iOS_高效开发之道
话不多说, 总结一下个人感觉有利于提高iOS开发效率的几个小技巧。
本文将从以下几方面介绍:
- Xcode常用快捷键
- Xcode调试技巧
- Objc常用代码片段
- Xcode插件
- Mac工具
1. Xcode常用快捷键
导航快捷键
command+1-8:
打开 Project/Symbol/Find/Issue/Test/Debug/Breakpoint/Log 导航栏

command+0:
显示/隐藏 左侧 tool panel

option+command+0:
显示/隐藏 右侧 tool panel

option+command+1:
显示 右侧 the file inspector
option+command+2:
显示 右侧 quick help inspector
Option+左键点击操作

一个快速打开Assistant Editor的方式–只需要按住Option键并点击你想要在当前编辑框右边打开的文件即可。
shift+command+J:
在项目导航中定位当前文件(Reveal in Project Navigator)。
command+J:
焦点切换(Move Focus),可快速定位到编辑界面
shift+command+Y:
显示/隐藏 控制台
搜索快捷键
Command+Shift+F

使用项目搜索可以找到某个变量或方法名的被提到的次数。可以依据实例来匹配,并可忽略大小写字母。另外还可以对查找的变量名进行替换。
Command + Shift + O

可以直接跳转到某个方法定义或者指定的代码文件。
Control+6

(键入方法/变量名+Enter跳转)
跳转至当前代码文件中的代码行。如果文件中有上千行代码,你可以通过该快捷操作来缩小查找范围,从而在需要的地方插入代码以添加新的功能。
Control + Command + Up/Down Arrow
.h 和 .m文件间的快速切换
Control + 1
该快捷键可打开’Show Related Items‘弹出菜单’。倘若你已经将光标放在了任何方法中,并点击‘CTRL + 1 ’就可以很方便地通过弹出的视图访问该方法的所有调用者和被调用者。
运行调试快捷键
Command + R

运行应用程序
Command + B

构建应用程序
Command + .
停止运行(Stop)
Command + \
C前行设置/取消断点;通过鼠标点击蓝色断点来启用/禁用当前行断点。
Command + Y
全局激活或禁用所有的断点,激活进入调试模式(此时断点蓝色可见)。
Command + Shift + K

清除工程(clean)
编辑快捷键
command+[/]
向前/向后缩进
command+/
注释选中的代码
option+command+←/→
折叠当前代码块
option+shift+command+←/→
折叠该文件内所有代码块(方法/函数)
option+command+[/]
Move Line Up/Down
Ctrl + F
前移光标
Ctrl + B
后移光标
Ctrl + P
移动光标到上一行
Ctrl + N
移动光标到下一行
Ctrl + A
移动光标到本行行首
Ctrl + E
移动光标到本行行尾
Ctrl + T
交换光标左右两边的字符
Ctrl + D
删除光标右边的字符
Ctrl + K
删除本行
Ctrl + L
将插入点置于窗口正中
2. Xcode调试技巧
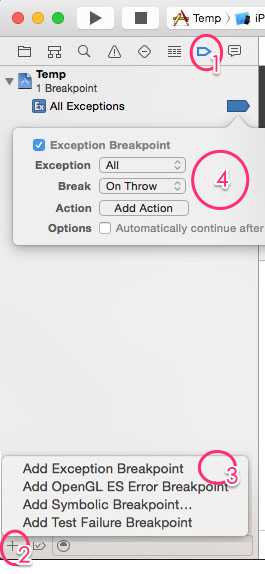
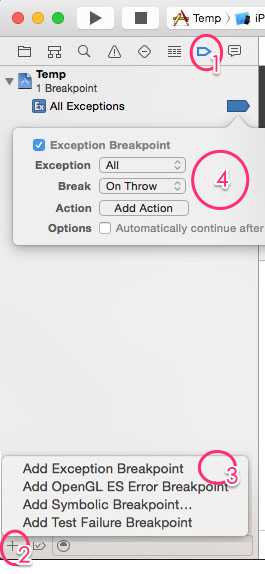
添加异常断点
有时候在程序出错的时候不能能准确定位到奔溃的那一行代码,而是直接跑到main循环或者Appdelegate里面, 或者会给你这样的提示:
EXEC_BAD_ACCESS:
是不是有种想哭的冲动?然而你只需要这样设置全局断点, 它就会自动定位到出错的位置:

