标签:style blog class code java ext
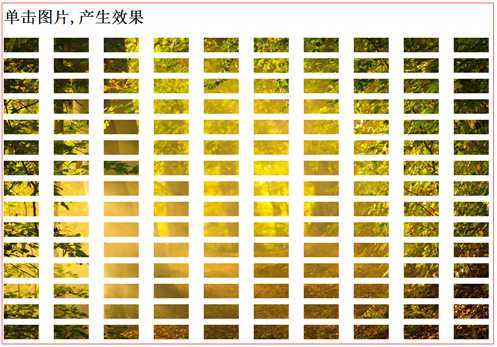
其中的一个效果:

html代码:
<h1>单击图片,产生效果</h1> <div class="box"></div>
插件代码:
1 ; (function ($) { 2 var defaults = { 3 ani: 4, //动画效果.1.马赛克向中间聚拢,2.马赛克左上角聚拢,3.马赛克拉扯消失,4.原地缩小 4 delay: 3000, //动画执行时间 5 url:"0",//图片路径 6 count: [20, 20]//马赛克水平数量,竖直方向数量;数量不能过多,否则计算量太大,计算机执行不了,导致浏览器卡死 7 } 8 $.fn.gysMaSaiKe = function (opt) { 9 opt = $.extend({}, defaults, opt); 10 if(opt.url=="0"){alert("没有填写图片路径参数");return;} 11 var obj = $(this); 12 if (obj.css("position") == "static") obj.css({ "position": "relative" }); 13 obj.css("overflow","hidden"); 14 var objWidth = obj.width(); 15 var objHeight = obj.height(); 16 (function (count,url, obj) { 17 var littleBoxWidth = Math.floor(objWidth / count[0]); 18 var littleBoxHeight = Math.floor(objHeight / count[1]); 19 var html = ""; 20 var littleBoxLeft = littleBoxWidth * (-1), littleBoxTop = littleBoxHeight * (-1); 21 22 for (var i = 0; i < count[1]; i++) {//行 23 littleBoxTop += littleBoxHeight; 24 for (var j = 0; j < count[0]; j++) {//每一行中的单个span 25 littleBoxLeft += littleBoxWidth; 26 html += "<span style=‘display:block;position:absolute;left:" + littleBoxLeft + "px;top:" + littleBoxTop + "px;width:" + littleBoxWidth + "px; height:" + littleBoxHeight + "px; background-image:url("+url+");background-position:" + (littleBoxLeft) * (-1) + "px " + (littleBoxTop) * (-1) + "px;‘></span>"; 27 } 28 littleBoxLeft = littleBoxWidth * (-1); 29 } 30 obj.html(html); 31 })(opt.count,opt.url,obj); 32 33 var animation = function (ani, delay, objs) { 34 var res = function () { } 35 if (ani == 1) {//马赛克向中间聚拢 36 res = function () { 37 objs.animate({ top: objHeight / 2, left: objWidth / 2, opacity: 0 }, delay); 38 setTimeout(function(){obj.html("");},delay); 39 } 40 } 41 else if (ani == 2) {//碎片向左上角聚拢消失 42 res = function () { 43 objs.animate({ left: 0, top: 0, opacity: 0 }, delay); setTimeout(function () { obj.html(""); }, delay); 44 } 45 } 46 else if (ani == 3) {//拉扯消失 47 res = function () { 48 objs.filter(":even").animate({top:-100,left:-100},delay); 49 objs.filter(":odd").animate({ top: -100, left:900}, delay); setTimeout(function(){obj.html("");},delay); 50 } 51 } 52 else if (ani == 4) {// 53 res = function () { objs.animate({ height: 0, width: 0 }, delay);setTimeout(function(){obj.html("");},delay); } 54 } 55 else { 56 res = function () { objs.animate({ height: 0, width: 0 }, delay);setTimeout(function(){obj.html("");},delay); } 57 } 58 return res; 59 } (opt.ani, opt.delay, obj.children()); 60 61 obj.on("click", "span", animation); 62 } 63 })(jQuery);
css代码:
1 .box { width: 1000px; height:600px;}
插件的调用:
1 $(function () { 2 $(".box").gysMaSaiKe({ 3 count: [10, 15], //马赛克水平数量,竖直方向数量;数量不能过多,否则计算量太大,计算机执行不了,导致浏览器卡死 4 ani: 4, //动画效果.1.马赛克向中间聚拢,2.马赛克左上角聚拢,3.马赛克拉扯消失,4.原地缩小 5 delay: 5000, //动画执行时间 6 url: "1.jpg" //图片路径 7 }); 8 });
自己写了一个图片的马赛克消失效果(jQuery),布布扣,bubuko.com
标签:style blog class code java ext
原文地址:http://www.cnblogs.com/guoyansi19900907/p/3706263.html