DOM编程
1、为什么要学习DOM
(1) 通过dom编程,我们可以写出各种网页游戏
(2)dom编程也是ajax的重要基础
2、DOM编程介绍
DOM = Document Object Model(文档对象模型)
DOM是HTML与XML的应用编程接口(API)
BOM和DOM相辅相成的关系
BOM为纲,DOM为目,DOM是BOM的具体体现
3、DOM对象
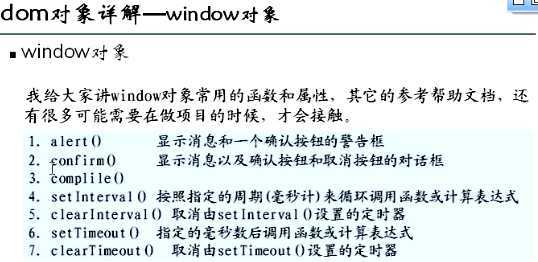
3.1 Windows对象
3.1.1 confirm
function test(){
var res= window.confirm("你要删除");
if(res){
window.alert("删除");
}else{
window.alert("放弃删除");
}
}
<input type="button" value="删除" onclick="test()"/>
3.1.2 setInterval();
该函数可以根据指定的时间,循环的执行某个函数,或者表达式需求,请 每隔1s弹出
hello world
function sayHello(){
window.alert("hello");
}
function showTime(){
//在元素间的文本就是通过对象.innerText
document.getElementById("mytime").innerText = new Date().toLocaleString
();
}
setInterval("showTime()",1000);
<span id="mytime"></span>
//需求 小人动态
var n=1;
//让静态图片动起来
function runChild(){
//得到myimg对象
var myimg = document.getElementById("myimg");
myimg.src = ((n++%8)+1)+".png";
}
setInterval("runChild",1000);
<img src="1.png" id="myimg"/>
//扩展要求:小人走10步就停止。
3.1.3 clearInterval()
var n=1;
var count=0;
//让静态图片动起来
function runChild(){
count++;
if(count==11){
clearInterval(myTimer);
}
//得到myimg对象
var myimg = document.getElementById("myimg");
myimg.src = ((n++%8)+1)+".png";
}
var myTimer=setInterval("runChild",1000);
<img src="1.png" id="myimg"/>
3.1.4 setTimeout();
在指定的毫秒数后调用函数后表达式(但是只调用一次)
需求 再打开页面后,5秒后弹出 hello
setTimeout("sayHello()",5000);
var n=1;
var count=0;
//让静态图片动起来
function runChild(){
count++;
//小人走10步,停5秒
if(count==11){
clearInterval(myTimer);
setTimeout("reRun()",5000); //只调用一次小人走路的方法
count=0;
}
//得到myimg对象
var myimg = document.getElementById("myimg");
myimg.src = ((n++%8)+1)+".png";
}
var myTimer=setInterval("runChild()",1000);
function reRun(){
//重新设置调用小人走路的方法,1秒调用一次,同时count在计小人的走几步,走到第11步,就清除myTimer的对象。
myTimer=setInterval("runChild()",1000);
}
<img src="1.png" id="myimg"/>
3.1.5 clearTimeout()
function test(){
window.alert("abc");
}
var mytimer=setTimerout("test()",3000);
//取消timeout
clearTimerout(mytimer);

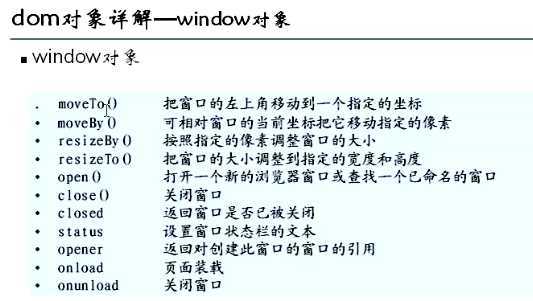
3.1.6 moveTo() moveBy()
案例:
window.moveTo(100,100); //相对屏幕的左上角移动
window.moveBy(50,50); //相对当前窗口的左上角移动
function test2(){
window.moveTo(100,100);
}
<body>
我是一个窗口
<input type="button" onclick="test2()" value="移动"/>
</body>
3.1.7 resizeTo()resizeBy()
window.resizeTo(100,100); //把窗口调整到100,100
window.resizeBy(100,100); //把窗口再增加 100,100
function test2(){
window.moveTo(200,200); //调整窗口大小
}
<body>
我是一个窗口
<input type="button" onclick="test2()" value="改变大小"/>
</body>
3.1.8 开一个新窗口
function test2(){
//window.open("newWindow.html","_self");//还在原来页面开一个新窗口,替换原页面窗口
//window.open("newWindow.html","_blank"); //重新打开一个新窗口
window.open("newWindow.html","_blank","channelmode=yes,resizable=no,titlebar=no,location=no");
}
<body>
我是一个窗口
<input type="button" onclick="test2()" value="打开新窗口"/>
</body>
3.1.9 opener
父窗口和子窗口通信
//演示子窗口发消息给父窗口
<script language="javascript" type="text/javascript">
var newWindow;
function test2(){
newWindow = window.open("newWindow.html","_blank");
//newWindow.document.info2.value ="哈哈";
}
function $(id){
return document.getElementById(id);
}
</script>
</head>
<body>
我是一个窗口
<input type="button" value="打开新窗口" onclick="test2();" />
<span id="myspan">消息</span>
</body>
//newWindow.html
<script language="javascript" type="text/javascript">
function notify(){
var val = document.getElementById("info").value;
opener.document.getElementById("myspan").innerText =val;
}
</script>
</head>
<body>
我是子窗口
<input type="text" id="info"/><input type="button" value="通知给父窗口"
onclick="notify();"/>
</body>
//父窗口与子窗口相互通信
var newWindow;
function test2(){
//newWindow其实就是指向新窗口的引用
newWindow = window.open("newWindow.html","_blank");
//newWindow.document.info.value ="哈哈";
}
function test3(){
newWindow.document.getElementById("info").value = $("info2").value;
}
function $(id){
return document.getElementById(id);
}
<body>
我是一个窗口
<input type="button" onclick="test2()" value="打开新窗口"/>
<span id="myspan">消息</span>
<input type="text" id="info2"><input type="button" value="通知给子窗口" onclick="test3();"/>
</body>
//newWindow.html
<script language="javascript">
function notify(){
var val=document.getElementById("info").value;
