标签:
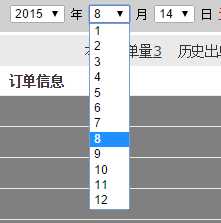
1 <select name="select" id="month"> 2 <c:forEach var="month" begin="1" end="12"> 3 <option value="${month}" <c:if test="${monthi == month}">selected="selected"</c:if>>${month}</option> 4 </c:forEach> 5 </select>
效果:与 servlet 所传当前时间进行比较,相同则设为默认选中项

js:
1 function add(){ 2 var obj=document.getElementById("year"); 3 alert(obj.options[obj.selectedIndex].text); 4 }
jQuery:
1 $("#year").val()
标签:
原文地址:http://www.cnblogs.com/zhengbin/p/4731473.html