标签:
低版本的IE,火狐 不支持 Inline-Block 属性,想要达到目的我们需要多做一些额外的工作 ,
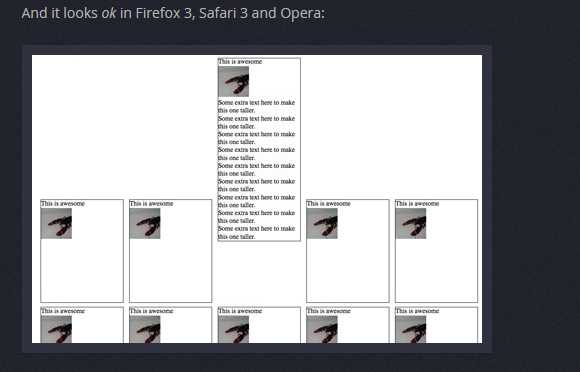
参考页面为:https://blog.mozilla.org/webdev/2009/02/20/cross-browser-inline-block/
<ul>
<li>
<h4>This is awesome</h4>
<img src="http://farm4.static.flickr.com/3623/3279671785_d1f2e665b6_s.jpg"
alt="lobster" width="75" height="75"/>
</li>
...
<ul>
<style>
li {
width: 200px;
min-height: 250px;
border: 1px solid #000;
display: inline-block;
margin: 5px;
}
</style>

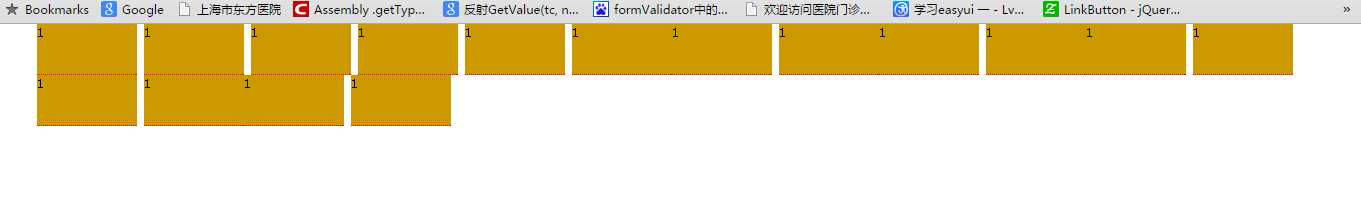
li 标签里面 不要直接写文本字符串 需要用编标包裹,不然inline 会出现奇怪现象,离左边距离 有问题 ,如图1

用div包裹 恢复正常
<html>
<head>
<title></title>
<style type="text/css">
body{
margin:0 0;
padding:0 0;
font-size:14px;
text-decoration:none;
}
ul {
margin :0
padding:0
font-size: 0;
}
li{
min-height:50px;
width:100px;
background-color:#c90;
border-bottom:1px dotted red;
display:inline-block;
list-style-type: none;
}
</style>
</head>
<body>
<div>
<ul>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
</ul>
<div>
</body>
</html>
CSS Cross-Browser Inline-Block
标签:
原文地址:http://www.cnblogs.com/871735097-/p/4736191.html