标签:
上一部分提到了节点(Node),代价(Cost),估价公式等基本概念,有了这些知识铺垫 就可以正式开启寻路之旅了!
原作者:菩提树下的杨过
出处:http://yjmyzz.cnblogs.com

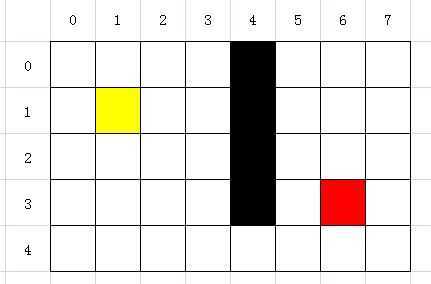
如上图,这是一个5行8列的网格,黄色节点为起点,红色节点为终点,黑色节点为障碍物(节点)。
寻路过程可以这样考虑:
1、先以起点为中心,向周边扩张一圈,同时计算出周边节点(最多有8个)的单步代价g(即从中心点移动到相邻格子的代价:水平或垂直为1,对角为1.4);然后再计算周边每个节点到终点的估算代价h(利用上一部分最后讲到的估算公式),从而得出周围每个节点的总代价 f = g+h
2、同时准备二个数组,一个称为开放列表(open),一个称为封闭列表(closed),把周边节点放入open数组当中,然后利用数组排序对周边节点的f值从小到大排序,从而找出最小代价的节点----代价最小,意味着应该向这个节点移动。然后再把本轮计算中的中心点放入close数组(也就是意味着该既然找到了下一步,这一步就不用再考虑了)
3、把第2步中得到的代价最小的节点做为中心点,同时从open数组中删除该节点(因为既然已经找到了正确的一步,这一个节点就不用参与下次的排序了),继续向外扩展一圈,得到新的周边节点,同样计算g值和h值,但有一点要注意:因为现在的中心不是刚才的起点了,所以g值的计算实际由二部分组成,一部分为本次中心节点距离起点的g值(记为g1),一部分为本次中心节点到周围节点的g值(记为g2),最终每个周边节点的g = g1 + g2;而且还有一个要注意的地方:节点的相对位置可能发生变化,比如在前一轮中某些节点相对于前一轮中心节点处于水平或垂直位置,而在本轮计算中,由于中心点向前移动了一位,所以同样的节点在本轮计算时,可能会变成对中心节点的对角节点(即g2由1变成1.4),反之亦然;h值计算跟以前一样,类似前面的处理,得到最终代价f = g + h,同样:把新的周边节点放入open数组(如果还没有放入的话),对于在第2步中就已经放入open数组或close数组的节点,因为g值有可能发生变化了,所以也要重新比较本次得到的总代价f,跟上次计算得到的总代价f,如果本次计算的f值更小,则以本次计算的f值为准(把上一轮节点的f,h,g值更新掉),然后同样的处理,对open数组进行f值从小到大排序,得到代价最小的新节点,做为下一轮计算的中心。(当然下一轮计算前,同样要把已经找到的代价最小的节点从open数组中删除,同时把本次计算的中心点放入close数组)
4、按照前面的处理,如此这般反复下去,路径会一直不断的延伸下去(当然延伸的过程可能会有曲折或反复),但因为我们一直是在取代价最小的节点,所以总体来讲,肯定是越来越靠近终点。
5、在上面反复处理的过程中,一旦发现本轮计算的中心点就是终点,那么恭喜你,我们走到终点了!
