标签:
以下内容翻译自: Environment Setup
首先,你在Eclispe开发环境中新建一个项目;然后,可以通过Eclispe项目管理工具把这个项目集成到你的app项目中。下面手册会手把手教你如何正确创建一个地图对象。
第一: 新建一个新的Anroid项目
第二:(注意项目细节)
设置项目名称
核对“Create new project in workspace”单选按钮是否选择
选择“Build Target”
检查和命名“Create activity”
设置“Min SDK Version”版本
注:其中Eclispe中的按钮或名词没有翻译,无论英文版Eclispe或汉化版Eclispe,应该大家都能看懂。
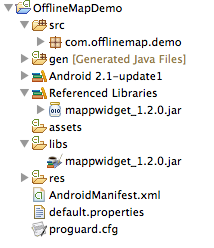
第三:新建“libs”文件夹,把“mapwidget_.jar”放到里面
下载地址:http://pan.baidu.com/s/1bnFcOu7 提取码:a89r
右击这个jar包,选择“Add to Build Path”
这样,在“Referenced Libraries”中可以看到刚添加的“mappwidget_1.2.0.jar”

第四:(可跳过)附mappwidget javadoc。可以去看“how to attach javadoc”【这篇待译……】
第五:复制地图切片到assets文件夹,其中地图切片可以由网上工具生成,这块内容可以查看“How to create map assets”这块译文【这篇待译……】
第六:在“res/layout”文件夹,以源文件视图打开main.xml文件,在根目录LinearLayout添加下面元素属性
android:id="@+id/mainLayout"
第七:打开主类,把下面代码粘贴到OnCreate下:
MapWidget map = new MapWidget(this, "map");
LinearLayout layout = (LinearLayout) findViewById(R.id.mainLayout);
layout.addView(map);
第八:运行这个安卓应用。
附上源码:http://pan.baidu.com/s/1mgL6d40 提取码:3eda
Android基于mAppWidget实现手绘地图(三)--环境搭建
标签:
原文地址:http://www.cnblogs.com/Joanna-Yan/p/4726796.html