标签:
使用JS Link可以向Sharepoint List注册脚本,重写Field模板,使得对于符合条件的字段改变格式和样式。但是有一个问题是,页面postback的话,JS不会被触发,不知道怎么解,有知道的留言下,谢谢。
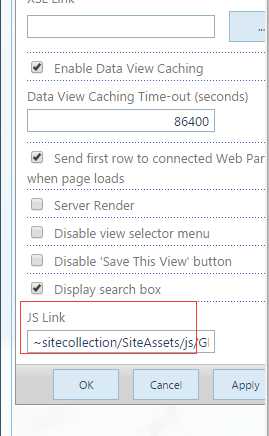
webpart中或者是列表中添加JS Link
JS Link地址的格式如下,不能写相对路径或者绝对路径,不然Alert不出来的。
~sitecollection/SiteAssets/js/xxxxxx.js

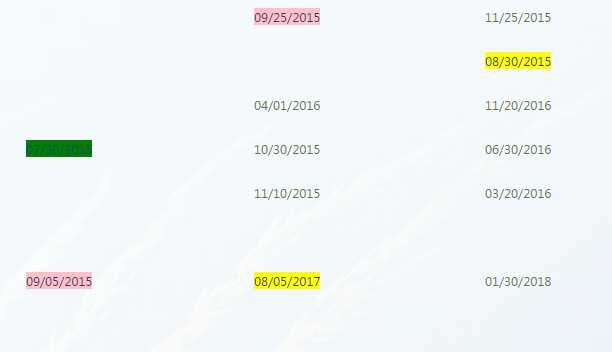
实例代码,功能是,一个Url 类型的字段,如果字段的文本日期是这个月的显示黄色,是下个月的显示粉色,是上个月的显示绿色。
字段类型

var myDate = new Date();
var month=myDate.getMonth()+1;
(function () {
// Create object that have the context information about the field that we want to change it‘s output render
var gateFiledContext = {};
gateFiledContext.Templates = {};
gateFiledContext.Templates.Fields = {
// Apply the new rendering for Priority field on List View
"GATE_x0020_4_x0020_DUE_x0020_DAT": {
"View": gateFiledTemplate
} ,
"GATE_x0020_5_x0020_DUE_x0020_DAT": {
"View": gateFiledTemplate
} ,
"GATE_x0020_6_x0020_DUE_x0020_DAT": {
"View": gateFiledTemplate
},
"GATE_x0020_7_x0020_DUE_x0020_DAT": {
"View": gateFiledTemplate
}
};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(gateFiledContext);
})();
// This function provides the rendering logic for list view
function gateFiledTemplate(ctx) {
var gateOrgin=ctx.CurrentItem[ctx.CurrentFieldSchema.Name];
var gate = ctx.CurrentItem[ctx.CurrentFieldSchema.Name+‘.desc‘];
if(gate!=""){
var value=parseInt(gate.split(‘/‘)[0]);
if(value==month+1){
return "<span style=‘background-color:pink;‘>" + gate+ "</span>";
}
else if(value==month){
return "<span style=‘background-color:yellow‘>" + gate+ "</span>";
}
else if(value==month-1){
return "<span style=‘background-color:green‘>" + gate+ "</span>";
}else{
return "<a href=‘"+gateOrgin+"‘>" + gate+ "</a>"; ;
}
}
}
效果

MSDN上面的Demo
https://code.msdn.microsoft.com/office/Client-side-rendering-JS-2ed3538a
标签:
原文地址:http://www.cnblogs.com/batter152/p/4735752.html