标签:
1.点击上传图片,会看到如下图1,在预览中出现一段文字,在image.js中会找到该段文字,删掉即可。即可看到预览框中没有了这段文字。



(1) (2) (3)
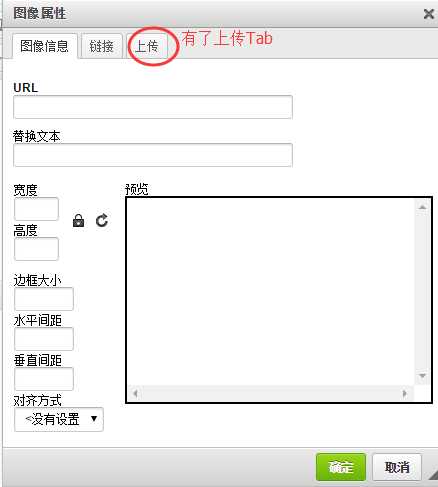
2.好,现在准备开始添加上传功能,在“图像信息”与“链接”tab后还有一个上传Tab,同样在image.js文件中找到id:"Upload",hidden:!0, 将hidden:!0改为,hidden:0
出现了“上传”Tab.

 后面的 "/FileUpload/Upload" 表示 图片上传的后台处理程序路径。
后面的 "/FileUpload/Upload" 表示 图片上传的后台处理程序路径。 [HttpPost]
public ActionResult Upload(HttpPostedFileBase upload)
{
var fileName = System.IO.Path.GetFileName(upload.FileName);
var filePhysicalPath = Server.MapPath("~/upload/" + fileName);//我把它保存在网站根目录的 upload 文件夹
if (!Directory.Exists(Server.MapPath("~/upload")))
{
Directory.CreateDirectory(Server.MapPath("~/upload"));
}
upload.SaveAs(filePhysicalPath);
var url = "/upload/" + fileName;
var CKEditorFuncNum = System.Web.HttpContext.Current.Request["CKEditorFuncNum"];
//上传成功后,我们还需要通过以下的一个脚本把图片返回到第一个tab选项
return Content("<script>window.parent.CKEDITOR.tools.callFunction(" + CKEditorFuncNum + ", \"" + url + "\");</script>");
}
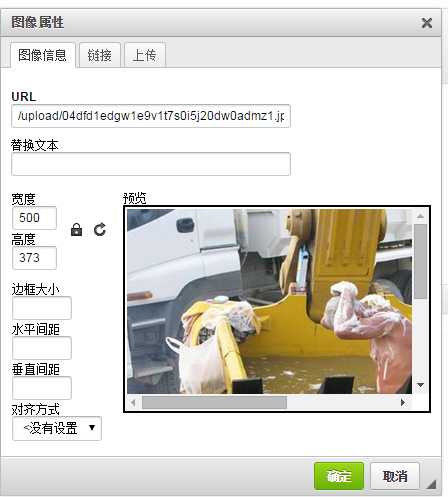
5.上传成功后,图片会显示在第一个tab的预览中



标签:
原文地址:http://www.cnblogs.com/zklmmm/p/4734877.html