标签:
position用于固定位置,是尤为重要的一个属性
其值可以为:
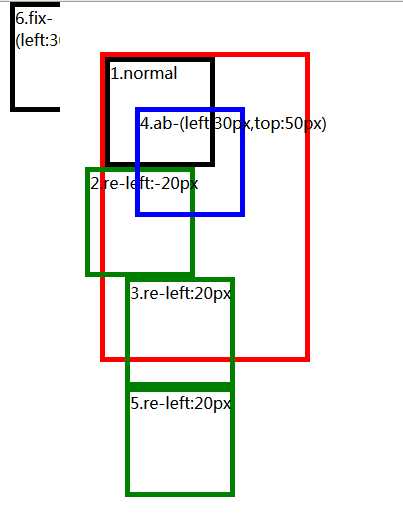
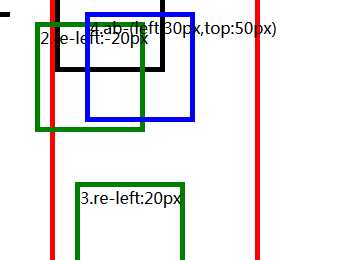
1 <style type="text/css"> 2 div 3 { 4 position:100px 100px; 5 width:100px; 6 height:100px; 7 border:5px solid black; 8 } 9 div.pos_left 10 { 11 position:relative; 12 left:-20px; 13 border:5px solid green; 14 } 15 div.pos_right 16 { 17 position:relative; 18 left:20px; 19 border:5px solid green; 20 } 21 div.pos_ab 22 { 23 position:absolute; 24 left:30px; 25 top:50px; 26 border:5px solid blue; 27 } 28 div.main 29 { 30 position:absolute; 31 left:100px; 32 top:50px; 33 width:200px; 34 height:300px; 35 border:5px solid red; 36 } 37 div.pos_fix 38 { 39 position:fixed; 40 left:10px; 41 top:0px; 42 clip:rect(0px 50px 200px 0px); 43 } 44 </style> 45 </head> 46 47 <body> 48 <div class="main"> 49 <div>1.normal</div> 50 <div class="pos_left">2.re-left:-20px</div> 51 <div class="pos_right">3.re-left:20px</div> 52 <div class="pos_ab">4.ab-(left:30px,top:50px)</div> 53 <div class="pos_right">5.re-left:20px</div> 54 <div class="pos_fix">6.fix-(left:30px,top:50px)</div> 55 </div>

其中:

当设定position: relative
则参照父级中左上角为原始点结合TRBL属性进行定位。无父级则以浏览器的左上角为原始点
同时我们由relative属性的【5】看出 —— 【5】是相对【3】的空间而言的
—— absolute相当于直接覆盖而不占有真正的空间
当设定position: relative —— 则以浏览器的左上角为原始点
标签:
原文地址:http://www.cnblogs.com/alia/p/4728834.html