标签:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
var clickNumber = 0;
function Student(name, age) {
this.name = name;
this.age = age;
}
Student.prototype.showInfo = function () {
var pObj = document.createElement("p");
var textObj = document.createTextNode(this.name + " | " + this.age);
pObj.appendChild(textObj);
var firstP = document.getElementById("title");
/* IE9 之后的才兼容 var firstDiv = firstP.nextElementSibling;
firstDiv.appendChild(pObj);*/
firstP.nextSibling.nextSibling.appendChild(pObj); //各种浏览器都兼容
/*alert(firstDiv);*/
}
var count = 0;
var stu1 = new Student("张三", 18);
var stu2 = new Student("李四", 19);
var student = [stu1, stu2];
function show() {
if (count < student.length) {
student[count].showInfo();+
count++;
}
}
</script>
</head>
<body>
<p id="title">姓名 | 年龄</p>
<div>
</div>
<input type="button" id = "but" value="显示下一条数据" onclick="show()"/>
</body>
</html>
效果展示:
未点击:

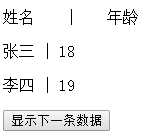
点击一次:

点击第二次:

标签:
原文地址:http://www.cnblogs.com/LisaY/p/4725406.html