标签:
框架布局没有任何定位方式,所有的控件都会摆放在布局的左上角。
代码示例:
framelayout.xml
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/firstView" android:text="第一层" android:textSize="50sp" android:textColor="#000000"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/secondView" android:text="第二层" android:textSize="30sp" android:textColor="#ffff00"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/thirdView" android:text="第三层" android:textSize="15sp" android:textColor="#ff00ff"/> </FrameLayout>
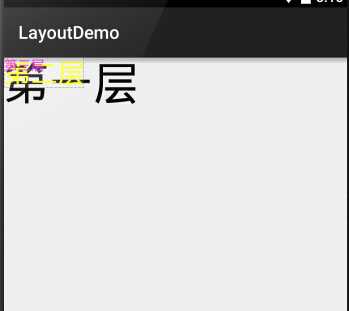
显示结果为:

由此可见
framelayout布局中的元素都是直接摆放在布局的左上角的
我们稍微对代码做一下修改
framelayout.xml
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/firstView" android:text="第一层" android:textSize="50sp" android:textColor="#000000"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/secondView" android:text="第二层" android:textSize="30sp" android:textColor="#ffff00"/> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/thirdView" android:text="第三层" android:textSize="15sp" android:textColor="#ff00ff" android:gravity="right"/> </FrameLayout>
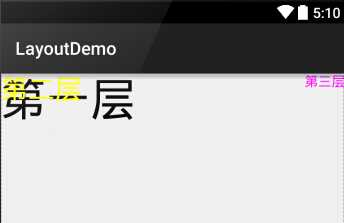
此时的显示效果为:

看显示效果来说,似乎和之前说的不一样,第三层并不是在布局的左上角,其实是因为我们把这个textview设置宽度为fill_parent,而gravity为right,其实第三层依旧是在坐上层,只不是是这一层内的元素向右对齐罢了。
难道真的是FrameLayout中的子元素完全无法控制自身在布局中的位置吗?其实不是的,android:laytou_gravity属性可以改编控件在布局中的位置
看代码:
framelayout.xml
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/firstView" android:text="第一层" android:textSize="50sp" android:textColor="#000000"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/secondView" android:text="第二层" android:textSize="30sp" android:textColor="#ffff00"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/thirdView" android:text="第三层" android:textSize="15sp" android:textColor="#ff00ff" android:layout_gravity="right" /> </FrameLayout>
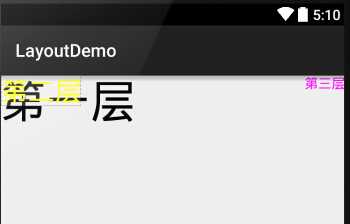
结果显示

第三层确实位于布局右边了,所以说FrameLayout布局默认所有的控件都是左上对齐。控件可以通过android:layout_gravity属性控制自己在父控件中的位置。
Android笔记(八) Android中的布局——框架布局
标签:
原文地址:http://www.cnblogs.com/xs104/p/4722108.html