标签:
一、简介
禁止访问网站可以通过多种方式实现,在网络设备上实现大概是性能最好的方式。本文在域服务器上实现该功能,优点是配置简单、可自定义跳转页面,缺点也很明显,遇到熟悉操作系统的用户,修改hosts文件可轻松破解。
IIS:Web服务器,显示禁止访问的页面。
域组策略:用户登陆时自动执行脚本,将共享出来的hosts文件复制来本地。
hosts:禁止访问网站的列表,原理是将网站域名重定向到某个IP地址,这里重定向到Web服务器。
二、配置
IIS配置过程略
index.html页面代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=big5"/> <title>訪問拒絕</title> <style type="text/css"> <!-- body{margin:0;font-size:.7em;font-family:Verdana, Arial, Helvetica, sans-serif;background:#EEEEEE;} fieldset{padding:0 15px 10px 15px;} h1{font-size:2.4em;margin:0;color:#FFF;} h2{font-size:1.7em;margin:0;color:#CC0000;} h3{font-size:1.2em;margin:10px 0 0 0;color:#000000;} #header{width:96%;margin:0 0 0 0;padding:6px 2% 6px 2%;font-family:"trebuchet MS", Verdana, sans-serif;color:#FFF; background-color:#555555;} #content{margin:0 0 0 2%;position:relative;} .content-container{background:#FFF;width:96%;margin-top:9px;padding:10px;position:relative;} --> </style> </head> <body> <div id="header"><h1>訪問拒絕</h1></div> <div id="content"> <div class="content-container"><fieldset> <h2>禁止瀏覽該網頁。</h2> <h3>如有任何疑問,請與系統管理員聯繫。</h3> </fieldset></div> </div> </body> </html>
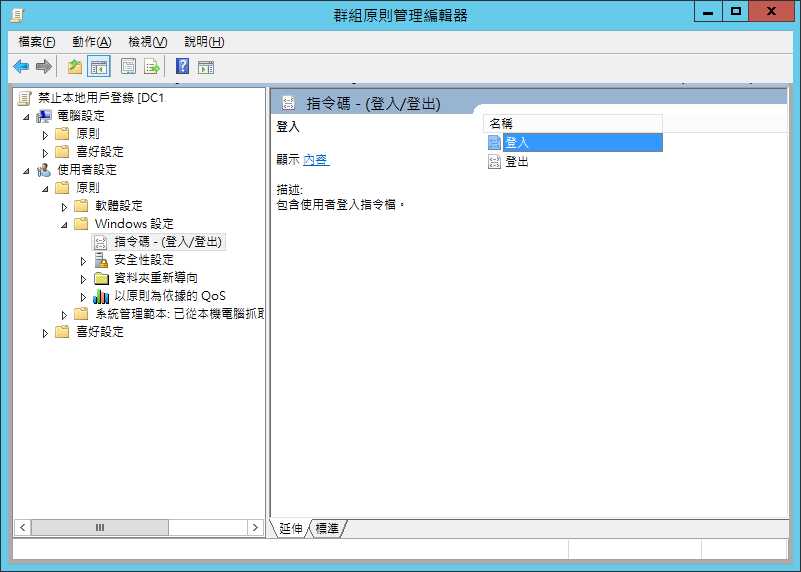
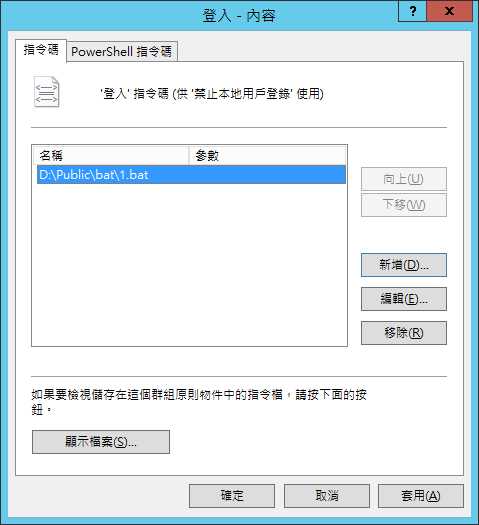
域组策略指定脚本


脚本1.bat
xcopy /u /y \\192.168.1.100\Public\bat\hosts %windir%\system32\drivers\etc\
hosts文件,禁网页QQ、微信
192.168.1.100 wx.qq.com 192.168.1.100 web.wechat.com 192.168.1.100 web2.qq.com
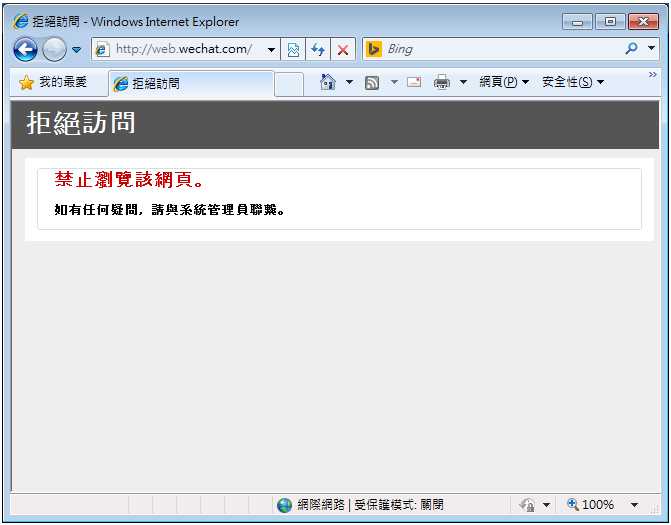
三、测试

本文出自 “运维菜鸟.log” 博客,谢绝转载!
标签:
原文地址:http://www.cnblogs.com/sjy000/p/4721244.html