标签:
在iOS,经常会看到一些文本的显示。文字就是这些不会说话的设备的嘴巴。通过这些文字,可以很清楚的指定这些设备要表达的信息。本节将主要讲解在iOS中,用来显示和编辑文本的三个视图:标签、文本框和文本视图。
标签视图是一个只读的文本视图,它用于在应用程序中为用户显示少量的信息,如图2.16所示。在此图中文字的显示使用的就是标签视图。标签视图一般使用UILabel类实现。

图2.16 美容相机
【示例2-6】以下就是通过标签视图显示一首诗的效果。代码如下:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
//添加标签对象mytitle
let mytitle=UILabel(frame: CGRectMake(88, 100, 198, 58))
mytitle.font=UIFont.boldSystemFontOfSize(44) //设置字体:粗体
mytitle.textAlignment=NSTextAlignment.Center //设置对齐方式
mytitle.text="送友人"
self.view.addSubview(mytitle)
//添加标签对象verse1
let verse1=UILabel(frame: CGRectMake(44, 197, 303, 63))
verse1.font=UIFont.systemFontOfSize(24) //设置字体
verse1.textAlignment=NSTextAlignment.Center
verse1.text="青山横北郭,白水绕东城。"
self.view.addSubview(verse1)
//添加标签对象verse2
let verse2=UILabel(frame: CGRectMake(44, 268, 303, 63))
verse2.font=UIFont.systemFontOfSize(24)
verse2.textAlignment=NSTextAlignment.Center
verse2.text="此地一为别,孤蓬万里征。"
self.view.addSubview(verse2)
//添加标签对象verse3
let verse3=UILabel(frame: CGRectMake(44, 339, 303, 63))
verse3.font=UIFont.systemFontOfSize(24)
verse3.textAlignment=NSTextAlignment.Center
verse3.text="浮云游子意,落日故人情。"
self.view.addSubview(verse3)
//添加标签对象verse4
let verse4=UILabel(frame: CGRectMake(44, 410, 303, 63))
verse4.font=UIFont.systemFontOfSize(24)
verse4.textAlignment=NSTextAlignment.Center
verse4.text="挥手自兹去,萧萧班马鸣。"
self.view.addSubview(verse4)
}
……
}
此时运行程序,会看到如图2.17所示的效果。

图2.17 运行效果
注意:标签视图默认是显示一行的,但是,也可以将标签的内容显示为多行。
【示例2-7】以下将为在标签中显示多行内容。代码如下:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let verse=UILabel(frame: CGRectMake(20, 191, 333, 196))
verse.text=" 像阳光一样的人,像阳光一样的事,像阳光一样的爱,像阳光一样的慈悲,世界上遍地都是。一声温暖的问候,一个甜甜的微笑,一句简单的祝福,一回小小的帮助,一次善意的举动,无不是我们生命的阳光。我们何不把它们收藏起来,让它照耀我们的人生路,温暖我们需要温暖的内心?心底的阳光多了,自己就是个太阳,还有什么风雨大到能够浇灭太阳?"
self.view.addSubview(verse)
}
……
}
此时运行程序,会看到如图2.18所示的效果。在图中可以看到标签中只显示了一行文本内容,并没有将所有的内容显示出来。为了解决这一问题,iOS提供了一个显示多行的属性numberOfLines,这样一来,标签中要显示的内容就可以以多行的形式全部显示出来。在此示例中,我们的标签内容需要9行才可以显示出来,所以在代码中添加以下内容:
verse.numberOfLines=9
此时运行程序,会看到如图2.19所示的效果。

图2.18 运行效果 图2.19 运行效果
文本框是一种常见的单行读写文本视图,简单的说就是输入控件,例如一种登录界面要求用户输入用户名和密码等,如图2.1所示。文本框一般使用UITextField实现。
【示例2-8】以下通过使用文本框实现QQ中添加账号的功能。具体操作步骤如下:
(1)创建一个Single View Application模板类型的项目,命名为UITextField。
(2)打开Main.storyboard文件,对主视图进行设计,效果如图2.20所示。
需要添加的视图以及对它们的设置如表2-5所示。
表2-5 对视图对象的设置