好象看起来比较复杂,但其实想通了,就是不断的计算g,h,f,然后不断的对open数组的f值排序,然后找到最小f的节点,向前不断推进!为了方便测试每轮计算中各周边节点g,h,f,我写了一个粗糙的测试程序(很多参数要手动调整):

1 package 2 { 3 import flash.display.Sprite; 4 5 6 public class GridTest extends Sprite 7 { 8 private var _endNode:Node;//终点 9 private var _startNode:Node;//起点 10 private var _centerNode:Node;//本次计算的中心点 11 private var _straightCost:Number=1.0; 12 private var _diagCost:Number=Math.SQRT2; 13 14 public function GridTest() 15 { 16 var g:Grid=new Grid(8, 5);//生成一个5行8列的网格 17 g.setStartNode(1, 1);//设置起点 18 g.setEndNode(6, 3); //设置终点 19 20 _endNode=g.endNode; 21 _startNode=g.startNode; 22 _centerNode = g.getNode(2,1);//大家可以调整此中心点位置,以观察周边节点的f,h,g值 23 24 //这里借用了ascb第三方库,对数字进行格式化,取小数点后一个小数(如果大家没有ascb官方库,也可以直接输出数字) 25 var fmr:NumberFormat = new NumberFormat(); 26 fmr.mask = "#.0"; 27 28 var _g1:Number = diagonal(_centerNode,_startNode);//中心点相对起点的g值 29 30 //这里的x即为中心点周围节点的x范围(可手动调整) 31 for (var x:uint=1; x <= 3; x++) 32 { 33 //这里的y即为中心点周围节点的y范围(可手动调整) 34 for (var y:uint=0; y <= 2; y++) 35 { 36 var test:Node=g.getNode(x, y); 37 var _h:Number=diagonal(test,_endNode); 38 var _g2:Number = diagonal(test,_centerNode); 39 var _g:Number=_g1 + _g2;//计算g值 40 var _f:Number=_h+_g; 41 trace("x=", test.x, ",y=", test.y, ",f=", fmr.format(_f), ",g=", fmr.format(_g), ",h=", fmr.format(_h)); 42 } 43 } 44 } 45 46 //对角线估价法 47 private function diagonal(node:Node,target:Node):Number 48 { 49 var dx:Number=Math.abs(node.x - target.x); 50 var dy:Number=Math.abs(node.y - target.y); 51 var diag:Number=Math.min(dx, dy); 52 var straight:Number=dx + dy; 53 return _diagCost * diag + _straightCost * (straight - 2 * diag); 54 } 55 } 56 }
跑一下,能得到下列输出结果:
x= 1 ,y= 0 ,f= 8.7 ,g= 2.4 ,h= 6.2
x= 1 ,y= 1 ,f= 7.8 ,g= 2.0 ,h= 5.8
x= 1 ,y= 2 ,f= 7.8 ,g= 2.4 ,h= 5.4
x= 2 ,y= 0 ,f= 7.2 ,g= 2.0 ,h= 5.2
x= 2 ,y= 1 ,f= 5.8 ,g= 1.0 ,h= 4.8
x= 2 ,y= 2 ,f= 6.4 ,g= 2.0 ,h= 4.4
x= 3 ,y= 0 ,f= 6.7 ,g= 2.4 ,h= 4.2
x= 3 ,y= 1 ,f= 5.8 ,g= 2.0 ,h= 3.8
x= 3 ,y= 2 ,f= 5.8 ,g= 2.4 ,h= 3.4
ok,还有一个重要问题,按上面的处理,我们就算走到了终点,也得到最后一个中心点(其实就是终点),如何把路径给构建(还原)出来呢?因为我们在处理过程中,并没有其它变量用来保存中间计算的结果(即每次找出的最小代价结节)?另外:就算用一个变量做为中介来保存每轮计算中的最佳节点,前面也提到了,向周边探讨寻路的过程中,完全有可能出现曲折反复的过程,难道最终找到的路径还要往回绕个圈(或打个结)走吗?如果是这样,那就违背了我们上一部分里寻找最佳(最短)路径的初衷。
其实这个问题不难处理:上一部分提到了一个父节点的概念! 在每轮计算过程中,相对于中心点周围的相邻节点而言,中心节点就是其它节点的父节点(也可理解为周边节点全都指向它!)如果每轮计算中找到最小代价节点后,把它的父节点指向为中心节点(也就是上一轮找到的最小代价节点),这样到最后走到终点时,利用父节点指向,从终点反向指向起点就能得到最佳路径。
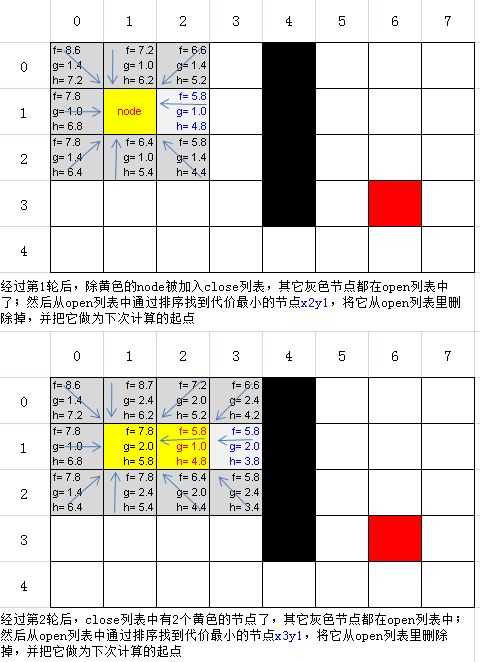
无图无真相,还是上一张图吧

当然,上图只向前推进了二步,有耐心的同学可以根据前面给出的测试程序把剩下的步骤全部画出来(我自己画了几乎一整天),总体大概要经过13轮计算才能最终走到终点(因为中间有很多轮计算都会出现反复)
注:不知道有人注意到没有,在第一轮计算结束时,周边节点中有二个节点x2y1,x2y2,它们的总代价都是最小值5.8,为什么应该选择x2y1,而非x2y2呢?其实这个取决于循环的顺序,在遍历周边节点时,通常是用二重循环来处理的,如果按先x后y的顺序遍历,open数组排序后,x2y1就会排在第一个,如果是按先y后x的顺序遍历,open数组排序后,x2y2就会排在第一个,所以这个其实无所谓,完全取决于你的循环是怎么写的。(本文中采用的是先x后y的顺序遍历)
好了,该AStar.as类出场了,刚才的分析过程全部封装在里面了:

