标签:
实验背景:公司有一台BBS服务器,用的是LNMP的架构搭建的。正好手头有一台空闲的虚拟机,于是想着给BBS前端加一台缓存服务器。于是选定了varnish,搜了很多教程,跌跌撞撞的完成了配置。这其中很多配置的作用我也不是十分了解,这里先给出大体的配置,之后有时间会研究一下其中配置的原理和具体作用。
实验系统:CentOS 6.4_x86_64
实验前提:防火墙和selinux都关闭
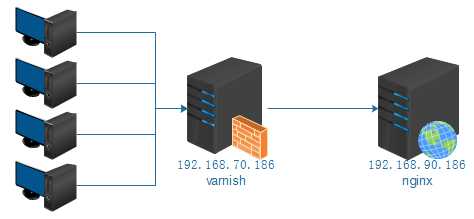
实验说明:本实验共有2台主机,IP分配如拓扑
实验软件:varnish-3.0.7-1 varnish-libs-3.0.7-1
下载地址:http://pan.baidu.com/s/1hq8hgoO
实验拓扑:

一、安装并配置varnish
1.在70.186上直接使用yum安装:
yum -y install varnish-3.0.7-1.el6.x86_64.rpm varnish-libs-3.0.7-1.el6.x86_64.rpm
2.编辑/etc/sysconfig/varnish文件:
vim /etc/sysconfig/varnish ------------------------------------------------> ## Alternative 3, Advanced configuration VARNISH_VCL_CONF=/etc/varnish/default.vcl //使用的vcl文件 VARNISH_LISTEN_PORT=80 //varnish自己监听的端口 VARNISH_ADMIN_LISTEN_ADDRESS=127.0.0.1 //admin管理接口使用的ip VARNISH_ADMIN_LISTEN_PORT=6082 //admin管理接口使用的端口 VARNISH_SECRET_FILE=/etc/varnish/secret //密码文件 VARNISH_MIN_THREADS=50 //最小进程数 VARNISH_MAX_THREADS=1000 //最大进程数 VARNISH_THREAD_TIMEOUT=120 //超过此时间回收空闲进程 VARNISH_STORAGE_SIZE=1G //存储文件大小 VARNISH_STORAGE="malloc,${VARNISH_STORAGE_SIZE}" //指明使用存储的类型及文件 VARNISH_TTL=120 DAEMON_OPTS="-a ${VARNISH_LISTEN_ADDRESS}:${VARNISH_LISTEN_PORT} \ -f ${VARNISH_VCL_CONF} -T ${VARNISH_ADMIN_LISTEN_ADDRESS}:${VARNISH_ADMIN_LISTEN_PORT} -t ${VARNISH_TTL} -w ${VARNISH_MIN_THREADS},${VARNISH_MAX_THREADS},${VARNISH_THREAD_TIMEOUT} -u varnish -g varnish -S ${VARNISH_SECRET_FILE} -s ${VARNISH_STORAGE}"
3.编辑vcl文件:
vim /etc/varnish/default.vcl ---------------------------------------------------------> backend default { .host = "192.168.90.186"; .port = "80"; } acl local { "localhost"; "127.0.0.1"; } sub vcl_recv { if (req.restarts == 0) { if (req.http.x-forwarded-for) { set req.http.X-Forwarded-For = req.http.X-Forwarded-For + ", " + client.ip; } else { set req.http.X-Forwarded-For = client.ip; } } if(req.request == "PURGE") { if (!client.ip ~ local) { error 405 "Not Allowed."; } return (lookup); } if (req.request == "GET" && req.url ~ "\.(jpg|png|gif|swf|jpeg|flv|bmp|gz|tgz|bz2|tbz|js|css|ico)$") { unset req.http.cookie; } if (req.request == "GET" && req.url ~ "\.(js|css).*$") { unset req.http.cookie; } if (req.url ~ "^/images") { unset req.http.cookie; } if (req.request != "GET" && req.request != "HEAD" && req.request != "PUT" && req.request != "POST" && req.request != "TRACE" && req.request != "OPTIONS" && req.request != "DELETE") { return (pipe); } if (req.request != "GET" && req.request != "HEAD") { return (pass); } if (req.http.Authorization || req.http.Cookie) { return (pass); } if (req.request == "GET" && req.url ~ "\.(php)($|\?)") { return (pass); } return (lookup); } sub vcl_pipe { return (pipe); } sub vcl_pass { if (req.request == "PURGE") { error 502 "PURGE on a passed object"; } return (pass); } sub vcl_hash { hash_data(req.url); if (req.http.host) { hash_data(req.http.host); } else { hash_data(server.ip); } return (hash); } sub vcl_hit { if (!obj.ttl > 0s) { return (pass); } if (req.request == "PURGE") { purge; error 200 "Purged."; } return (deliver); } sub vcl_miss { if (req.request == "PURGE") { purge; error 404 "Not in cache"; } return (fetch); } sub vcl_fetch { if (beresp.ttl <= 0s || beresp.http.Set-Cookie || beresp.http.Vary == "*") { set beresp.ttl = 120 s; return (hit_for_pass); } if (beresp.http.Pragma ~ "no-cache" || beresp.http.Cache-Control ~ "no-cache" || beresp.http.Cache-Control ~ "private") { return (hit_for_pass); } if (req.request == "GET" && req.url ~ "\.(bmp|jpeg|jpg|png|gif|svg|png|ico|txt|css|js|html|htm)$") { unset beresp.http.set-cookie; set beresp.ttl = 1h; } else { set beresp.ttl = 1800s; } return (deliver); } sub vcl_deliver { if (obj.hits > 0) { set resp.http.X-Cache = "Hit Via" + " " + server.hostname; } else { set resp.http.X-Cache = "Miss Via" + " " + server.hostname; } return (deliver); } sub vcl_init { return (ok); } sub vcl_fini { return (ok); }
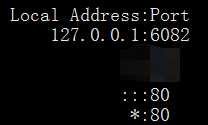
4.启动varnish,查看端口,并打开浏览器测试:
service varnish start
ss -tnl