opener.document.getElementById("myspan").innerText=val;
}
</script>
我是新窗口
<input type="text" id="info"/> <input type="button" value="通知给父窗口" onclick="nofity();"/>
3.1.10登陆页面,登陆成功后,5秒钟跳转到另一个页面
//login.html
<script language="javascript">
function checkuser(){
if($(‘uname‘).value=="shunping"&&$("pwd").value=="123"){
return true;
}else{
$(‘uname‘).value ="";
$("pwd").value="";
return false;
}
}
function $(id){
return document.getElementById(id);
}
</script>
<form action = "ok.html">
u:<input type="text" id="uname"/><br/>
p:<input type="password" id="pwd"/><br/>
<input type="submit" value="登陆" onclick="return checkuser();"/>
//ok.html
<script language="javascript">
//setTimeout("javascript:window.open(‘manage.html‘)",5000);
function tiao(){
clearInterval(mytime);
window.open(‘manage.html‘,"_self");
}
setTimeout("tiao()",5000);
function changeSec(){
//得到myspan的值
$("myspan").innerText =parseInt($("myspan").innerText)-1;
}
var mytime=setInterval("changeSec()",1000);
function $(id){
return document.getElementById(id);
}
</script>
登陆成功<span id="myspan">5</span>秒后自动跳转到管理页面
//manage.html
管理页面
3.1.11在浏览器状态栏显示可以移动的文字
var space_num = 0;
var dir =1;
function myScroll(){
var space_my="";
space_num = space_num + 1 * dir;
if(space_num > 50 || space_num <0){
dir = dir * -1;
}
for(var i=0;i<space_num;i++){
space_my = space_my + " ";
}
window.status =space_my + "世界你好!";
}
function startIt(){
setInterval("myScroll()",100);
}
<body onload="startIt()">
3.2 histroy对象
作用: 该对象包含客户端访问过的URL信息
//histstroy.back() = histroy.go(-1);
代码:
a.html
<a href="b.html">goto b</a>
b.html
<script language="javascript">
function back(){
window.alert(history.length);//每次点击一次“返回上级页面”,
history.length 就会累加数字 1,除非关闭页面。
history.back();
history.go(-1); //等价于histroy.go(-1);
}
</script>
<a href="#" onclick="back();">返回上级页面</a>
3.3 location对象
<script language="javascript">
function test(){
location.reload();
window.alert(locaiton.href+""+location.hostname+""+location.port);
document.write(location.hostname); //获取网页地址中的主机名
}
</script>
<body>
<input type="button" value="刷新页面" onclick="test()"/>aaaabbs
</body>
3.4 navigator对象 该对象包含当前浏览器的各信息
<script language="javascript">
function test(){
document.write("<p>Name:"); document.write(navigator.appName + "</p>" +navigator.platform+"</p>"+navigator.systemLanguage);//navigator.systemLanguage 只有IE是可使用
}
</script> <body> <input type="button" value="刷新页面" onclick="test()"/>aaaabbs </body>
3.5 screen对象
<script language="javascript">
document.write(screen.height+" "+screen.width);
document.write(screen.availHeight);
</script>
3.6 event对象
3.6.1 直接和某个html控件绑定,比如:
<script language="javascript">
function test(){
//编写代码
}
</script>
<input type="button" value="确定" id="" onclick="test()"/>
3.6.2 通过getElementById() 获取到元素后,再绑定监听,如下:
<script language="javascript">
function test(){
document.write("hello");
}
</script>
<body>
<input type="button" id="but1" value="确定"/>
<script language="javascript">
document.getElementById("but1").onclick=test;
</script>
</body>
3.6.3 如果我们有一个投票系统,但是只能投一次,就不让用了。
<script language="javascript">
function test(){
document.write("你投了一次票");
//解除事件绑定,在IE内核的浏览器中使用
//document.getElementById("but1").detachEvent(‘onclick‘,test);
document.getElementById("but1").removeEventListener("click",test,true); //使用在除了IE内核的其他浏览器中
}
</script>
<body>
<input type="button" id="but1" value="投票"/>
<script language="javascript">
//给一个按钮绑定事件
//document.getElementById("but1").attachEvent(‘onclick‘,test);
document.getElementById("but1").addEventListener("click",test,true); //使用在除了IE内核的其他浏览器中
</script>
</body>
3.6.4 event.keyCode验证录入的是否为数字,如果不是数字,自动清空,不让录入。
<script language="javascript">
function test(event){
if(event.keyCode<48 || event.keyCode>57){
window.alert("你输入的不是数");
//window.event.returnValue=false;
return false; //清空文本框中的内容
}
}
</script>
<input type="text" onkeypress="return test(event)" id="text1"/>
<input type="button" onclick="test()" value="提交"/>
JavaScript基础--DOM对象(十三):(windows对象:history\location\navigator\screen\event),布布扣,bubuko.com
JavaScript基础--DOM对象(十三):(windows对象:history\location\navigator\screen\event)
原文地址:http://www.cnblogs.com/luyuwei/p/3836148.html