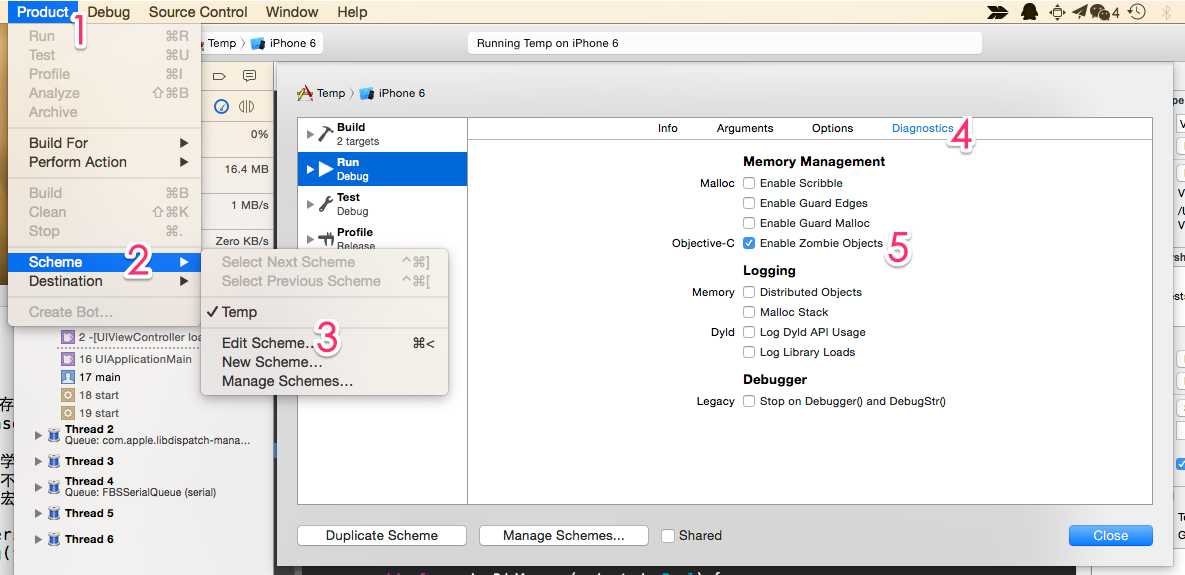
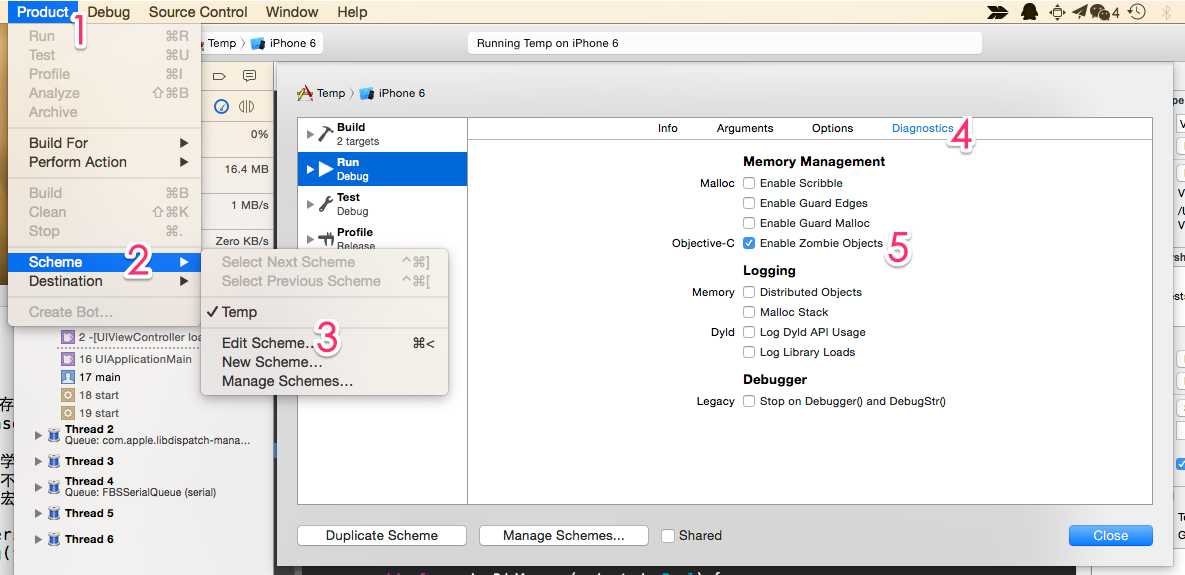
Enable NSZombie Objects(开启僵尸对象)
Enable NSZombie Objects可能是整个Xcode开发环境中最有用的调试技巧。这个技巧非常非常容易追踪到重复释放的问题。该技巧会以非常简洁的方式打印指出重复释放的类和该类的内存地址。
怎么开启僵尸对象呢?首先打开’Edit Scheme’(或者通过热键?<),然后选择’Diagnostics’选项卡,勾选Enable NSZombie Objects选项。

unrecognized selector send to instancd 快速定位
在Debug菜单中Breakpoints->Create Symbolic Breakpoint

在Symbolic中填写如下方法签名:
-[NSObject(NSObject) doesNotRecognizeSelector:]

