标签:
基于mvc的Razor语法,实现Highcharts图表插件的数据绑定
1.引用几个库文件
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script src="~/Scripts/Highcharts/highcharts.js"></script>
<script src="~/Scripts/Highcharts/exporting.js"></script>
<script src="~/Scripts/Highcharts/gray.js"></script>
2.Html新建一个div,并取个ID
<div id="container" style="min-width: 310px; height: 400px; margin: 0 auto"></div>
3.编写js(这一段可以去官网复制,然后略作修改就行)
$(function () {
$(‘#container‘).highcharts({
chart: {
type: ‘column‘
},
title: {
text: ‘标题‘
},
subtitle: {
text: ‘Source: http://www.cnblogs.com/sunshine-wy/‘
},
xAxis: {
categories: @ViewBag.dataBuyTime
},
yAxis: {
min: 0,
title: {
text: ‘Number‘
}
},
tooltip: {
headerFormat: ‘<span style="font-size:10px">{point.key}</span><table>‘,
pointFormat: ‘<tr><td style="color:{series.color};padding:0">{series.name}: </td>‘ +
‘<td style="padding:0"><b>{point.y:.1f} 个</b></td></tr>‘,
footerFormat: ‘</table>‘,
shared: true,
useHTML: true
},
plotOptions: {
column: {
pointPadding: 0.2,
borderWidth: 0
}
},
series: [{
name: ‘购买的苹果‘,
data: @ViewBag.dataBuySum
}, {
name: ‘没有坏掉的数量‘,
data: @ViewBag.dataTrueSum
}]
});
});
</script>
4.后台得到得到数据源并返回
public ActionResult Index()
{
var strBuySum = "";
foreach (var item in _rdb.GetResumeDeliverySum().ToList())
{
strBuySum += @item.BuySum + ",";
};
strBuySum = strBuySum.Substring(0, strBuySum.Length - 1);
strBuySum = string.Concat(‘[‘, strBuySum, ‘]‘);
ViewBag.dataBuySum = strBuySum;
return View();
}
最后一步是最关键的一步,主要是对返回数据的处理。这里也可以在前台使用ajax,但是推荐在后台一并处理掉,不用加载界面的时候又跑过来请求一遍。
说说感想吧!这个东西不紧不慢做着有一个星期了,先是发现了插件找到了官网然后看API文档,copy代码到编译器中测试看了看效果,基本上一样, 样式不喜欢有翻了翻文档改了改引用文件,然后就好看多了。
之前有同事用过这个,看了他的博客才翻到了这个插件,基本上说明比较详细,所以上手很简单。但是往下考虑到自己的需求就不够用了,博客上没详细说明怎么动态加载数据,于是有去百度、读别人的博客,然而还是没出来,数据格式一时间转不过来卡住了。这大概是最痛苦的了!
当然,上帝为你关上一扇门的时候也会为你打开一扇窗,就去了博客园提问,嗯,各路大牛纷纷支招,(技术有点菜有的大牛给的思路难以实现),最后还是收到一个比较适合我理解消化的答案,一举解决了数据格式的问题,然后后面的按着这个思路就都出来了!很棒不是吗?
分享知识的过程无疑是喜悦的,一路走来,有些人会带着你,同事也好,园友也好,这种氛围可能会潜移默化影响吧,坚持下去,等若干年后,你也许也会如现在的他们这般传道授业解惑,那时你会看到他们身上有当年的自己的青涩的影子,一定是一种莫名的触动!
--------------------------------------------------------------------------------------------------------------
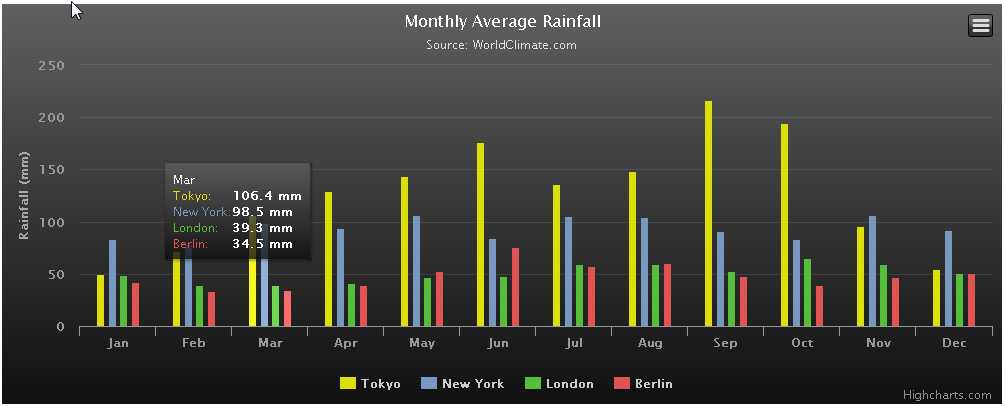
附上一张样例图给大家看一看:

使用jQuery的Highcharts插件制作图标如何绑定数据
标签:
原文地址:http://www.cnblogs.com/sunshine-wy/p/4729082.html