标签:
在线DEMO地址:打开;
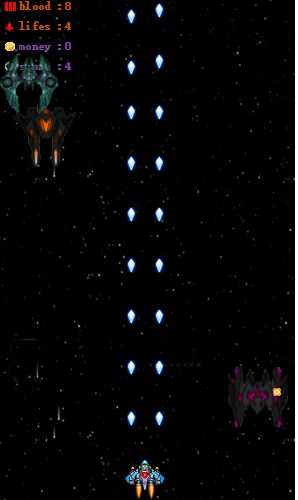
游戏截图:



就不贴代码了, 因为代码太多了, 大概写一下这个游戏实现思路和一些实现;
游戏一共有三关, 每一关都有一个大Boss, Boss比较好杀,主要各种外星飞船杀伤力太强, 要注意;


游戏中打死敌机有10%的几率会掉神符, 包括生命神符, 加血神符, 无敌神符, 炸弹升级神符:

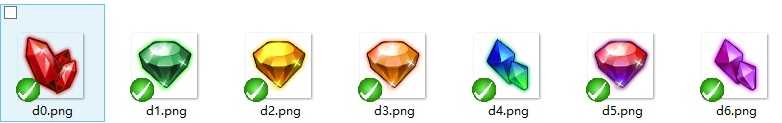
每一个敌机的死亡都有100%的几率掉钻石, 如果飞船吃了钻石就可以增加左上角的积分score:

目前有两台战斗机,战斗机只是机型不同, 战斗力是相同的:

使用requireJS实现模块化, 因为JS的灵活性太高, 代码太多的话很难维护, 使用requireJS进行模块化;
使用P.js 实现类的继承: P.js , JS的游戏开发比日常的JS应用更需要类和类的继承, 所以用了这个库;
弹窗使用了Tiny-Alert, 因为系统默认的alert提示太难看了;
游戏的声音用了GT.sound, 大城小胖的作品, 打开GT.sound;
游戏的图片素材和声音素材都是从网上扒的, 找了好久, 好素材要花钱撒, 没钱, 不解释;
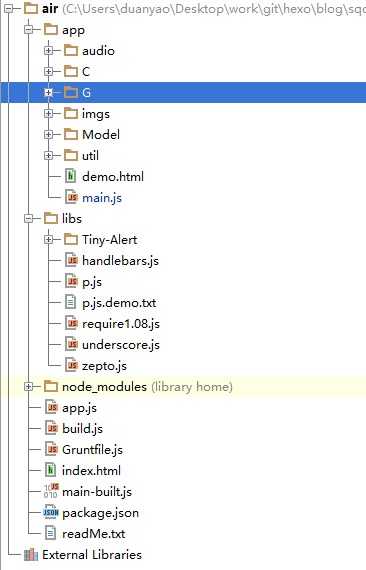
项目的结构如下:

因为requireJS提供了一个自动打包工具r.js, 可以把使用模块的代码打包到一起, 我就用了, 项目下的main-build.js就是打包后的JS文件, 合并后的代码有47kb,(代码很少,图片很多);
使用了Grunt的watch插件,实现了代码变更时候的实时查看;
以下是package.json的信息, 可以看看我用了哪些插件:

{ "name": "game_air", "version": "0.0.0", "description": "for watch", "main": "Gruntfile.js", "dependencies": { "grunt": "~0.4.5", "express": "~3.15.2", "grunt-contrib-connect": "~0.6.0", "grunt-contrib-watch": "~0.5.3" }, "devDependencies": { "grunt-contrib-less": "~1.0.0", "requirejs": "~2.1.19" }, "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "repository": { "type": "git", "url": "http:\\" }, "keywords": [ "nono" ], "author": "nono", "license": "__MIT__" }
因为游戏要考虑PC和移动端,所以操作方面, 用了自己写的CommonControl.js;
因为游戏中需要涉及图片加载的问题, 所以用了自己写的LoadImg.js;
这个游戏是用canvas画图实现的,所以要有一个主要的画图线程 ,我又写了一个TaskList.js;
游戏中的界面跳转用了自己写的一个Pages, 用来作为路由控制, Pages.js;
这个游戏在电脑上的FPS为50左右, 很流畅,低端机上还是有点卡, 因为会涉及到各种的碰撞检测, 子弹多的话,要跑很多的检测代码, 有优化的空间 , 游戏在中高端的移动设备上有最好的体验, 持续更新;
在线DEMO地址:打开, ^_^, 给个推荐如何?
作者: NONO
出处:http://www.cnblogs.com/diligenceday/
QQ:287101329
标签:
原文地址:http://www.cnblogs.com/diligenceday/p/4678424.html