设置完成后再遇到类似的错误就会定位到具体的代码。
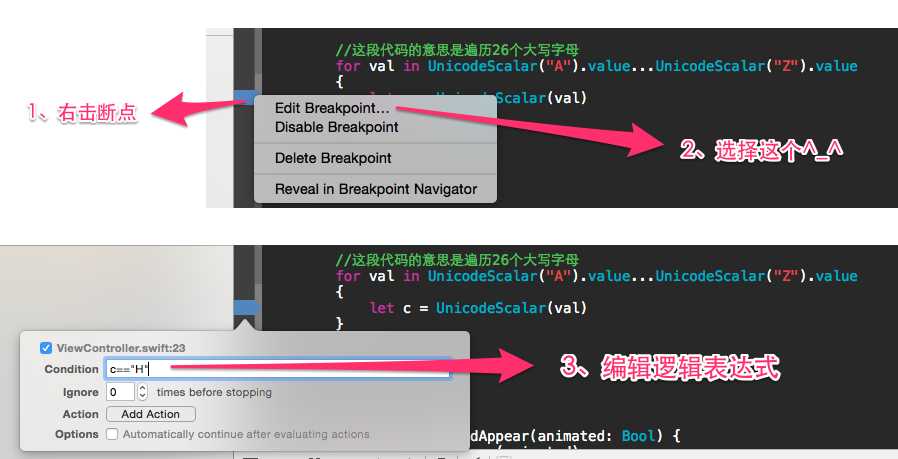
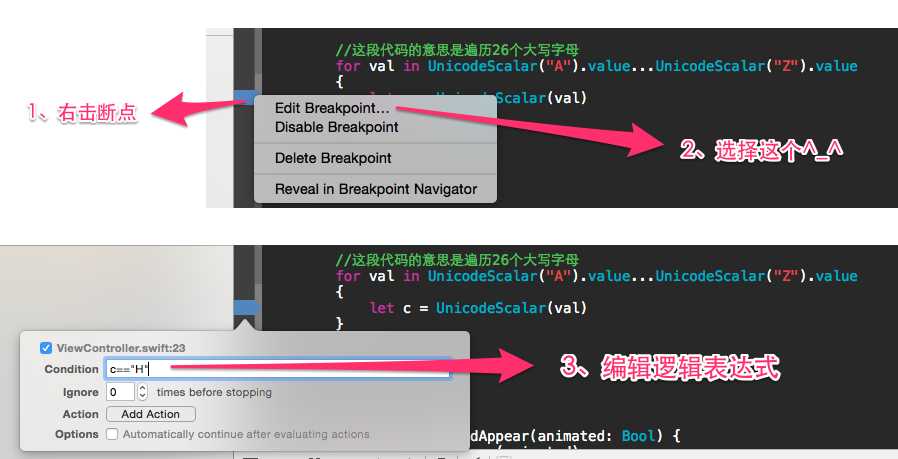
条件断点
顾名思义, 可以根据你指定的条件执行断点。

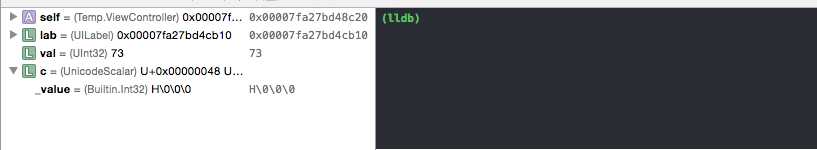
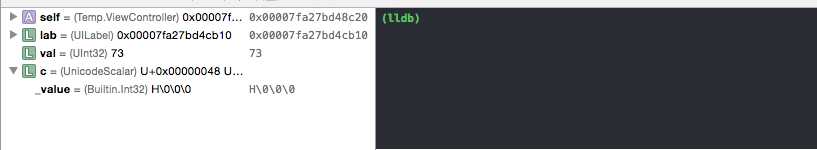
这样只有遍历到 c==“H” 的时候 断点才会被触发。

至于其他的 ignore, Action 等, 可以自己尝试下, 都是神器。
Xcode视图调试
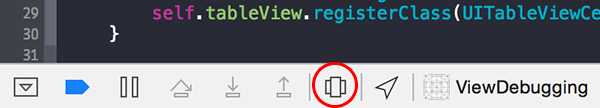
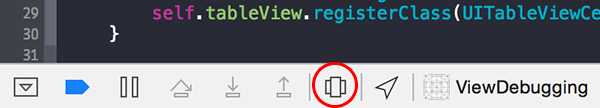
运行app过程中,按下底部的Debug View Hierarchy 按钮,或者从菜单中选择Debug > View Debugging > Capture View Hierarchy 来启动视图调试。

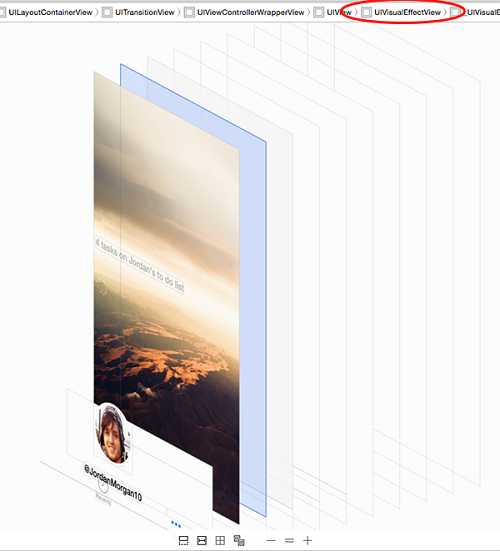
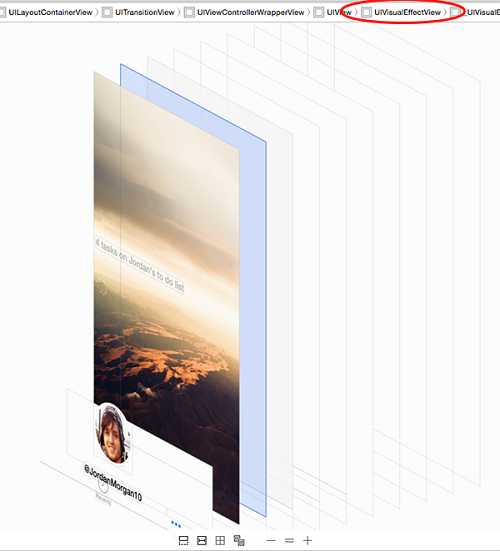
启动视图调试后,Xcode会对应用程序的视图层次拍一个快照并展示三维原型视图来探究用户界面的层级。该三维视图除了展示app的视图层次外,还展示每个视图的位置、顺序和视图尺寸,以及视图间的交互方式。

