标签:
有时候我们需要页面滚动到底部的时候去加载更多的数据,实现思路基本上就是判断浏览器页面是否滚动到了页面底部,当滚动到页面底部的时候,用AJAX异步获取数据然后加载到页面中。
利用jQuery判断浏览器页面是否滑动到了底部:
<script type="text/javascript">
// scroll event
$(window).scroll(function(){
// scroll at bottom
if ($(window).scrollTop() + $(window).height() == $(document).height()) {
// load data
}
});
</script>
$(window).scroll() 方法用于监听滚动条的滚动
$(window).scrollTop() 用于计算窗口相对于滚动条顶部的偏移, $(window).height() 和 $(document).height() 分别表示当面窗口的高度和文档的高度。
当窗口相对于滚动条顶部的位置偏移(即页面滚动时滑出页面的文档高度)加上窗口高度等于整个文档的高度时,表示我们的页面滚动已经到了底部。

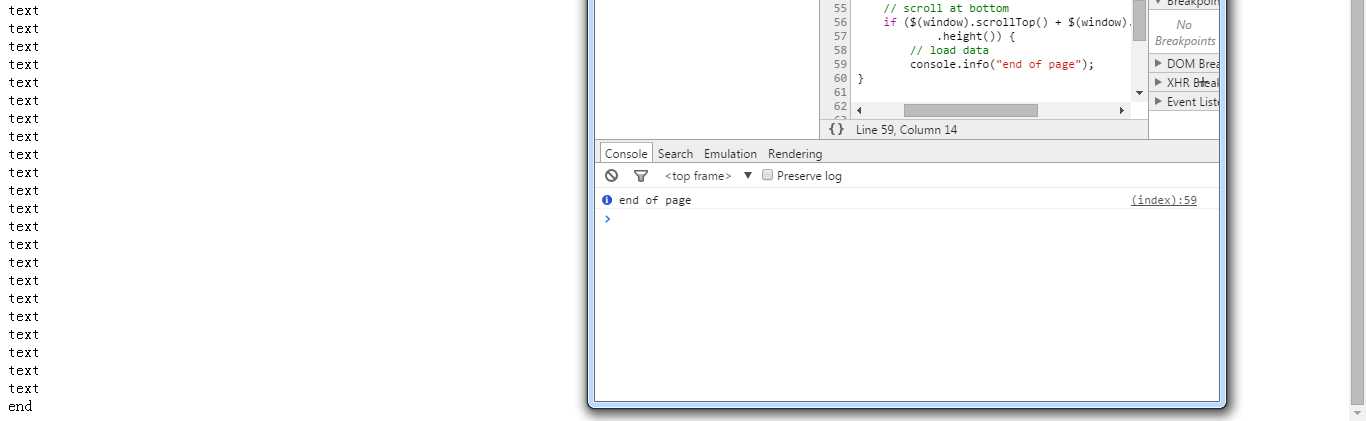
上面这个例子在滚动条到底部的时候,console打印正常。
注:网页文件编写的时候一定要在网页文件开始申明DOCTYPE,比如 <!DOCTYPE html> ,否则,可能会引起解析问题。就拿这个例子来说,如果不申明该元素, $(window).height() 和 $(document).height() 拿到的高度可能就是一样的。
标签:
原文地址:http://www.cnblogs.com/howiechih/p/4734928.html