标签:
selector
返回传给jQuery()的原始选择器。
换句话说,就是返回你用什么选择器来找到这个元素的。可以与context一起使用,用于精确检测选择器查询情况。这两个属性对插件开发人员很有用。

html部分:
<body>
<ul>
</ul>
</body>
js部分:
$(function() {
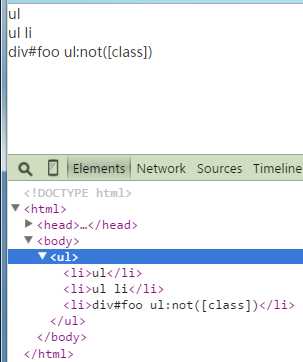
$("ul")
.append("<li>" + $("ul").selector + "</li>")
.append("<li>" + $("ul li").selector + "</li>")
.append("<li>" + $("div#foo ul:not([class])").selector + "</li>");
});
context
返回传给jQuery()的原始的DOM节点内容,即jQuery()的第二个参数。如果没有指定,那么context指向当前的文档(document)。
可以与selector一起使用,用于精确检测选择器查询情况。这两个属性对插件开发人员很有用。

html部分:
<body>
<ul>
</ul>
</body>
js部分:
$(function() {
$("ul")
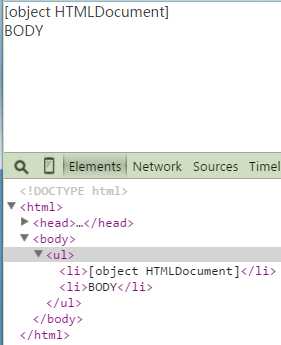
.append("<li>" + $("ul").context + "</li>")
.append("<li>" + $("ul", document.body).context.nodeName + "</li>");
});
标签:
原文地址:http://www.cnblogs.com/ybingbing_1213/p/4721135.html