在Xcode的调试区有9个视图调试过程中要用到的按钮和滑块儿。

从左到右控件排序:
- 调整视图间距:调整不同视图间的间距。
- 展示被剪切的内容:当前展示视图中被剪切的部分。
- 展示约束:展示选中视图的约束。
- 重置查看区域:将3D渲染透视图恢复至默认状态。
- 调整查看模式:选择性地展示3D渲染透视图,比如仅展示内容,仅展示框架以及同时展示内容和框架。
- 缩小:缩小3D渲染透视图
- 恢复:将3D渲染透视图恢复至默认尺寸。
- 放大:放大3D渲染透视图
- 调整可视视图范围:隐藏视图或展示视图,一步步解析3D渲染视图,向左或者向右滑动滑块儿有相反的效果。
iOS模拟器调试功能
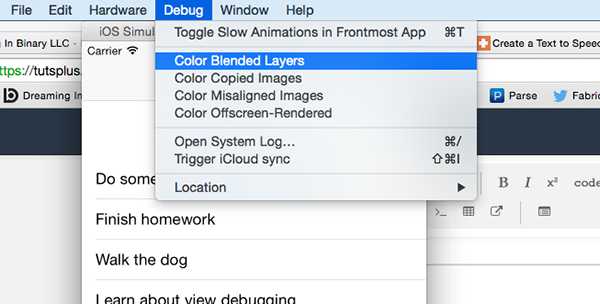
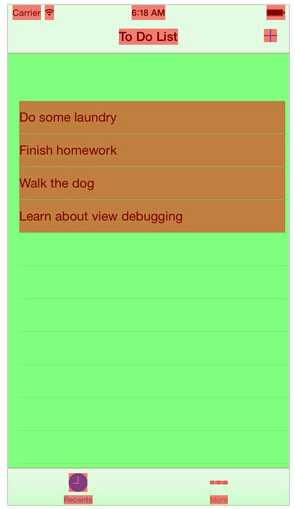
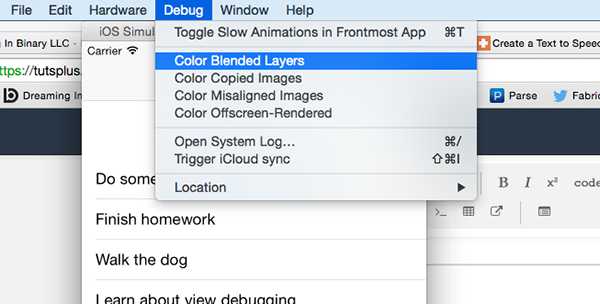
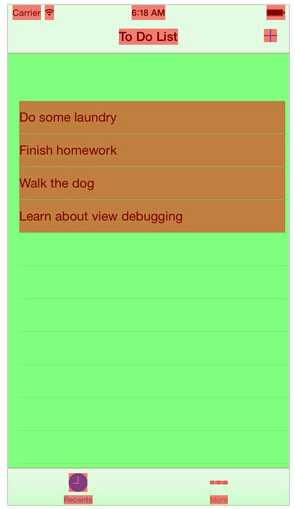
编译并运行应用程序,选中模拟器,从 Debug菜单中选择Color Blended Layers选项。


除了标记图层外,还有其他一些有用的功能可帮开发者在iOS模拟器中调试应用。以下是其中一些比较有用的:
- Toggle Slow Animations in Frontmost App: 选中模拟器,打开Debug菜单选中Toggle Slow Animations in Frontmost App,该功能可以降低app中动画的运行速度,适合调试包含复杂动画的应用程序。也可是使用快捷键Command-T来操作。
- Color Copied Images:该选项可以给绘制时被Core Animation复制的图片添加蓝绿色叠加层。
- Color Misaligned Images:如果图片边界没有与目标像素完美对齐,该功能可为图片叠加上一层品红色。如果图片使用确定的比例大小绘制,那么该功能会为图片添加一层黄色叠加。
- Color Off Screen Rendered:.该选项为离屏渲染内容添加一个黄色的叠加层。
很多开发者会忽略接入电话时应用状态栏的设计问题,你可以通过触发通话中状态栏来简单测试。在iOS模拟器中,从Hardware菜单中选中Toggle In-Call Status Bar。
Quick Look Debugging
自从版本 5 开始,Xcode 在调试器已经附带了快速查看显示。正如你可以在桌面上快速点击空格键来查看文件的内容,在 Xcode 中你可以用可视化的快速查看各种数据类型。
在我们的 color 变量上按空格键立即给出了一个答案,你脑海中应该马上浮现起了需要 RGB 转化计算:

同时,你还可以直接从代码的调试中调用快速查看。比如下面的方法,buildPathWithRadius(_:steps:loopCount:)。它创造了某种形式的 UIBezierPath,但你已经忘了,而这段代码到底是否工作
- (UIBezierPath *)buildPathWithRadius:(CGFloat)radius steps:(CGFloat)steps loopCount:(CGFloat)loopCount {
CGFloat x, y;
CGFloat away = radius / steps;
CGFloat around = loopCount / steps * 2 * M_PI;
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointZero];
for (int i = 1; i <= steps; i++) {
x = cos(i * around) * i * away;
y = sin(i * around) * i * away;
[path addLineToPoint:CGPointMake(x, y)];
}
return path;
}
为了看到结果,你肯定可以为这个 bezier 路径新建一个自定义视图或画成一个 UIImage。但更好的是,你可以在方法结尾插入一个断点并把鼠标移上去查看 path:

