标签:
数据标签用于在地图图表上展现节点对应的数据。数据标签展现数据是静态的,只要节点一加载,数据标签就会出现在节点附近。在Highmaps中,数据标签使用配置项dataLabels进行设置。本章将详细讲解数据标签的使用方式。
默认状态下,地图图表均不显示数据标签。用户需要在数据列中启用才可以。这时,需要使用配置项enabled。其语法如下:
enabled: Boolean
该配置项值的类型为布尔值。当值为true时,启用数据标签功能;当值为false时,禁用该功能。默认值为false。
【实例4-1:showdatalabel】下面在地图图表中显示数据标签。核心代码如下:
series: [{
type:‘map‘,
dataLabels: {
enabled:true //启用数据列的数据标签功能
},
}],
执行代码后,效果如图4.1所示。

图4.1 显示数据标签
由于数据标签dataLabels定义在数据列中,所以数据标签可以在多个位置进行设置。常见的设置位置如下:
q plotOptions.series.dataLabels用于设置当前图表中所有数据列的数据标签。
q plotOptions.*.dataLabels用于设置当前图表中指定类型数据列的数据标签(*表示map、mapline、mappoint、mapbubble)。
q series.dataLabels用于设置当前数据列的数据标签。
q series.data.dataLabels用于设置当前节点的数据标签。
这几个位置设置的优先级从上到下递增。如果这几个位置的设置有重复,则上面的设置会被下面的相同设置覆盖。
标签文本是数据标签中所要显示的文本内容。在Highmaps中,数据标签默认显示节点的值。本节详细家过节标签文本的设置方式。
数据标签的唯一功能就是展现节点的值,所以标签的文本内容是重点。Highmaps允许用户对文本内容进行各种定制。下面依次讲解两种定制方式。
1.普通定制文本内容
默认状态下,文本内容就是对应节点的值。在map类型地图图表中,就是节点配置项value的值。用户可以使用配置项format和formatter进行设置。其语法如下:
format: String
formatter: Function
其中,参数String指定文本内容的格式化字符串,默认值为{point.value}。参数Function用来指定一个文本格式的回调函数。两者功能类似,但配置型format对文本进行简单的拼接,而配置项formatter可以对数据进行复杂运算和处理。
【实例4-2:datalabelsformat】下面在节点上显示节点的名字。核心代码如下:
series: [{
dataLabels: {
enabled: true,
format:‘{point.name1} {point.value}‘ //设置显示形式
},
data: [{
name1: ‘山西‘,
code:‘cn-sx‘,
value: 10,
}, {
name1: ‘广东‘,
code: ‘cn-gd‘,
value:50
}, {
name1: ‘新疆‘,
code: ‘cn-xj‘,
value:8
}, {
name1: ‘青海‘,
code: ‘cn-qh‘,
value:9
}]
}],
执行代码后,效果如图4.2所示。从图中可以看出,有数据的节点都显示出节点名。但是没有数据的节点,都只显示了一个冒号。由于配置项format只能实现简单拼接,所以无法做到没有数据的地图区域不显示内容。下面使用配置项formatter来进行设置。

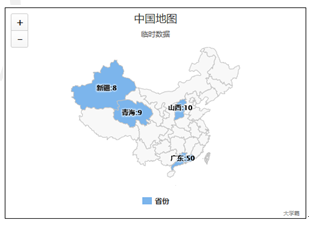
图4.2 显示节点名称和值
【实例4-3:datalabelsformatter】下面重新对数据标签进行设置,使得显示节点名称和值。核心代码如下:
series: [{
dataLabels: {
enabled: true,
formatter: function () {
if (this.point.value != null) //判断是否有值
return this.point.name1 + ‘:‘ + this.point.value;
}
},
}],
执行代码后,效果如图4.3所示。从图中可以看出,这次只显示有值的节点部分。

图4.3 重新设定数据标签文本内容
2.启用HTML功能
在定义的文本内容中,用户可以添加一些基本的HTML标签,如<b>、<strong>、<i>、<br/>和<span>。这些HTML标签会自动转化为各种HTML样式。如果用户想要增加更多的内容(如图片),就需要启用HTML功能。其语法如下:
useHTML: Boolean
其中,该配置项值的类型为布尔类型。当值为true时,启用该功能;当值为false时,禁用该功能。默认值为false。
【实例4-4:datalabelsusehtml】下面在数据标签文字前面添加一个圆球图片。核心代码如下:
series: [{
dataLabels: {
enabled: true,
useHTML: true, //启用HTML功能
formatter: function () {
if (this.point.value != null)
//添加图片元素
return ‘<img src=circle.jpg>‘+this.point.name1 + ‘:‘ + this.point.value;
}
},
}],
执行代码后,效果如图4.4所示。从图中可以看出,每个数据标签的文字前都显示一个圆球图片。

图4.4 数据标签中包含图片
用户除了定制标签文本内容外,还可以对文本显示格式做调整。下面讲解Highmaps支持的几个功能。
(1)用户可以使用配置项color指定字体的颜色。其语法如下:
color: Color
其中,参数Color指定文本内容所使用的颜色。
(2)用户可以使用配置项style指定文本内容所使用的CSS样式。其语法如下:
style: CSSObject
其中,参数CSSObject指定CSS样式对象。默认值为:
{
"color": "contrast",
"fontSize": "11px",
"fontWeight": "bold";
"textShadow": "0 0 6px contrast, 0 0 3px contrast"
}
(3)用户还可以使用配置项rotation旋转文本。其语法如下:
rotation: Number
其中,参数Number指定文本的旋转角度,单位为角度,并且以顺时针方向为正值。默认值为0。
【实例4-5:datalabelsstyle】下面设置数据标签文本样式。核心代码如下:
series: [{
dataLabels: {
enabled: true,
color:‘red‘, //设置文字颜色
rotation:‘20‘ //设置旋转角度
},
}],
执行代码后,效果如图4.5所示。

图4.5 设置标签文本样式
本文选自:Highmaps网页图表基础教程大学霸内部资料,转载请注明出处,尊重技术尊重IT人!
标签:
原文地址:http://my.oschina.net/u/1585857/blog/493518