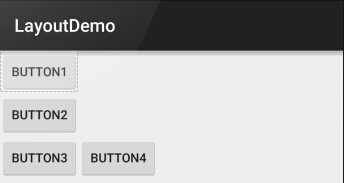
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="BUTTON1" android:id="@+id/button1"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="BUTTON2" android:id="@+id/button2"/> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="BUTTON3"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="BUTTON4"/> </LinearLayout> </LinearLayout>
以上代码在模拟器中显示为

从上面的代码我们可以看出,线性布局中,android:orientation属性控制了内部控件的布局方向,vertical为垂直布局,horizontal为水平布局,Android系统默认线性布局为水平方向(horizaontal)。
线性布局中还有一个属性android:gravity来控制布局内子元素的重力方向,它有以下多个参数可供选择:
center、 bottom、center_horizontal、center_vertital、clip_horizontal、clip_vertital、 end、fill、 fill_horizontal、fill_vertital、 left、right、start、top。
LinearLayout还有另外一个重要的属性——android:layout_weight,这个属性可以让我们使用比例的方式来指定控件的大小,在手机屏幕适配型方面可以起到非常重要的作用。
代码示例:
activity_main.xml:
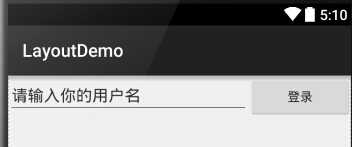
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="horizontal" > <EditText android:layout_width="0dp" android:layout_height="wrap_content" android:id="@+id/usernameInput" android:text="请输入你的用户名" android:layout_weight="7"/> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:id="@+id/loginButton" android:text="登录" android:layout_weight="3"/> </LinearLayout>
运行结果为:

EditText占屏幕的7/10 Button占屏幕的3/10.原理很简单,先将两个控件所占比例相加为屏幕总比例,然后用各自所占比例相除
Android笔记(六) Android中的布局——线性布局
标签:
原文地址:http://www.cnblogs.com/xs104/p/4714311.html