1 package 2 { 3 import flash.display.Sprite; 4 5 public class AStar extends Sprite 6 { 7 private var _open:Array;//开放列表 8 private var _closed:Array;//封闭列表 9 private var _grid:Grid; 10 private var _endNode:Node;//终点 11 private var _startNode:Node;//起点 12 private var _path:Array;//最终的路径节点 13 // private var _heuristic:Function = manhattan; 14 // private var _heuristic:Function = euclidian; 15 private var _heuristic:Function=diagonal; //估计公式 16 private var _straightCost:Number=1.0; //直线代价 17 private var _diagCost:Number=Math.SQRT2; //对角线代价 18 19 public function AStar() 20 { 21 22 } 23 24 //判断节点是否开放列表 25 private function isOpen(node:Node):Boolean 26 { 27 for (var i:int=0; i < _open.length; i++) 28 { 29 if (_open[i] == node) 30 { 31 return true; 32 } 33 } 34 return false; 35 } 36 37 //判断节点是否封闭列表 38 private function isClosed(node:Node):Boolean 39 { 40 for (var i:int=0; i < _closed.length; i++) 41 { 42 if (_closed[i] == node) 43 { 44 return true; 45 } 46 } 47 return false; 48 } 49 50 //对指定的网络寻找路径 51 public function findPath(grid:Grid):Boolean 52 { 53 _grid=grid; 54 _open=new Array(); 55 _closed=new Array(); 56 _startNode=_grid.startNode; 57 _endNode=_grid.endNode; 58 _startNode.g=0; 59 _startNode.h=_heuristic(_startNode); 60 _startNode.f=_startNode.g + _startNode.h; 61 return search(); 62 } 63 64 //计算周围节点代价的关键处理函数 65 public function search():Boolean 66 { 67 var _t:uint =1; 68 var node:Node=_startNode; 69 //如果当前节点不是终点 70 while (node != _endNode) 71 { 72 //找出相邻节点的x,y范围 73 var startX:int=Math.max(0, node.x - 1); 74 var endX:int=Math.min(_grid.numCols - 1, node.x + 1); 75 var startY:int=Math.max(0, node.y - 1); 76 var endY:int=Math.min(_grid.numRows - 1, node.y + 1); 77 78 //循环处理所有相邻节点 79 for (var i:int=startX; i <= endX; i++) 80 { 81 for (var j:int=startY; j <= endY; j++) 82 { 83 var test:Node=_grid.getNode(i, j); 84 //如果是当前节点,或者是不可通过的,则跳过 85 if (test == node || !test.walkable) 86 { 87 continue; 88 } 89 90 var cost:Number=_straightCost; 91 //如果是对象线,则使用对角代价 92 if (!((node.x == test.x) || (node.y == test.y))) 93 { 94 cost=_diagCost; 95 } 96 97 //计算test节点的总代价 98 var g:Number=node.g + cost * test.costMultiplier; 99 var h:Number=_heuristic(test); 100 var f:Number=g + h; 101 102 103 //如果该点在open或close列表中 104 if (isOpen(test) || isClosed(test)) 105 { 106 //如果本次计算的代价更小,则以本次计算为准 107 if (f<test.f) 108 { 109 trace("\n第",_t,"轮,有节点重新指向,x=",i,",y=",j,",g=",g,",h=",h,",f=",f,",test=",test.toString()); 110 test.f=f; 111 test.g=g; 112 test.h=h; 113 test.parent=node;//重新指定该点的父节点为本轮计算中心点 114 } 115 } 116 else//如果还不在open列表中,则除了更新代价以及设置父节点,还要加入open数组 117 { 118 test.f=f; 119 test.g=g; 120 test.h=h; 121 test.parent=node; 122 _open.push(test); 123 } 124 } 125 } 126 _closed.push(node);//把处理过的本轮中心节点加入close节点 127 128 //辅助调试,输出open数组中都有哪些节点 129 for(i=0;i<_open.length;i++){ 130 trace(_open[i].toString()); 