快速查看支持大多数你想要可视化的数据类型。Xcode 已经为你覆盖了以下几种类型:
| 类型 |
说明 |
| 图片 |
UIImage,NSImage,UIImageView,NSImageView,CIImage,和 NSBitmapImageRep 都可以快速查看。 |
| 颜色 |
UIColor 和 CGColor。 |
| 字符串 |
NSString 和 NSAttributedString。 |
| 几何 |
UIBezierPath 和 NSBezierPath,以及 CGPoint,CGRect,和 CGSize。 |
| 地区 |
CLLocation 将显示一个很大的,互动的映射位置,并显示高度和精度的细节。 |
| URLs |
NSURL 将显示 URL 所指的本地或远程的内容。 |
| SpriteKit |
SKSpriteNode,SKShapeNode,SKTexture,和 SKTextureAtlas 都会被显示。 |
| 数据 |
NSData 将漂亮的显示出偏移的十六进制和 ASCII 值。 |
| 视图 |
最后但并非最不重要的,任何 UIView 子类都将在快速查看弹出框中显示其内容,方便极了。 |
3. Objc常用代码片段
很多 Objective-C 代码其实都没必要去手写,不管是 @interface 声明还是 if (!self) return nil; 之类的咒语。Xcode 代码块可以把这些重复的模式和样板提取出来进行复用。
使用 Xcode 代码块
打开编辑器右侧的工具面板,就能看到所有可用的代码块。在工具面板的下方,有 4 个水平分布的小图标。
点击 { } 图标可以查看代码块仓库。

有两种方法将一个代码块插入你的代码:
你可以从代码块仓库拖到你的编辑器里面:

亦或那些有快捷输入码的代码块,你可以这样:

创建 Xcode 代码块
创建代码块的过程不是非常直观很难用文字去描述。它使用了 OS X 系统中一个比较隐晦的功能,让用户拖拽选中文本生成“剪切文本”。看下实际操作就很好理解:

用户将自定义的代码块添加到库里面后,可以双击列表中的块去编辑。

每个块都有以下内容:
- Title 标题 - 块的名字(出现在代码补全和代码块库列表中)
- Summary 简介 - 简单描述下它是干嘛的(只出现在代码块库列表中)
- Platform 平台 - 限制可访问该代码块的平台。OS X,iOS,或者(“全部”)
- Language 语言 - 限制可访问该代码块的语言。常见的有 C,Objective-C,C++,或 Objective-C++
- Completion Shortcut 输入码 - 快捷输入码。常用块的输入码应该非常简练。Xcode 不会警告冲突 / 重复的输入码,所以一定要确保新添加的不要和已有的冲突。
- Completion Scopes 有效范围 - 限制可访问该代码块的范围。if / else 语句的自动补全应该只在方法或者函数的实现中有效。下面这些选项可以任意组合:
- All 全部
- Class Implementation 类实现
- Class Interface Methods 类接口方法
- Class Interface Variables 类接口变量
- Code Expression 代码表达式
- Function or Method 函数或方法
- Preprocessor Directive 预处理指令
- String or Comment 字符串或注释
- Top Level 最高层
~/Library/Developer/Xcode/UserData/CodeSnippets/目录存放了所有 Xcode 代码段的文件表示
占位符
在你使用其他代码块时你可能已经注意到了这些占位符:

在 Xcode 中,占位符使用 <# 和 #>来分隔,中间是占位文本。
赶紧使用占位符给你的代码块添加一点动态效果吧!
第三方 Xcode 代码块
你可以在 这个 GitHub 项目 找到一些好用的代码块。
4. Xcode插件
Xcode插件可以大大提高开发效率。
插件安装方式
- 推荐! 使用Alcatraz安装,commannd + sift + 9 调出图形界面,然后使用搜索插件安装
- 手动安装:对应有些好的插件,Alcatraz找不到的话,可以手动下载插件包,然后安装。 安装方法:下载附件,解压后放在:你的用户/Library/Application Support/Developer/Shared/Xcode/Plug-ins目录
Alcatraz安装
推荐插件
- KSImageNamed
- Xcode资源文件在代码中添加只能感应,例如: [UIImage imageNamed: 会出现项目中的资源文件的智能感应
OMColorSense
- Xcode 代码中可以通过选择颜色生成uicolor代码
- 使用:先随便写个颜色,然后点击颜色行,改行的右上角会出现色快,点击可以选择颜色。或点击Xcode导航中的Edit-》insert color
VVDocumenter-Xcode
- Xcode 按三次斜杠(///)后自动生成方法的注释
- fuzzyAutocomplete ,hou或是AutoresizeMask-for-Xcode
- SCXcodeMiniMap
- XToDo
- 代办列表管理
- 支持//TODO: //FIXME: //!!!: //???: 快捷键分别是 : control + shift + T ,control + shift + X ,control + shift + ! ,control + shift + Q
- 打开list 快捷键control + T
- injectionforxcode
- XAlign
- 说明:自动对齐代码
- 快捷键:command+shift+X
- Code Pilot
- Xcode查找文件插件
- 快捷键:command+shift+X,建议替换为control+X
- CocoaPods
- Peckham
- Dash for Xcode
如果Xcode插件不能满足自己的需求,怎么办?
请看自己动手丰衣足食-Xcode插件开发
5. Mac工具
如果你去到一位熟练的木匠的工作室,你总是能发现他/她有一堆工具来完成不同的任务。
软件开发同样如此。你可以从软件开发者如何使用工具中看出他水准如何。有经验的开发者精于使用工具。对你目前所使用的工具不断研究,同时了解一些替代品的使用,当你目前所用的工具无法满足你的需要时可以填补空缺。
灵感
- pttrns - 一个很棒的按任务分类的iOS屏幕设计图库。举例来说,如果你想看其他应用如何处理活动feed,在这儿你可以找到一堆的例子。
- TappGala - 另一个很棒的优美应用设计的集合站。它不是按任务来分类的,只是一个优秀应用的列表,你可以在此获取灵感。
- Cocoa Controls - 一些很棒的你可以用在你的iOS应用中的组件(代码)的列表。有时你可以找到一段优秀代码来节省时间,有时你也可以学习其他开发者是如何完成某个功能的。订阅他们的每周一报吧,都是精华,极少糟粕。
- IICNS - 真正优秀图标的集合。获取灵感吧,但不要抄袭。
- Dribbble - 最优秀的设计师们在上面展示他们的作品。真正的精品。
- Capptivate - 给人灵感的设计作品图库。有些带有动画。感谢你,@joaopmaia!
设计
- Mocks ($) – 一个简单应用的快速创建iOS应用原型的工具。自带一些默认控件,你可以快速搭建原型。
- Briefs ($) – 一个很有用的应用,可以让你创建应用原型,将原型连起来形成交互。你可以部署到真实设备上,看看在你手上是什么样的感觉。
- Acorn ($) – Photoshop的有力竞争者,比ps便宜多了。我发现自己最近用Photoshop越来越少了。该项目在积极的开发维护中。
- Sketch ($) - 一个基于矢量的画图工具,随着屏幕尺寸和像素密度的改变,这个工具越来越有用。只需要设计一次,然后可以根据需要进行缩放。同时还带有一个很强大的导出系统。对于Sketch示例项目,请看Sketchmine。我的 screencast on Sketch上有视频演示。
- iOS 7 PSD by Teehan+Lax - 如果你(或者你的设计师)用Photoshop的话,这是个超有用的资源。也有 iOS 6版本的。
- Bjango’s Photoshop Actions - 如果你用Photoshop来设计iOS应用的话绝对能帮你省时间。一次点击即可重设画布大小,缩放200%(或50%),设置全局亮度为90等等。他们的 博客中也有许多Photoshop的工作技巧。
- xScope ($) – 一把不可或缺的瑞士军刀,指导,像素放大镜,屏幕度量等等。想知道某个像素点的颜色值?想知道某个Mac应用的一个按钮和窗口之间有多少像素?xScope都能帮你。可以看下他们为镜像设计所开发的iPhone应用,看镜像设计在你的苹果设备上是多么的像素完美。
- Glyphish ($) – 一个很赞的有很多你的iOS应用可以使用的高质量图标的集合。苹果提供的内置图标并不多,所有拥有这么一个囊括各种概念的图标集合很有用。我还在寻找关于婴儿的一些图标。Glyphish是以包的形式发布的,最新的包里有iOS7的“细线条”图标,当设计iOS7应用的时候很有用。
- Fontastic Icons for iOS - 一个使用图标字体的开源类集合,例如iOS应用中的Font Awesome。可以在任何像素维度上快速简便的得到一个图标。由于字体在本质上可以轻松缩放,用这种办法可以很方便的在不同平台使用的图标,而无需根据不同尺寸导出不同的版本。
- PaintCode ($) -一个基于向量的画图工具,可以将你的作品导出为Core Graphics源代码。用来学习Core Graphics绘图是非常棒的,同时如果你想要动态绘图也是非常方便。我的screencast on PaintCode上有视屏演示。
- Edge Insets ($) – 一个帮助你定义可重用图片边距的简单工具。在Mac App Store上有售。
- LiveView - 一个iOS上的远程屏幕查看器,在你的设备上可以立马轻松地看到你的设计图。谢谢你,@_funkyboy!
- Skala Preview ($) – 另一个很棒的可以在真实设备上快速看到你的设计图的工具。Bjango的朋友们很给力,这个应用物有所值。谢谢你,jn40!
