标签:
今天在使用androidlayout_weight的时候遇到点奇怪的问题,就上网查了一下,发现这篇文章很详细,就转了过来,谢谢分享者,写的很详细。
在 android开发中LinearLayout很常用,LinearLayout的内控件的android:layout_weight在某些场景显得非 常重要,比如我们需要按比例显示。android并没用提供table这样的控件,虽然有TableLayout,但是它并非是我们想象中的像html里 面的table那么好用,我们常用ListView实现table的效果,但是列对齐确比较麻烦,现在用LinearLayout及属性 android:layout_weight能很好地解决。下面我们共同体验下layout_weight这个属性。
一、LinearLayout内的控件的layout_width设置为"wrap_content",请看一下xml配置:
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#aa0000"
android:gravity="center"
android:text="1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="2"
android:background="#00aa00"
android:gravity="center"
android:text="1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="3"
android:background="#0000aa"
android:gravity="center"
android:text="1"/>
</LinearLayout>
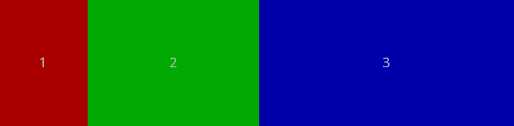
效果图:
可以看到这三个TextView是按照1:2:3的比例进行显示的,这样看来似乎可以实现按照比例显示了,但是有个问题,如果TextView内的文本长度一同那么较长文本的TextView会宽度会有所增加,见下面配置及效果:
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#aa0000"
android:gravity="center"
android:text="1111111111111111111111111111111111111111111"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="2"
android:background="#00aa00"
android:gravity="center"
android:text="2"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="3"
android:background="#0000aa"
android:gravity="center"
android:text="3"/>
</LinearLayout>
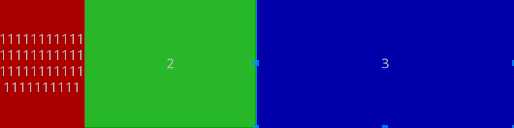
效果:
这样看来我们所需要的按比例又无法实现了,经过满天地google终于找到了解决方案,就是设置layout_width设置为"wrap_content"。配置及效果见下:
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#aa0000"
android:gravity="center"
android:text="1111111111111111111111111111111111111111111"/>
<TextView
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="2"
android:background="#00aa00"
android:gravity="center"
android:text="2"/>
<TextView
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="3"
android:background="#0000aa"
android:gravity="center"
android:text="3"/>
</LinearLayout>
效果:
这样终于达到我们的按比例显示的效果了,感觉很是奇怪,android开发框架的大佬们有时候设计确实有点匪夷所思。
二、LinearLayout内的控件的layout_width设置为"fill_parent",请看一下xml配置:
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#aa0000"
android:gravity="center"
android:text="1"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="2"
android:background="#00aa00"
android:gravity="center"
android:text="2"/>
</LinearLayout>
奇怪吧,整个宽度平分3块,第一个TextView占了两块,这样看来weight值越小的优先级越大。只有两个TextView似乎看出些道理,那么让我们看看三个是什么效果:
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#aa0000"
android:gravity="center"
android:text="1"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="2"
android:background="#00aa00"
android:gravity="center"
android:text="2"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="3"
android:background="#0000aa"
android:gravity="center"
android:text="3"/>
</LinearLayout>
效果:
什么意思?第三个TextView丢掉了,很是奇怪,让我们再试一个,把weight分别改为2,3,4的看看效果:
这个效果让人很困惑,我一直想寻求出一个确切的比例公式,但是至今未找到。有哪位大神能搞定的话忘不吝赐教。
虽然这个android:layout_weight属性很怪异,但幸运的是我们达到了目标:
按比例显示LinearLayout内各个子控件,需设置 android:layout_width="0dp",如果为竖直方向的设置android:layout_height="0dp"。在这种情况下某 子个控件占用LinearLayout的比例为:本控件weight值 / LinearLayout内所有控件的weight值的和。
http://hunankeda110.iteye.com/blog/1879410
android layout_weight 使用总结
标签:
原文地址:http://www.cnblogs.com/cmblogs/p/4726290.html