131 } 132 133 if (_open.length == 0) 134 { 135 trace("没找到最佳节点,无路可走!"); 136 return false 137 } 138 _open.sortOn("f", Array.NUMERIC);//按总代价从小到大排序 139 node=_open.shift() as Node;//从open数组中删除代价最小的结节,同时把该节点赋值为node,做为下次的中心点 140 trace("第",_t,"轮取出的最佳节点为:",node.toString()); 141 _t++; 142 } 143 //循环结束后,构建路径 144 buildPath(); 145 return true; 146 } 147 148 //根据父节点指向,从终点反向连接到起点 149 private function buildPath():void 150 { 151 _path=new Array(); 152 var node:Node=_endNode; 153 _path.push(node); 154 while (node != _startNode) 155 { 156 node=node.parent; 157 _path.unshift(node); 158 } 159 } 160 161 //曼哈顿估价法 162 private function manhattan(node:Node):Number 163 { 164 return Math.abs(node.x - _endNode.x) * _straightCost + Math.abs(node.y - _endNode.y) * _straightCost; 165 } 166 167 //几何估价法 168 private function euclidian(node:Node):Number 169 { 170 var dx:Number=node.x - _endNode.x; 171 var dy:Number=node.y - _endNode.y; 172 return Math.sqrt(dx * dx + dy * dy) * _straightCost; 173 } 174 175 //对角线估价法 176 private function diagonal(node:Node):Number 177 { 178 var dx:Number=Math.abs(node.x - _endNode.x); 179 var dy:Number=Math.abs(node.y - _endNode.y); 180 var diag:Number=Math.min(dx, dy); 181 var straight:Number=dx + dy; 182 return _diagCost * diag + _straightCost * (straight - 2 * diag); 183 } 184 185 //返回所有被计算过的节点(辅助函数) 186 public function get visited():Array 187 { 188 return _closed.concat(_open); 189 } 190 191 //返回open数组 192 public function get openArray():Array{ 193 return this._open; 194 } 195 196 //返回close数组 197 public function get closedArray():Array{ 198 return this._closed; 199 } 200 201 public function get path():Array 202 { 203 return _path; 204 } 205 } 206 }
为了方便调试输出信息,我还在Node.as中增加了一个toString方法

1 //方便调试输出用的toString函数 2 public function toString():String{ 3 var fmr:NumberFormat = new NumberFormat(); 4 fmr.mask = "#.0"; 5 return "x=" + this.x.toString() + ",y=" + this.y.toString() + ",g=" + fmr.format(this.g) + ",h=" + fmr.format(this.h) + ",f=" + fmr.format(this.f); 6 }
为了方便测试,又弄了一个类GridView.as,把画格子,高亮显示open数组/closed数组,画路径等操作封装起来了:

1 package 2 { 3 import flash.display.Sprite; 4 import flash.events.MouseEvent; 5 6 public class GridView extends Sprite 7 { 8 private var _cellSize:int=40; 9 private var _grid:Grid; 10 11 //构造函数 12 public function GridView(grid:Grid) 13 { 14 _grid=grid; 15 drawGrid(); 16 findPath(); 17 addEventListener(MouseEvent.CLICK, onGridClick); 18 } 19 20 //画格子 21 public function drawGrid():void 22 { 23 graphics.clear(); 24 for (var i:int=0; i < _grid.numCols; i++) 25 { 26 for (var j:int=0; j < _grid.numRows; j++) 27 { 28 var node:Node=_grid.getNode(i, j); 29 graphics.lineStyle(0); 30 graphics.beginFill(getColor(node)); 31 graphics.drawRect(i * _cellSize, j * _cellSize, _cellSize, _cellSize); 32 } 33 } 34 } 35 36 //取得节点颜色 