标签:
Highmaps是Highcharts的姊妹框架,用来实现地图图表。它完全使用Javascript编写实现。其结构清晰,使用简单。开发人员可以很轻松地构建出常见的各种地图图表类型。本章将简要介绍Highmaps的特点,并实现第一个Highmaps地图应用。
为了更好学习Highmaps的使用,我们首先了解如何获取Highmaps插件和Highmaps所支持的图表类型。
Highmaps官网提供了完整的Javascript脚本和范例程序。开发者都可以免费获取这些资源。下面讲解如何下载Highmaps。
(1)在浏览器打开官网http://www.highcharts.com/,如图1.1所示。

图1.1 Highmaps官方首页
(2)单击Highmaps页面下的Download按钮,进入Highmaps的下载页面,如图1.2所示。

图1.2 Highcharts下载页面
(3)该页面提供两种两种下载:普通下载和定制下载。这里选择普通下载模式,直接单击HIGHMAPS 1.1.6按钮,下载保存文件Highmaps-1.1.6.zip。解压该文件后如图1.3所示。

图1.3 Highcharts文件结构
这些文件夹依次保存着Highmaps各种重要文件。
q api文件夹中保存着离线的API说明文档;
q examples文件夹中保存着Highmaps官方提供的各种范例程序;
q gfx文件夹保存这VML功能所需要的图形文件;
q graphics文件夹保存着范例程序所使用的图形文件;
js目录中保存着Highchats最重要的js文件,如图1.4所示。它里面包含几个文件夹,下面依次讲解讲解:

图1.4 js目录结构
当前目录下的Javascript脚本文件分为两类。直接以.js结尾的脚本文件是最常使用的文件。这些文件在使用的时候需要依赖相应的框架,如jQuery框架。以.src.js结尾的文件是源码文件,供开发者查阅。下面依次讲解其中的几个文件夹。
q adapters文件夹保存着Highmaps的独立框架文件,便于用户不借助jQuery实现地图功能;
q modules文件夹保存着Highmaps的一些模块功能脚本;
q themes文件夹保存着Highmaps图标的主题脚本。
Highmaps支持常见的地图图表类型。用户可以通过查看范例文件,了解常见的地图类型。双击压缩包中的index.htm文件,可以查看官方提供的地图类型。
注意:由于网页中引用了Google API的托管代码,所以查看示例的时候,最好使用VPN联网查看。否则,会造成页面无法打开的问题。
由于官方实例从不同角度展现Highmaps的应用,所以实例分类有点凌乱。这里列出最常见的几种地图类型。
1.基本地图类型
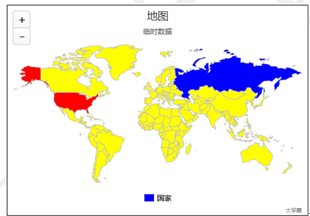
基本地图类型是Highmaps中最常见的类型,它使用map模版实现。它直接使用地图上的部分地图作为数据节点,如图1.5所示。

图1.5 基本地图类型
2.基本地图+线条类型
用户还可以在基本地图的基础上添加新的图形元素。而新添加的图形元素作为数据节点而存在。如图1.6所示,人体构造图是基本地图,而身高标记图形就是作为节点存在。该类型图表由Highmaps的mapline模版实现。

图1.6 基本地图+线条类型
3.基本地图+节点类型
用户也可以在基本地图上直接添加位置坐标,而标记节点信息。这样就构成了基本地图+节点类型图表,如图1.7所示。在图中,中国地图作为基本地图,而太原节点则作为节点按照地理经纬度标记在地图上。

图1.7 基本地图+节点类型
4.基本地图+气泡类型
用户还可以在基本地图基础上,以气泡的形式标记节点。这样不仅展现位置信息,还展现节点对应的数值信息,如图1.8所示。在图中,中国地图作为基本地图,而每个省的发展度以气泡提示。

图1.8 基本地图+气泡类型
本文选自:Highmaps网页图表基础教程大学霸内部资料,转载请注明出处,尊重技术尊重IT人!
Highmaps网页图表教程之下载Highmaps与Highmaps的地图类型
标签:
原文地址:http://my.oschina.net/u/1585857/blog/491713