源代码控制
- Git - 如果你没有使用源代码控制的话,停下手中的活立马做出改变吧。我使用git做任何事情,我超爱它的。
- Kaleidoscope ($) – 最棒的diff/merge工具。三路合并,看着很漂亮。我每天都用。
- p4merge - 一个免费的、简陋的Kaleidoscope的替代品。强大的三路合并功能,但找下载链接不容易啊。我每次要找的时候都觉得在他们网站上藏的很深啊。
- Git X - 一个简单强大的GUI工具,可以看到git的时间线,轻松简便地实现暂存区提交。我通常在终端上使用git,但当我需要将暂存区的改变做一次提交的时候就会想到这个应用。这是原来(已经废弃)的GitX的一个衍生品,我在这个衍生品列表上找到的。
- Source Tree - 一个免费功能很全的Git应用。我没用过是因为我喜欢命令行的方式,但如果你喜欢用GUI工具的话,可以看看这个。
剖析应用
- pngcrush - 这个实用工具可以压缩解压缩PNG文件,当你想那些App Store上应用里的图片时很有用。只要打开iTunes,查看本地应用列表,对图标右键在Finder中打开。然后打开应用,你可以看到一堆PNG文件,但你没法查看它们。使用了pngcrush你可以将它们全部提取出来,然后用预览来查看。
- appcrush.rb - 这个很方便的ruby脚本可以针对所有图片将以上过程自动化。只需将它指向你磁盘上的一个.app文件,它就会将所有图片提取到你桌面上的一个文件夹里。很方便地可以知道你手机上的应用如何完成某些设计的。我的my screencast on dissecting apps上有视频演示。
- Charles ($, 免费功能受限的试用版) – 我不知道它的界面或者图标为何如此丑陋,但是Charles是对于任何开发者来说都非常重要的一个工具。Charles作为一个代理,允许你监视进出你iPhone模拟器的网络流量。你同样可以通过将手机的代理设置为你Mac上正在运行的Charles来监控你设备上的流量。字签名的SSL证书,请求&响应断点,请求/响应查看器,Charles真心是大赞。一个必须拥有的工具。再次,我的dissecting apps上视频演示。
编辑器
我知道你在想什么,难道不是所有iOS开发者都用Xcode吗?答案是大多数都使用。但从我和Xcode的恩恩怨怨来看,我相信很有必要来考虑下有哪些替代品。
- AppCode - Jetbrains(ReSharper for .NET的制作公司)的一款功能全面的IDE。强大的重构工具和功能可以帮助你更快地写代码。快速识别死代码,当你使用了相关代码时自动插入#import语句,轻松选取变量、方法以及类。我唯一希望的是它能成为Xcode的一个插件。
- Vim - 等一下, vim?真的么?确实是真的,有人在vim里做所有的Objective-C开发。我并不是其中之一,但我喜欢用vim开发ruby。就因为如此,我很喜欢…
- Xvim - 一个Xcode插件,能使用vim中的keybindings。感觉不错,‘nuff说。
- OMColorSense -_ _另一个Xcode插件,当你的光标停留在某个代码行如:[UIColor redColor]上的时候,它会在一小块区域里展示出代码中的颜色。点击颜色选项卡会打开颜色选择器,你在上面做的任何改变都会在代码里得到反映,相应代码改为[UIColor colorWithRed:… green… blue… alpha:… ]。当我开着这个功能写代码,别人看到的时候总是问我:“哇哦!这是啥玩意!”
- KSImageNamed - 另一个Xcode插件,可以在你打下[UIImage imageNamed:…]的时候,自动补全bundle中图片的文件名。有了它,就可以避免那些不小心打错图片名导致方法返回nil,然后你花10分钟去检查为什么图片没有展示出来的问题了。
- CocoaPods Xcode Plugin - 这个插件增加了一个菜单项可以和CocoaPods交互。如果你不想用命令行的话很有用。
- Alcatraz Package Manager - 一个很棒的元插件,可以让你通过轻点鼠标轻松安装其他的Xcode配色方案和插件。
- Code Runner ($) – 一个轻量级的代码感知文本编辑器,知道怎么编译和运行多种语言的代码。想快速测试一段Objective-C代码,又不想创建一整个Xcode项目?试试Code Runner吧。
文档
啊哈,文档,每个人最爱的话题。文档很重要,因此请注意一下,我们可以让你生活变得简单一些。
- appledoc - 想自动生成苹果官方那样的文档吗?不用再找了。自动在你的项目中定义超链接符号,使用特殊格式的代码注释来提取内容。生成正式文档和HTML网页。
- Dash ($) – 一个必须拥有的API文档查看器和代码片段管理器。它很好用,允许你下载并搜索各种语言和框架的API文档,而且速度很快。最快访问文档的方式。为了使搜索更快,我把Dash和Alfred集成起来使用。
依赖管理
是的,这里只列举了一个工具。我不想引入真正的第三方库列表,因为它们属于完全不同的另一个列表。当我们谈到依赖管理的时候,最最重要的就是:
- CocoaPods - 管理Objective-C项目的重要工具。允许你轻松快速地将第三方库集成到你的应用中。它是通过创建另一个静态库工程,然后自动链接到你的工程来实现的。有成千上万个可用的pod,可以轻松地为你的项目增加那些不属于你(或者私有)的第三方库支持。我在我的每个项目里都用了CocoaPods。
诊断调试
有时候我们正在开发应用,我们想更好的了解到底发生了什么,修bug或者改善性能。
- Cocoa Lumberjack - 一个更强大的NSLog,Cocoa Lumberjack提供了高级日志行为,比如记录日志到文件、网络,根据日志级别来筛选(info,debug,warn,error)。在NSScreencast Episode 61中有提到。
- DCIntrospect - 当你在模拟器上调试的时候链接到你应用中的超强大的工具。一旦你这么做了,你可以按下空格键来取得一些很有用的视图调试支持。查看屏幕上视图元素的精确维度,打印视图层次,甚至水平或垂直移动视图。
- Pony Debugger - 另一个你可以嵌入一个库到你调试版本中的工具,Pony Debugger实际上使用了Chrome的开发工具来查看设备上发出的网络请求,还有一个基本的Core Data浏览器。很难描述,请看我的screencast on Pony Debugger吧。