37 private function getColor(node:Node):uint 38 { 39 if (!node.walkable) 40 { 41 return 0; 42 } 43 if (node == _grid.startNode) 44 { 45 return 0xffff00; 46 } 47 if (node == _grid.endNode) 48 { 49 return 0xff0000; 50 } 51 return 0xffffff; 52 } 53 54 //网格点击事件 55 private function onGridClick(event:MouseEvent):void 56 { 57 var xpos:int=Math.floor(event.localX / _cellSize); 58 var ypos:int=Math.floor(event.localY / _cellSize); 59 _grid.setWalkable(xpos, ypos, !_grid.getNode(xpos, ypos).walkable); 60 drawGrid(); 61 findPath(); 62 } 63 64 //寻找路径 65 private function findPath():void 66 { 67 var astar:AStar=new AStar; 68 if (astar.findPath(_grid)) 69 { 70 showVisited(astar); 71 showPath(astar); 72 } 73 } 74 75 //显示open列表与close列表 76 private function showVisited(astar:AStar):void 77 { 78 79 80 var opened:Array=astar.openArray; 81 for (var i:int=0; i < opened.length; i++) 82 { 83 var node:Node = opened[i] as Node; 84 85 graphics.beginFill(0xcccccc); 86 if (node==_grid.startNode){ 87 graphics.beginFill(0xffff00); 88 } 89 90 graphics.drawRect(opened[i].x * _cellSize, opened[i].y * _cellSize, _cellSize, _cellSize); 91 graphics.endFill(); 92 } 93 94 var closed:Array=astar.closedArray; 95 for (i=0; i < closed.length; i++) 96 { 97 node = opened[i] as Node; 98 99 graphics.beginFill(0xffff00); 100 101 graphics.drawRect(closed[i].x * _cellSize, closed[i].y * _cellSize, _cellSize, _cellSize); 102 graphics.endFill(); 103 } 104 } 105 106 //显示路径 107 private function showPath(astar:AStar):void 108 { 109 var path:Array=astar.path; 110 for (var i:int=0; i < path.length; i++) 111 { 112 graphics.lineStyle(0); 113 graphics.beginFill(0); 114 graphics.drawCircle(path[i].x * _cellSize + _cellSize / 2, path[i].y * _cellSize + _cellSize / 2, _cellSize / 3); 115 } 116 } 117 } 118 }
正式测试:

1 package 2 { 3 import flash.display.Sprite; 4 import flash.display.StageAlign; 5 import flash.display.StageScaleMode; 6 import flash.events.MouseEvent; 7 8 [SWF(backgroundColor=0xffffff,width=360,height=240)] 9 public class Pathfinding extends Sprite 10 { 11 private var _grid:Grid; 12 private var _gridView:GridView; 13 14 public function Pathfinding() 15 { 16 stage.align=StageAlign.TOP_LEFT; 17 stage.scaleMode=StageScaleMode.NO_SCALE; 18 _grid=new Grid(8, 5); 19 _grid.setStartNode(1, 1); 20 _grid.setEndNode(6, 3); 21 22 //设置障碍物 23 _grid.getNode(4,0).walkable = false; 24 _grid.getNode(4,1).walkable = false; 25 _grid.getNode(4,2).walkable = false; 26 _grid.getNode(4,3).walkable = false; 27 28 _gridView=new GridView(_grid); 29 _gridView.x=20; 30 _gridView.y=20; 31 addChild(_gridView); 32 } 33 } 34 }
黄色显示的是open列表,灰色显示的是closed列表,在每个节点上点击,可以在把相应节点切换为障碍物节点或普通节点.
当然这里面有一个小bug,不知道您看出来没有,下回再详解可能存在的问题。
“AS3.0高级动画编程”学习:第四章 寻路(AStar/A星/A*)算法 (中)
标签:
原文地址:http://www.cnblogs.com/xiyuxiyu/p/4729994.html