图2.20 主视图的效果
(3)打开ViewController.swift文件,编写代码,此代码实现的功能是账号的添加。代码如下:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
//添加输入账号的文本框
let accountnumber=UITextField(frame: CGRectMake(0, 116, 375, 50))
accountnumber.borderStyle=UITextBorderStyle.RoundedRect //设置文本框的边框风格
accountnumber.placeholder="QQ号/手机号/邮箱" //设置文本框的占位符
self.view.addSubview(accountnumber)
//添加输入密码的文本框
let password=UITextField(frame: CGRectMake(0, 165.5, 375, 50))
password.borderStyle=UITextBorderStyle.RoundedRect
password.placeholder="密码"
self.view.addSubview(password)
}
……
}
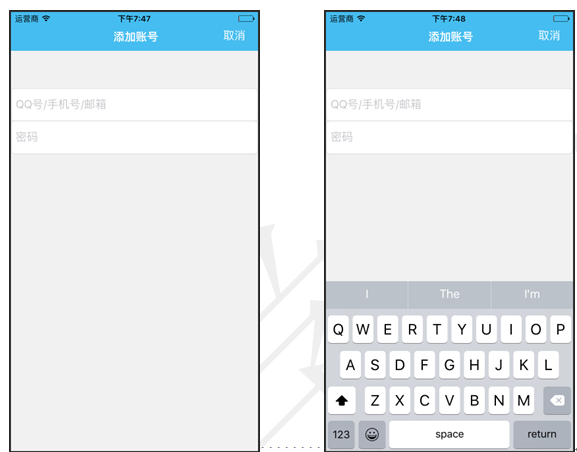
此时运行程序,会看到如图2.21所示的效果。当开发者轻拍文本框后,会自动弹出键盘,如图2.22所示。

图2.21 运行效果 图2.22 运行效果
文本视图也是输入控件,与文本框不同的是,文本视图可以让用户输入多行,如图2.23所示。在此图中字符串“说点什么吧”这一区域就是使用文本视图实现的,用户可以在此区域中写大量的文本内容。一般文本框视图使用UITextView实现。

图2.23 写日志
【示例2-9】以下将使用文本视图实现QQ中写说说并发表的功能。具体的操作步骤如下:
(1)创建一个Single View Application模板类型的项目,命名为UITextView。
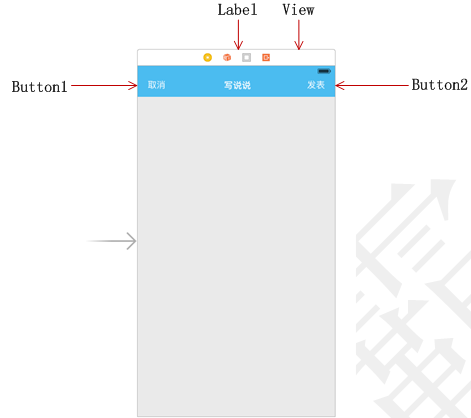
(2)打开Main.storyboard文件,对主视图进行设计,效果如图2.24所示。
需要添加的视图以及对它们的设置如表2-6所示。
表2-6 对视图对象的设置


图2.24 主视图的效果
(3)打开ViewController.swift文件,编写代码,此代码实现的功能是写说说并发表的功能。代码如下:
import UIKit
class ViewController: UIViewController,UITextViewDelegate {
let wtv=UITextView(frame: CGRectMake(0, 97, 375, 232))
let rtv=UITextView(frame: CGRectMake(0, 372, 375, 232))
let label=UILabel(frame: CGRectMake(3, 105, 123, 21))
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
self.view.addSubview(wtv) //添加文本视图
label.text="说点什么吧..." //设置标签的文本内容
label.enabled=false //禁用标签
label.backgroundColor=UIColor.clearColor()
wtv.delegate=self //设置文本视图的委托
self.view.addSubview(label)
self.view.addSubview(rtv)
rtv.backgroundColor=UIColor.clearColor()
rtv.editable=false //禁用文本视图
rtv.hidden=true //隐藏文本视图
}
//监听文字改变的消息
func textViewDidChange(textView: UITextView) {
//判断文本视图的内容是否为空
if(wtv.text==""){
label.text="说点什么吧..."
}else{
label.hidden=true
}
}
//隐藏键盘
@IBAction func cancel(sender: AnyObject) {
wtv.resignFirstResponder()
}
//发表说说,隐藏键盘
@IBAction func issue(sender: AnyObject) {
rtv.hidden=false
rtv.text=wtv.text //设置文本视图的文本内容
wtv.resignFirstResponder()
}
……
}
运行程序后,会看到如图2.25所示的效果。当开发者轻拍文本视图后,会自动弹出键盘,如图2.26所示。

图2.25 运行效果 图2.26 运行效果
当开发者在文本视图中输入内容后,字符串“说点什么吧…”就会自动消失,如图2.27所示。当轻拍发表按钮后,在文本视图中写入的内容就会显示在另一个文本视图中,并且键盘消失,如图2.28所示。

图2.27 运行效果 图2.28 运行效果
本文选自:iOS 9应用开发基础教程大学霸内部资料,转载请注明出处,尊重技术尊重IT人!
标签:
原文地址:http://my.oschina.net/u/1585857/blog/490760