标签:style blog http color strong 2014
HTML 文档对象模型(HTML Document Object Model)定义了访问和处理 HTML 文档的标准方法。
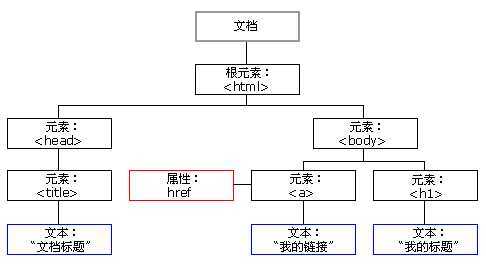
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:

下面这个例子会返回所有 <p> 元素的一个节点列表,且这些 <p> 元素必须是 id 为 "maindiv" 的元素的后代:
document.getElementById(‘maindiv‘).getElementsByTagName("p");
parentNode 属性常被用来改变文档的结构。假设您希望从文档中删除带有 id 为 "maindiv" 的节点:
var x=document.getElementById("maindiv"); x.parentNode.removeChild(x);
标签:style blog http color strong 2014
原文地址:http://www.cnblogs.com/qwj-sysu/p/3835850.html