标签:
一、border-radius是向元素添加圆角边框:
border-radius的值不仅能用px单位,你还可以用百分比或者em,但兼容性目前还不太好。(都不能是负值)

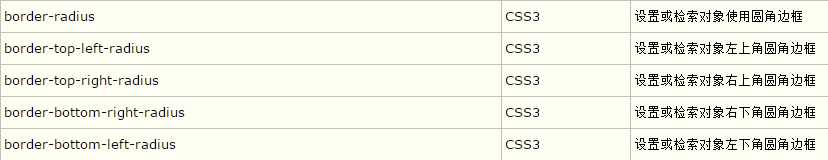
1、border-radius
设置或检索对象使用圆角边框。
如果提供四个参数值,将按上左、上右、下右、下左的顺序作用于四个角。
设置或检索对象的左下角圆角边框
二、使用方法
<style> .box1{ padding:10px;width:180px;height:80px;border:2px solid red;border-radius:20px;} .box2{ padding:10px;width:180px;height:80px;border:2px solid red;border-radius:10px 20px 30px 40px;} </style> </head> <body> <div class="box1"></div> <div class="box2"></div> </body>
<style> div{width:180px;height:80px;border:2px solid red;padding:10px;border-radius:20px/20px 40px 80px;} /*20px代表左上角,40px代表右上角和左下角,80px代表右下角*/ </style> </head> <body> <div></div> </body>
<style> div{ padding:10px; width:180px;height:80px;border:2px solid red; border-radius:20px 40px 80px 100px/20px 40px 80px 100px;} /*20px 代表左上角的垂直半径,40px 代表右上角的垂直半径,80px 代表右下角的垂直半径,100px 代表左下角的垂直半径*/ </style> </head> <body> <div></div> </body>
标签:
原文地址:http://www.cnblogs.com/LO-ME/p/4721323.html