标签:
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>表单与PHP交互</title> 6 </head> 7 <body> 8 <form action="http://localhost/WorkSpace12.5/01/newfile.php" method="get"> 9 用户名: <input type="text" name="name"> 10 密 码: <input type="password" name="password"> 11 <br/> 12 <input type="submit" value="提交"> 13 </form> 14 </body> 15 </html>
PHP代码如下:
1 <?php 2 echo "用户名: ".$_GET[‘name‘]."<br/>密码: ".$_GET[‘password‘];
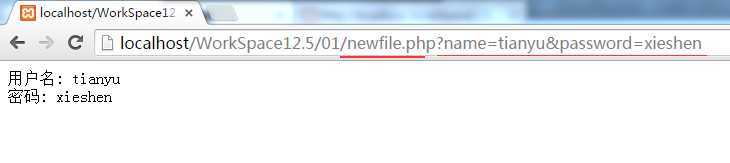
其中action的地址是php的存放地址,点击提交后,会跳转到那个php页面,但是地址栏有变化,多了参数name 和 password(因为是使用get方法,如果使用post方法呢)
http://localhost/WorkSpace12.5/01/newfile.php?name=tianyu&password=xieshen

如果表单的使用post方法,则地址栏不会出现那两个参数(此时PHP代码$_GET要改成$_POST)
POST物理上麻烦很多
GET 可以资源定位 (发送给某人一个链接,可以附带参数,比如淘宝商品id号)
标签:
原文地址:http://www.cnblogs.com/tianyuxieshen/p/4735354.html