标签:des style blog http java color
除了Canvas元素外,HMTL5另外一个新增的非常重要的功能是可以在客户端本地存储数据库的Web Storage。本文就介绍下Web Storage以及SQLLite操作。
Web Storage分为两类:
- sessionStorage:数据保存在session 对象中(临时)
- localStorage:数据保存在本地硬件设备中(永久)
sessionStorage:
保存数据的两种方法:
sessionStorage.setItem(‘key‘,‘val‘);
sessionStorage.key = ‘val‘;
读取数据的两种方法:
sessionStorage.getItem(‘key‘); var temp = sessionStorage.key;
清除数据的方法:
sessionStorage.removeItem(‘key‘)
注意:键名即‘key‘是不能重复的,键名页也不能删除。
示例:
sessionStorage.world=‘hello world‘;
sessionStorage.setItem(‘kitty‘,‘hello kitty‘);
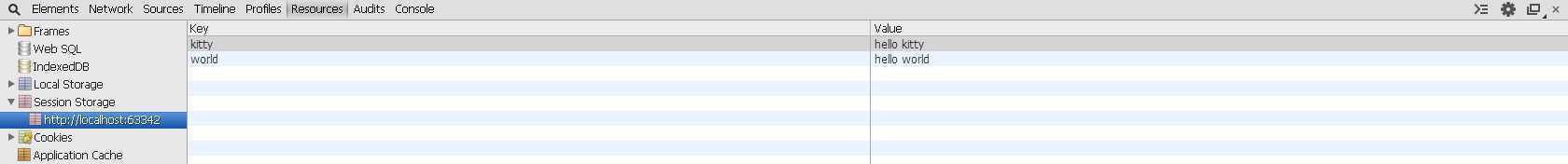
在javascript中运行上述代码,用浏览器打开该页面后按F12呼出控制台,选择Resources标签页下的Session Storage选项,可以看到上述两条数据已经被存入了:

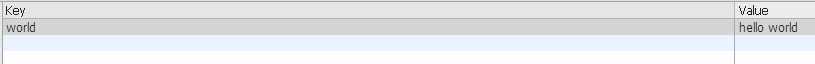
当执行清除后:
sessionStorage.removeItem(‘kitty‘);
相应键名的数据被删除:

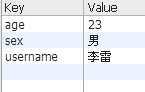
现在sessionStorage中插入如下数据:

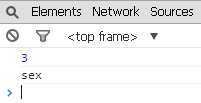
获取session中的数据条数(sessionStorage.length),并在控制台打印出来:
console.log(sessionStorage.length);

获取指定索引下标对应的键名(sessionStorage.key(index)):
console.log(sessionStorage.key(1));

清除所有数据:
sessionStorage.clear();
通过window对象对storage添加监听事件:
window.addEventListener(‘storage’,function(event){ });
localStorage与sessionStorage使用方法一致,只需要变下名字
区别在于localSorage是永久保存,而sessionStorage会在浏览器关闭时自动清除。sessionStorage可以用来暂时保存登陆后的用户名等信息。
实用的本地数据库:
var db=openDatabase("gameDB","1.0","游戏数据库",1024*1024);
参数:1.数据库名,如果存在就打开,如果不存在就创建一个 2.版本号,默认1.0 3.数据库描述 4.数据库大小,单位字节,1024*1024即1M,一般1M到2M就够用了。
访问数据库:
db.transaction(function(tx){ tx.executeSql("SQL语句",[],function(tx,rs){},function(tx,err){}); });
参数:1.SQL语句 2.SQL参数组 3.执行SQL成功时的回调函数 4.执行SQL失败时的回调函数。
其中执行成功回调函数中的rs代表结果集,其中的rows属性保存了每条数据。
用之前做的游戏举个实例:
var username=$("username").value; var db=openDatabase("gameDB","1.0","游戏数据库",1024*1024); db.transaction(function(tx){ tx.executeSql("create table t_defenders (username varchar(20),score int)",[],function(tx,rs){},function(tx,err){}); }); db.transaction(function(tx){ tx.executeSql("insert into t_defenders values(?,?)",[username,killNum*100],function(tx,rs){},function(ts,err){}); });
作用为当游戏结束时,在本地数据库中创建名为t_defenders的表,之后获取名字与得分存入表中:

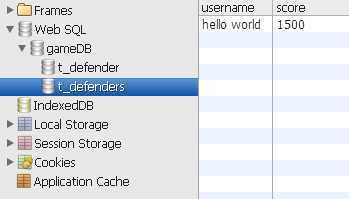
点击确定后F12打开控制台,在Resources下面的Web SQL中可以看到存入的数据:

接下来查看数据:
var db=openDatabase("gameDB","1.0","游戏数据库",1024*1024); db.transaction(function(tx){ tx.executeSql("select * from t_defenders order by score desc limit 5",[],function(tx,rs){ var row = rs.rows; $("score-table").innerHTML = ""; var str = "<tr><th>名次</th><th>玩家姓名</th><th>分数</th></tr>"; for(var i = 0;i<row.length; i++){ str += "<tr><td>"+(i+1)+"</td><td>"+row.item(i).username+"</td><td>"+row.item(i).score+"</td></tr>"; } $("score-table").innerHTML += str; },function(ts,err){});
大致作用为通过rs.rows获得表中的数据,动态的加入到我们希望显示的地方:

本地数据库的好处在于一些像游戏成绩等简单的数据并不像通过node.js连接MySQL并添加数据那么麻烦,仅仅用HTML5中的本地数据库就可以很方便的对这些数据进行操作。
感谢您的浏览,希望能对您有所帮助。
HTML5新增核心工具——本地存储,布布扣,bubuko.com
标签:des style blog http java color
原文地址:http://www.cnblogs.com/ghost-xyx/p/3836766.html