标签:

TiTatoggle是个什么鬼?
TiTatoggle其实是一款基于Bootstrap3的纯CSS滑动开关按钮组件。
不同于其他按钮组件,TiTatoggle滑动按钮组件没有使用Javascript,在这个组件中,它的HTML结构和原生的Bootstrap checkbox组件结构基本相同,方便易用,且提供了多种主题样式:IOS样式和Material样式等。下面我们就来看看TiTatoggle的安装和使用方法。
1、安装
TiTatoggle这么方便易用,那怎么安装呢?其实它可以通过Bower来安装:
$ bower install titatoggle
2、使用方法
TiTatoggle具体怎么使用呢?由于其是基于Bootstrap3的滑动开关组件,所以在使用中,除了引入Bootstrap相关文件之外,还需要引入titatoggle-dist.css文件。
<link href="css/titatoggle-dist.css" rel="stylesheet">
3、TiTatoggle的HTML结构
由于TiTatoggl滑动开关组件的HTML结构和原生Bootstrap checkbox组件结构基本相同,所以TiTatoggle的HTML结构只需在原生HTML结构上添加.checkbox-slider--TYPE class,以及在<input>后面添加一个<span>元素即可。具体如下:
原生Bootstrap checkbox组件结构:
<div class="checkbox">
<label>
<input type="checkbox">default Bootstrap 3
</label>
</div>
TiTatoggle的HTML结构:
<div class="checkbox checkbox-slider--default">
<label>
<input type="checkbox"><span>TiTaToggle</span>
</label>
</div>
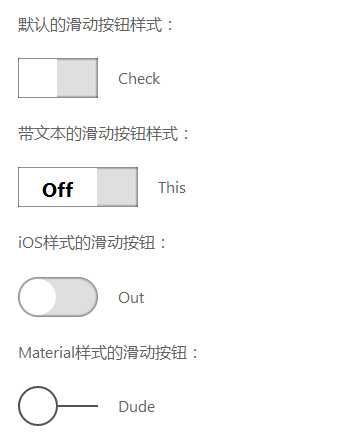
4、TiTatoggle具体应用
TiTatoggle 组件的具体应用,我们可以通过下面这张图片得知:

5、浏览器兼容
以下浏览器都兼容TiTatoggle 组件,大家在使用这个组件时候可以通过下面这几个流量器打开:
Internet Explorer 9
FireFox
Safari
Chrome
Safari Ios
Stock Android browser 4.2
Chrome Android
以上就是基于Bootstrap3的CSS滑动开关按钮组件TiTatoggle的具体安装方法和使用方法,如果你喜欢的话,就赶紧安装使用吧。
TiTatoggle -- 一个基于Bootstrap3的纯CSS滑动开关按钮组件
标签:
原文地址:http://www.cnblogs.com/maizi007/p/4736781.html