标签:
这种方式可以提高出图速度于效果,算法见http://blog.newnaw.com/?p=633,我用ArcGIS for JavaScript API来实现。具体代码为:
1 function initDynamicMapLayer() { 2 dojo.declare("ogc.DynamicMapLayer", esri.layers.TiledMapServiceLayer, { // create DynamicMapLayer by extending esri.layers.TiledMapServiceLayer 3 datetime: "", 4 constructor: function(datetime) { 5 this.datetime = datetime; 6 this.spatialReference = new esri.SpatialReference({ 7 wkid: 4326 8 }); 9 this.initialExtent = new esri.geometry.Extent(-180, -90, 180, 90, this.spatialReference); 10 this.fullExtent = new esri.geometry.Extent(-180, -90, 180, 90, this.spatialReference); 11 // 12 this.tileInfo = new esri.layers.TileInfo({ 13 "dpi": "90.71428571428571", 14 "format": "image/png", 15 "compressionQuality": 0, 16 "spatialReference": { 17 "wkid": "4326" 18 }, 19 "rows": 256, 20 "cols": 256, 21 "origin": { 22 "x": -180, 23 "y": 90 24 }, 25 26 // Scales in DPI 96 27 "lods" : [ 28 {"level" : 1, "resolution" : 0.7031249999891485, "scale" : 2.958293554545656E8}, 29 {"level" : 2, "resolution" : 0.35156249999999994, "scale" : 1.479146777272828E8}, 30 {"level" : 3, "resolution" : 0.17578124999999997, "scale" : 7.39573388636414E7}, 31 {"level" : 4, "resolution" : 0.08789062500000014, "scale" : 3.69786694318207E7}, 32 {"level" : 5, "resolution" : 0.04394531250000007, "scale" : 1.848933471591035E7}, 33 {"level" : 6, "resolution" : 0.021972656250000007, "scale" : 9244667.357955175}, 34 {"level" : 7, "resolution" : 0.01098632812500002, "scale" : 4622333.678977588}, 35 {"level" : 8, "resolution" : 0.00549316406250001, "scale" : 2311166.839488794}, 36 {"level" : 9, "resolution" : 0.0027465820312500017, "scale" : 1155583.419744397}, 37 {"level" : 10, "resolution" : 0.0013732910156250009, "scale" : 577791.7098721985}, 38 {"level" : 11, "resolution" : 0.000686645507812499, "scale" : 288895.85493609926}, 39 {"level" : 12, "resolution" : 0.0003433227539062495, "scale" : 144447.92746804963}, 40 {"level" : 13, "resolution" : 0.00017166137695312503, "scale" : 72223.96373402482}, 41 {"level" : 14, "resolution" : 0.00008583068847656251, "scale" : 36111.98186701241}, 42 {"level" : 15, "resolution" : 0.000042915344238281406, "scale" : 18055.990933506204}, 43 {"level" : 16, "resolution" : 0.000021457672119140645, "scale" : 9027.995466753102}, 44 {"level" : 17, "resolution" : 0.000010728836059570307, "scale" : 4513.997733376551}, 45 {"level" : 18, "resolution" : 0.000005364418029785169, "scale" : 2256.998866688275}, 46 {"level" : 19, "resolution" : 2.68220901485e-6, "scale": 1128.499433344138}, 47 {"level" : 20, "resolution" : 1.341104507425e-6, "scale": 564.2497166720688} 48 ] 49 50 }); 51 this.loaded = true; 52 this.onLoad(this); 53 }, 54 55 getTileUrl: function(level, row, col) { 56 var resolution = 0; 57 for (var i = 0; i < this.tileInfo.lods.length; i++){ 58 var lod = this.tileInfo.lods[i]; 59 if (lod.level == level){ 60 resolution = lod.resolution; 61 } 62 } 63 var xmin, ymin, xmax, ymax; 64 xmin = -180 + resolution * 256 * col; 65 ymin = 90 - resolution * 256 * (row + 1); 66 xmax = -180 + resolution * 256 * (col + 1); 67 ymax = 90 - resolution * 256 * row; 68 var bbox=xmin+"%2C"+ymin+"%2C"+xmax+"%2C"+ymax; 69 return "http://xxx.xxx.xxx.xxx/arcgis/rest/services/WeatherServices/MapServer/export?dpi=96&transparent=true&format=png8&dynamicLayers=%5B%7B%22id%22%3A999%2C%22source%22%3A%7B%22type%22%3A%22dataLayer%22%2C%22dataSource%22%3A%7B%22type%22%3A%22raster%22%2C%22workspaceId%22%3A1%2C%22dataSourceName%22%3A%22"+this.datetime+".gif%22%7D%7D%2C%22minScale%22%3A0%2C%22maxScale%22%3A0%7D%5D&bbox="+bbox+"&bboxSR=4326&imageSR=4326&size=256%2C256&f=image"; 70 } 71 }); 72 }
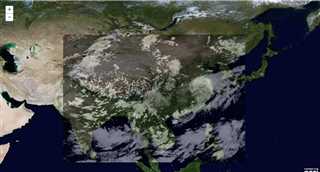
以上基于天地图底图,效果如下:

效果杠杠的,云图播放一点都不卡了。
ArcGIS for JavaScript继承TiledMapServiceLayer来实现“动态切图”
标签:
原文地址:http://www.cnblogs.com/lohcve/p/4731494.html