标签:
先是 html 文件内容
// index.html
<html>
<body>
<div id="content" contenteditable="false" style="font-family: Helvetica">
<a href="id:abc" style="text-decoration:none; color:green">
John
</a>
: This is out Rich Text Editing View
</div>
</body>
</html>
加载 html 文件
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
NSBundle *mainBundle = [NSBundle mainBundle];
NSURL *indexFileURL = [mainBundle URLForResource:@"index" withExtension:@"html"];
[self.webView loadRequest:[NSURLRequest requestWithURL:indexFileURL]];
}
计算 webView 显示内容后实际高度
两种方法,方法1可以得到内容的实际高度,方法2得到了将内容显示完整后的 webView 的尺寸(包含 UIEdgeInsets)
- (void)webViewDidFinishLoad:(UIWebView *)wb
{
//方法1
CGFloat documentWidth = [[wb stringByEvaluatingJavaScriptFromString:@"document.getElementById(‘content‘).offsetWidth"] floatValue];
CGFloat documentHeight = [[wb stringByEvaluatingJavaScriptFromString:@"document.getElementById(\"content\").offsetHeight;"] floatValue];
NSLog(@"documentSize = {%f, %f}", documentWidth, documentHeight);
//方法2
CGRect frame = wb.frame;
frame.size.width = 768;
frame.size.height = 1;
// wb.scrollView.scrollEnabled = NO;
wb.frame = frame;
frame.size.height = wb.scrollView.contentSize.height;
NSLog(@"frame = %@", [NSValue valueWithCGRect:frame]);
wb.frame = frame;
}
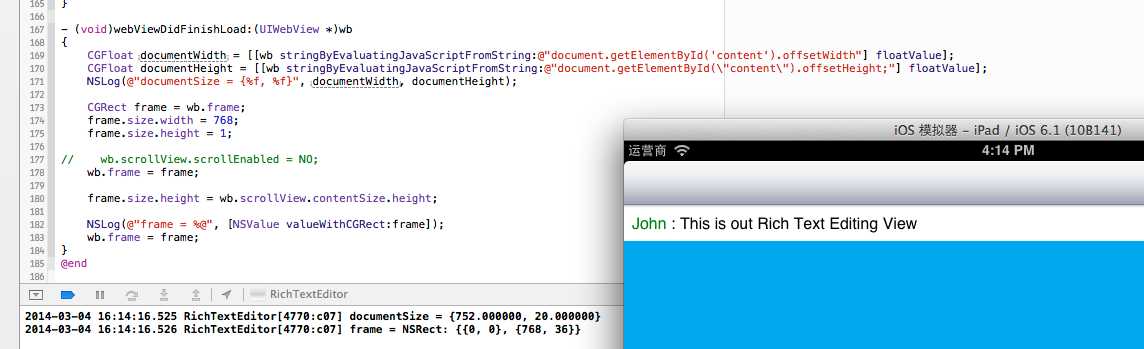
截图:
标签:
原文地址:http://www.cnblogs.com/colmeluna/p/4721810.html