- Runscope ($) – Runscope是一个网络服务,可以捕捉请求,记录日志,给你关于你的API的有用数据。因为它是个HTTP通道API, 搭建简单,你只需要更换你的主机名就行了。
- SimPholders - 快速简单的访问你的模拟器文件夹。根据iOS版本来浏览,然后是应用名,可以直接在Finder中打开文件夹。
- Spark Inspector - 在调试模式运行你的应用时,可以用3D来展示调试你的视图层次。这个应用你真的要看到了才会真正明白它的价值。它能帮助你了解你的应用是由哪些视图组成的。它还带有一个通知中心监视器,你可以轻松看到发出了哪些NSNotification,谁在观察它们。另一个监控NSNotification的应用是Reveal。
图像
- ImageAlpha - 一个Mac应用,可以让你将24位带透明度的PNG图转成8位的带alpha通道的PNG图。通常8位PNG图不带有alpha通道,因此如果你的图片可以用8位来表示(比如一个单色的按钮)的话,你可以通过把25位PNG转成8位的来节省很多空间。
- ImageOptim - 另一个Mac应用,可以压缩PNG图片来节省空间。大多数PNG文件可以省掉几个百分点的大小,有时甚至30%或更多。图片更小意味着应用尺寸更小,运行时加载它们所使用的内存也更小。
- Prepo - 一个Mac上的小应用,可以将图片快速变换为你需要的多个尺寸。只需要拖动一个大图标文件(比如,1024*1024)到Prepo,它就会生成512*512的iTunesArtwork,114*114的 Icon@2x.png,以及其他的尺寸和文件名。
- Slender ($) -一个很棒的应用,可以分析你的应用,找出各种问题,比如缺少视网膜屏的图片,没用到的图片,能压缩的图片。使用Slender去除掉那些没用的图片,可以为你的iPhone应用节省好多空间。
后台服务
最终你的iOS应用很可能会和服务器通信分享数据、获取新内容、发送推送通知等等。虽然你都可以手动去做,但你或许想要更方便的解决方案。
- Helios - Helios是一个开源的框架,为iOS应用提供了基础的后台服务,从数据同步、推送通知到应用内购买以及passbook集成。它建立在许多开源ruby gem的基础上,因此如果你想要的话可以挑选构建你自己的栈。看一下Nomad CLI,有很多好用的相关工具。
- Windows Azure Mobile Services - 你可以把它想象成在云端的一个可编程数据库。建表,用JavasScript来读取、插入、删除,增加额外的功能。实现推送通知相当简单。
- Urban Airship - 我现在在用Urban Airship来实现推送通知。很容易集成,用户量不大的话是免费的。
- Parse - 这是另一个云端数据服务,但是它提供了很多API以及有一个在线数据浏览器。我们一个很小的应用用了Parse,感觉不错。
分析
这里还有些别的选择,但没有一个让我觉得有冲动把flurry换掉的。我乐于听取意见,欢迎在评论里告诉我吧。
- Flurry - 我用flurry很长时间了,它可以提供用户使用我的应用的有用的分析数据。想知道什么时候可以停止支持iOS5么?Flurry会给你数据供你们讨论。
部署
- Deploymate ($) – 还需要支持iOS4,但是你在用iOS6 SDK编译?当你使用了一些在你的部署目标上不存在的符号时,Deploymate会警告你的。
- Cupertino - Nomad CLI工具之一,Cupertino为你提供了命令行接口来管理苹果Provisioning Portal上的设备及profile。举例来说,只要键入ios devices:list就可以看到你帐号里的当前设备列表。可以用来自动化许多过程。
- Hockey App ($) – 管理你ad-hoc版本发布的不错服务。测试人员可以得到一个链接,无线安装新的测试版本。它还提供了健壮的崩溃报告功能,你可以轻松应对你应用中的崩溃。
- TestFlight - 一个类似于Hockey App的免费应用。我们使用TestFlight已经取得了很大成功,轻松发布应用,从用户那收集反馈。我唯一希望他们能对这个服务进行收费。它还包括了分析和崩溃报告功能,但我们没有用到那些功能。
- iOS Simulator Cropper - 一个拍模拟器屏幕快照的简单方法,可以选择带或者不带状态栏,带或者不带机器外壳等等。对于App Store或者普通市场上的一些截屏很有用。
- Status Magic ($) – 拍出更好的app store截屏图。没有什么比App Store上带有低电量或者低信号标识的截屏图更让你的应用看起来糟糕的了。Status Magic让你充分定制你的状态栏,包括去除一些元素,把时间改成苹果喜欢的“9:41 AM”那样,等等。
- Crashlytics -对于你正在开发中的应用来说是个很棒的崩溃报告工具。在发布版里自动上传dSYM文件,因此你的崩溃日志会为你自动符号化并组织好,你可以专注于最关键的部分。
测试
我认为我们作为一个社区对测试关注得还不够。有很多不错的工具可用,大多数都很好用,我们没有借口不为我们的应用写一些测试。
- Kiwi - 一个不错的Rspec风格的iOS测试框架。基于SenTestingKit建立,因此你只需按下?U来运行你的用例。它同样带有健壮的mocking以及stubbing库和断言。
- Specta -一个类似于Kiwi的轻量级BDD框架,但是它的expectation语法有一个比Kiwi好的地方:每个变量都隐式装箱:expect(items.count).to.equal(5)。不需要像Kiwi那样将5包装成NSNumber。和Expecta搭配使用效果更好。
以下的几个都可以用来执行端到端的验收测试。这些测试会和你的界面交互,点击按钮,滚动,等等。虽然上它们运行会比较慢,但是在大范围内测试会更容易看到所有的模块整合的是否良好。
应用分析
你当然想要知道你的应用能赚多少钱,不是么?有一些解决方案,这儿有些还不错的:
- App Viz 2 ($) – 一个很有用的Mac应用,可以跟踪你应用的销量。你在本地运行它,它会登录并下载你的销售报告。
- App Annie - 一个在线的销售报告工具。我不太乐意把我的认证信息交给除了iTunes以外的第三方,但它确实能确保你的报告是最新的,你无需在本地运行一个程序。在评论中,Josh Brown建议可以创建另一个用户用于iTunes Connect中的分析,这个主意不错。
参考:
iOS各种调试技巧豪华套餐
Xcode Snippets
Xcode Plugins
75 Essential Tools for iOS Developers