标签:
arguments, caller, callee, this都是用在函式(function)內的特殊內定物件。而apply()及call()則是用來呼叫函式的不同作法。
arguments
可用來取得function傳入的實際變數Array。這個變數特別適合用在撰寫”多形”(Polymorphism)函式上,即可以根據不同的傳入參數做不同的處理。
範例一 – 加總函式
function sum() { var total = 0; for( var i=0; i<arguments.length; i++ ) { total += arguments[i]; } return total; } // 測試 log( sum() ); // 結果 = 0 log( sum(1, 2) ); // 結果 = 3 log( sum(1, 2, 3, 4, 5, 6, 7, 8, 9, 10) ); // 結果 = 55
範例二 – 自我介紹函式
function introduce() { var callback = null; var msg = ‘‘; for( var i=0; i<arguments.length; i++ ) { var p = arguments[i]; if( typeof p == ‘string‘ ) { msg += ‘我叫‘+p; } else if( typeof p == ‘number‘ ) { msg += ‘今年‘+p+‘歲‘; } else if( typeof p == ‘function‘ ) { callback = p; } } if( callback != null ) { callback(msg); } else { log( msg ); } } // 測試2 introduce(‘David‘); // console印出"我叫David" introduce(‘David‘, 29); // console印出"我叫David今年29歲" introduce(‘David‘, function(msg) { // 跳出"我叫David"的訊息 alert(msg); }); introduce(‘David‘, 29, function(msg) { // 跳出"我叫David今年29歲"的訊息 alert(msg); });
以下範例將秀出callee, caller, this及apply(), call()的用法
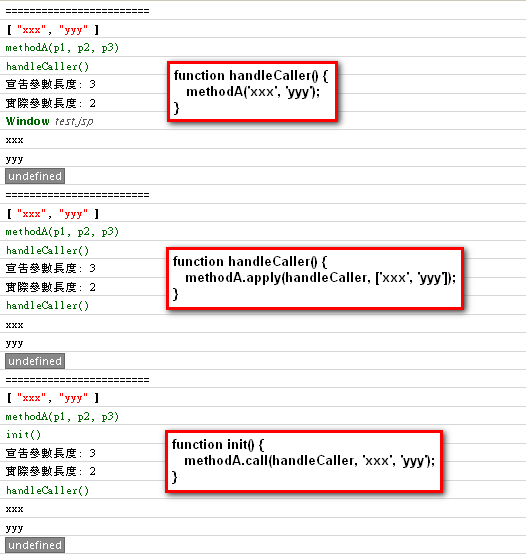
function methodA(p1, p2, p3) { log(‘========================‘); log( arguments ); // 實際傳入的參數陣列 log( arguments.callee ); // 指到methodA log( arguments.callee.caller ); // 指到call methodA的object log( ‘宣告參數長度: ‘+arguments.callee.length ); log( ‘實際參數長度: ‘+arguments.length ); log( this ); log( p1 ); log( p2 ); log( p3 ); } function handleCaller() { methodA(‘xxx‘, ‘yyy‘); methodA.apply(handleCaller, [‘xxx‘, ‘yyy‘]); // 指定this object } function init() { handleCaller(); methodA.call(handleCaller, ‘xxx‘, ‘yyy‘); // 指定this object } init();
結果:
注意到第一個結果區塊的this指到window物件了,而其它兩個執行結果則指到handleCaller
而第三個結果區塊的function caller指到init,其它兩個執行結果則指到handleCaller

以上範例中會使用到的 log function – 用於輸出文字到Firebug或Chrome, IE8的console
function log(msg) { if( window.console ) { console.log(msg); } }
參考:
http://www.ijavascript.cn/jiaocheng/caller-callee-call-apply-464.html
http://blog.darkthread.net/blogs/darkthreadtw/archive/2009/03/11/js-this-and-closure.aspx
http://blog.darkthread.net/blogs/darkthreadtw/archive/2009/04/10/js-func-apply.aspx
转自(http://fstoke.me/blog/?p=1932)
JavaScript中的內定物件與函式: arguments, callee, caller, this, apply(), call()
标签:
原文地址:http://www.cnblogs.com/timejs/p/4722854.html