二、访问测试:
1.浏览器打开http://192.168.70.186,并随机访问一些内容:

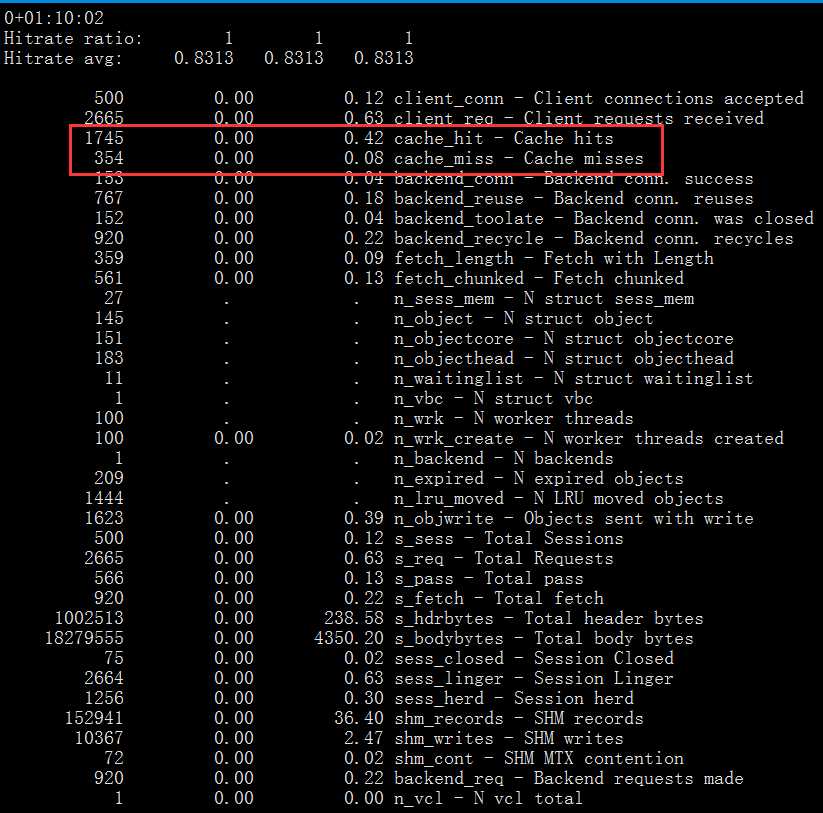
2.varnish状态查看:
varnishstat

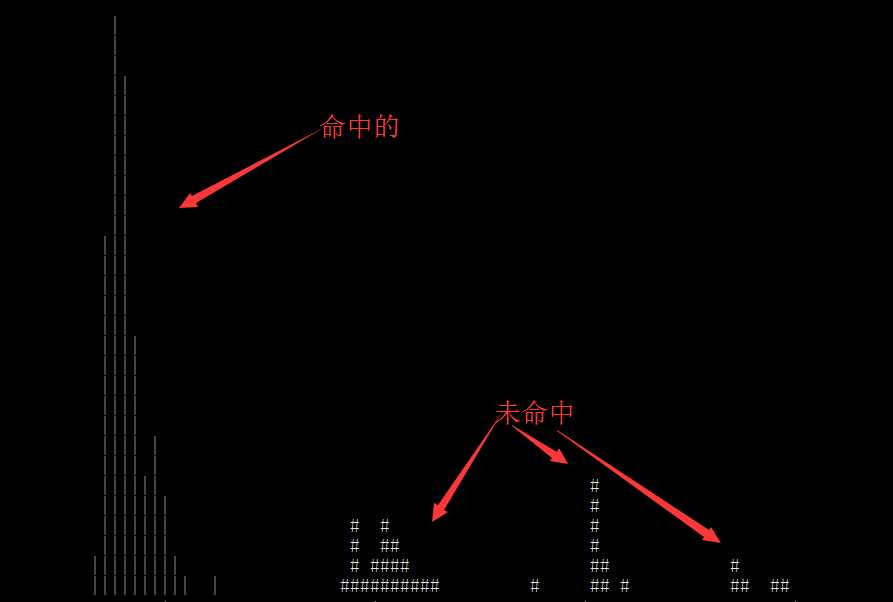
3.图表查看:
varnishhist

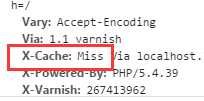
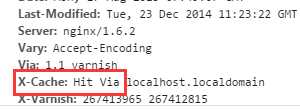
4.前端客户端用浏览器的F12功能查看缓存是否命中,这里用chrome演示:


至此,缓存服务器搭建完毕,这其中还会有些问题,今天先粗浅的演示一下,谢谢大家!QQ:82800452
标签:
原文地址:http://www.cnblogs.com/tae44/p/4729016.html