标签:
RelativeLayout又称为相对布局,也是一种常用的布局形式。和LinearLayout的排列规则不同,RelativeLayout显得更加随意一下,它通常通过相对定位 的方式让控件出现在布局的任何位置。也正是因为如此,RelativeLayout中的属性非常多,不过这些属性都是有规律可循的。
我们通过代码来看:
relativelayout.xml
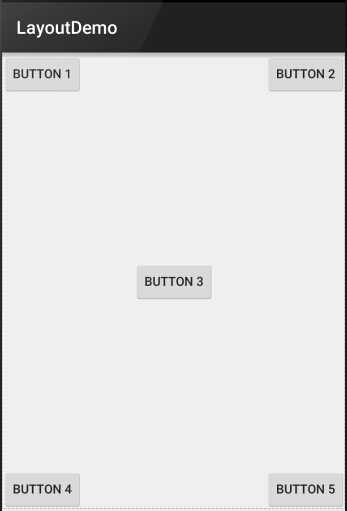
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/button1" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:text="Button 1"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/button2" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:text="Button 2"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/button3" android:layout_centerInParent="true" android:text="Button 3"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/button4" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:text="Button 4"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/button5" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:text="Button 5"/> </RelativeLayout>
运行结果为:

由此可见,这些属性和他们的名字一样,分别代表的含义为:
android:layout_alignParentLeft——和父布局的左对齐
android:layout_alignParentTop——和父布局上部对齐
android:layout_alignParentRight——和父布局的右对齐
android:layout_alignParentBottom——和父布局的下部对齐
android:layout_centerInParent——在父布局中居中显示
上面代码我们的控件是以父布局为标准的,在RelativeLayout中,同样也可以以控件为标准进行定位。
代码示例:
relativelayout.xml
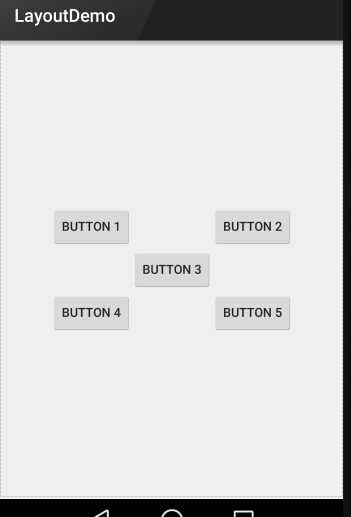
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/button3" android:layout_centerInParent="true" android:text="Button 3"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/button1" android:layout_above="@id/button3" android:layout_toLeftOf="@id/button3" android:text="Button 1"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/button2" android:layout_above="@id/button3" android:layout_toRightOf="@id/button3" android:text="Button 2"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/button4" android:layout_below="@id/button3" android:layout_toLeftOf="@id/button3" android:text="Button 4"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/button5" android:layout_below="@id/button3" android:layout_toRightOf="@id/button3" android:text="Button 5"/> </RelativeLayout>
运行结果为:

这些属性也有规律可循:
android:layout_above——表示该控件在标准控件上方
android:layout_below——表示该控件在标准控件下方
android:layout_toLeftOf——表示该控件在标准控件左面
android:layout_ toRightOf——表示该控件在标准控件右面
但需要注意的是,这些属性需要使用“@id/xxxx”来引入标准控件的id,并且当一个控件以另外一个控件为标准时,另一个控件一定要定义在这个控件前面,否则会出现找不到id的情况。
RelativeLayout中还有另外一组相对于控件进行定位的属性
android:layout_alignRight——表示该控件的右边缘和标准控件的右边缘对齐
android:layout_ alignLeft——表示该控件的左边缘和标准控件的左边缘对齐
android:layout_alignTop——表示该控件的上边缘和标准控件的上边缘对齐 android:layout_alignBottom——表示该控件的下边缘和标准控件的下边缘对齐
Android笔记(七) Android中的布局——相对布局
标签:
原文地址:http://www.cnblogs.com/xs104/p/4721819.html