标签:共享数据 angularjs 多个controller
在
MVC中,为了方便维护,针对不同业务会使用不同的controller。有时我们需要在不同的controller中共享数据,本文旨在解决这一问题。
AngularJS中有一个$rootScope对象,它是AngularJS中最接近全局作用域的对象,是所有$scope对象的最上层,可以简单理解为BOM中的window对象或Node.js中的global对象。最简单的方式是直接将要共享的数据绑定到$rootScope对象中:
<!DOCTYPE html>
<html ng-app="exampleApp">
<head>
<meta charset="utf-8">
<title>Share Between Ctrls</title>
<script src="lib/angular.js"></script>
<link href="css/bootstrap.min.css" rel="stylesheet" />
<link rel="stylesheet" href="css/bootstrap-responsive.min.css">
<script>
var app = angular.module("exampleApp", []);
app.controller("FirstController", function($rootScope, $scope) {
$scope.shareObject = function (obj) {
$rootScope.person = obj || {};
};
});
app.controller("SecondController", function($rootScope, $scope) {
$scope.reportData = function() {
var reportString = "",
person = $rootScope.person || {};
for(var i in person) {
reportString += "person‘s " + i + " is " + person[i] + "\n";
}
alert(reportString);
};
});
</script>
</head>
<body>
<div class="well" ng-controller="FirstController">
<input type="text" ng-model="person.name" placeholder="Input Your Name" />
<input type="text" ng-model="person.age" placeholder="Input Your Age" />
<input type="text" ng-model="person.sex" placeholder="Input Your Sex" />
<button class="btn btn-primary" ng-click="shareObject(person)">Share Data</button>
</div>
<div class="well" ng-controller="SecondController">
<button class="btn btn-primary" ng-click="reportData()">Report Data</button>
</div>
</body>
</html>整个效果如图-1 ~ 图-4所示:

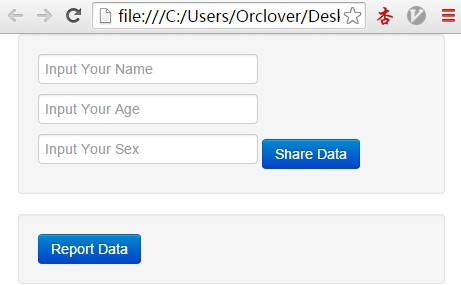
图-1 页面加载完毕

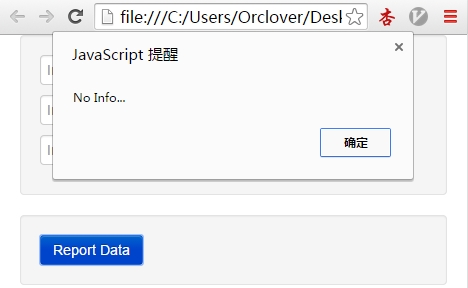
图-2 第一次点击"Report Data"按钮

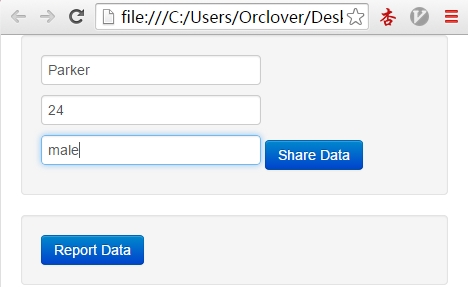
图-3 填写信息,点击"Share Data"按钮

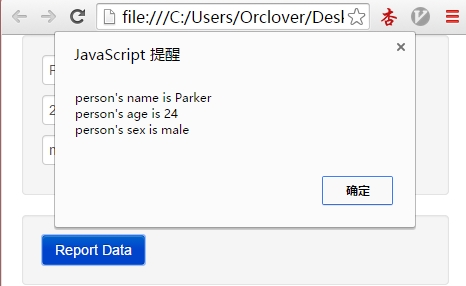
图-4 再次点击"Report Data"按钮
这样做解决了问题,在需要共享的数据量较少时可以采用,但因为会污染全局作用域,因此十分不推荐使用这种方法。
$scope可以向其他$scope广播或发送事件,其他$scope监听事件并处理,从而实现通信,也就是说可以通过$scope事件机制实现不同controller之间的数据共享。$scope事件机制包括以下三种方法:
表-1 有关$scope事件机制的三个方法
其中,$broadcast(name, args)为父级$scope向子级$scope发送事件,$emit(name, args)为子级$scope向父级$scope发送事件,$on(name, handler)为监听事件的函数,handler参数为对事件进行处理的函数,该函数包含两个参数:event和args,分别为事件对象和发送事件时传递的args参数。
这里我们不存在controller的嵌套,所有的$scope为同级,需要使用“祖宗级”$rootScope进行广播。有关controller嵌套和继承的问题会在之后的博文中讲到。
使用$scope事件机制处理数据共享的JS代码如下所示,由于HTML代码与之前相同,故省略:
...
<script>
var app = angular.module("exampleApp", []);
app.controller("FirstController", function($rootScope, $scope) {
$scope.person = {};
$scope.shareObject = function (obj) {
obj = obj || {};
//将事件以"ShareObjectEvent"为名进行广播
$rootScope.$broadcast("ShareObjectEvent", obj);
};
});
app.controller("SecondController", function($scope) {
//监听"ShareObjectEvent"事件
$scope.$on("ShareObjectEvent", function(event, args) {
person = args;
});
$scope.reportData = function() {
var reportString = "";
for(var i in person) {
reportString += "person‘s " + i + " is " + person[i] + "\n";
}
alert(reportString);
};
});
</script>
...最终实现的效果和使用$rootScope直接绑定完全相同。
service共享数据...
<script>
var app = angular.module("exampleApp", []);
//需要将DataShareService注入
app.controller("FirstController", function($scope, DataShareService) {
$scope.person = {};
$scope.shareObject = function (obj) {
//赋值
DataShareService.shareObject = obj;
};
});
//需要将DataShareService注入
app.controller("SecondController", function($scope, DataShareService) {
var person = {};
$scope.reportData = function() {
var reportString = "",
person = DataShareService.shareObject; //取值
for(var i in person) {
reportString += "person‘s " + i + " is " + person[i] + "\n";
}
alert(reportString);
};
});
//自定义service,在多个controller之间共享数据
app.factory("DataShareService", function() {
//无需定义其他变量,无需return
});
<!--
这里的
app.factory()
可以替换为
app.constant()
app.value()
app.service()
-->
</script>
...最终实现的效果和使用$rootScope直接绑定完全相同。有关最后app.factory()的替换问题可以参考之前的一篇博客,使用AngularJS自定义service,有兴趣的读者可以自己试验一下。
完。
本文出自 “细桶假狗屎” 博客,请务必保留此出处http://xitongjiagoushi.blog.51cto.com/9975742/1684429
AngularJS(三)——在多个AngularJS controller之间共享数据
标签:共享数据 angularjs 多个controller
原文地址:http://xitongjiagoushi.blog.51cto.com/9975742/1684429